标签:style blog http io color ar os 使用 sp
要使一张图片不论在移动端还是在桌面端都能适应区域内容,可以使用 HTML5 的 viewport 标签结合 CSS3 的 background-size 属性。
适应区域内容是指图片的宽或高的长度满足浏览区的内容区域。
HTML5 的 viewport 标签中的 content="width=device-width, initial-scale=1.0" 可以使图片的宽度自适应移动端设备的宽度,且初始缩放比例为1;
CSS3 的 background-size:contian 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
例如代码:
<html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <style> html,body{height:100%;width:100%;margin:0;padding:0;} body{background-image:url(pic.jpg);background-repeat:no-repeat;background-position:top center;background-size:contain;} </style> </head> <body> </body></html>
测试的图片尺寸为400px*300px,在chrome v38 下 浏览器宽度 1366px 下查看页面如图:

图片被拉伸,高度与浏览区域高度一致;
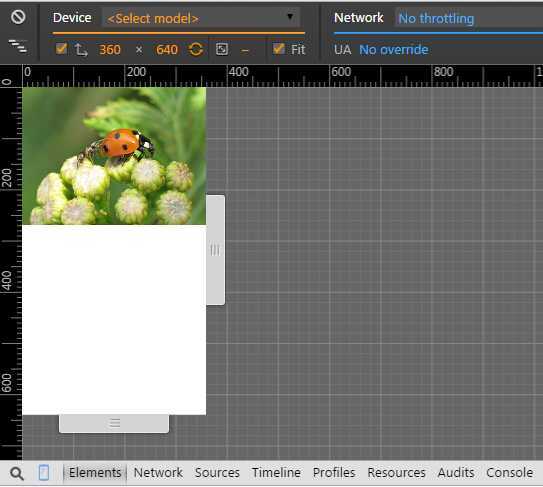
再使用 chrome 浏览器的 device mode 功能查看图片在移动端的效果,比如在 300px*640px 屏幕尺寸下的效果如图:

HTML5 viewport 标签与 CSS3 background-size 属性 使图片完全适应区域内容
标签:style blog http io color ar os 使用 sp
原文地址:http://www.cnblogs.com/dee0912/p/4073596.html