标签:vsc 不同 元素 特点 root mamicode 编写 font body
什么是rem?
在W3C官网上是这样描述的:“font size of the root element (根元素的字体大小)”。
就是说rem是相当于html的,因为网页的默认字体大小是 16px,所以 1rem=16px ,10rem=160px 。
rem的布局原理:
1.通过JS (JavaScript)
2.通过vw
这里我们通过vw进行实现
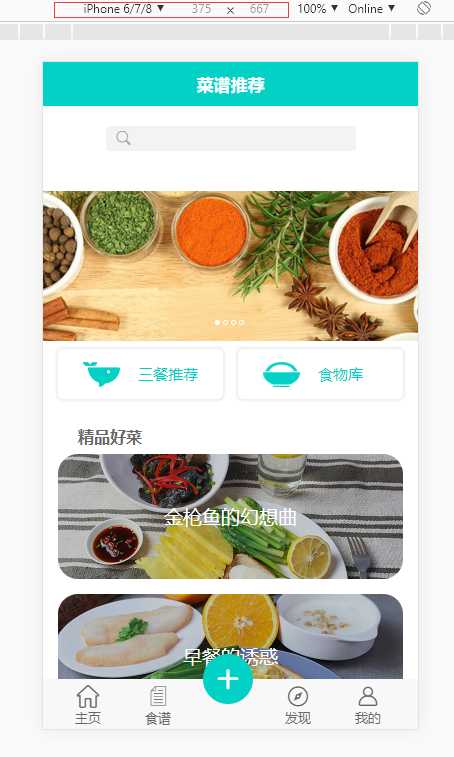
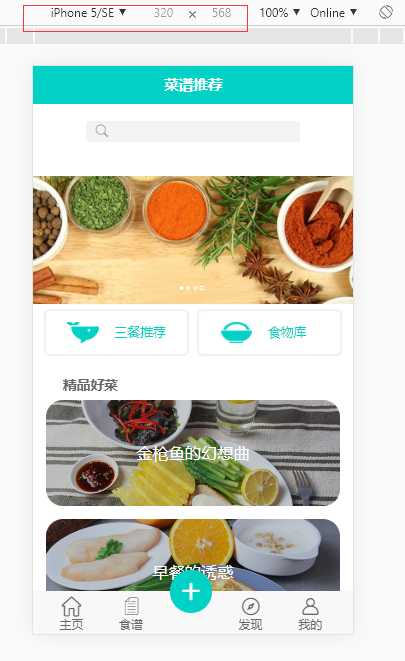
vw指的是view width 它是相对单位表示把屏幕自动分成了100vw宽,假设屏幕是375px对应 100vw那么1vw就等于3.75px。以iphone6为例:一个vw等于3.75px 那么100px经计算等于26.66667vw。
特点:不同设备可以等比缩放显示。
实战rem布局
注:使用rem进行布局的时候,一定要在body中重置默认的font-size大小。
选择iphone6的html的font-size为100是为了好算。也可以用工具辅助开发。
vsCode中去下载一个插件 -> px to rem -> 在设置把对应的font-size设置下。
-> alt + z进行px转rem的操作。
我们按照iphone6设备进行
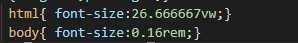
开始前设置font-size值:
项目编写时整篇代码以px单位进行,最终转换为rem单位即可
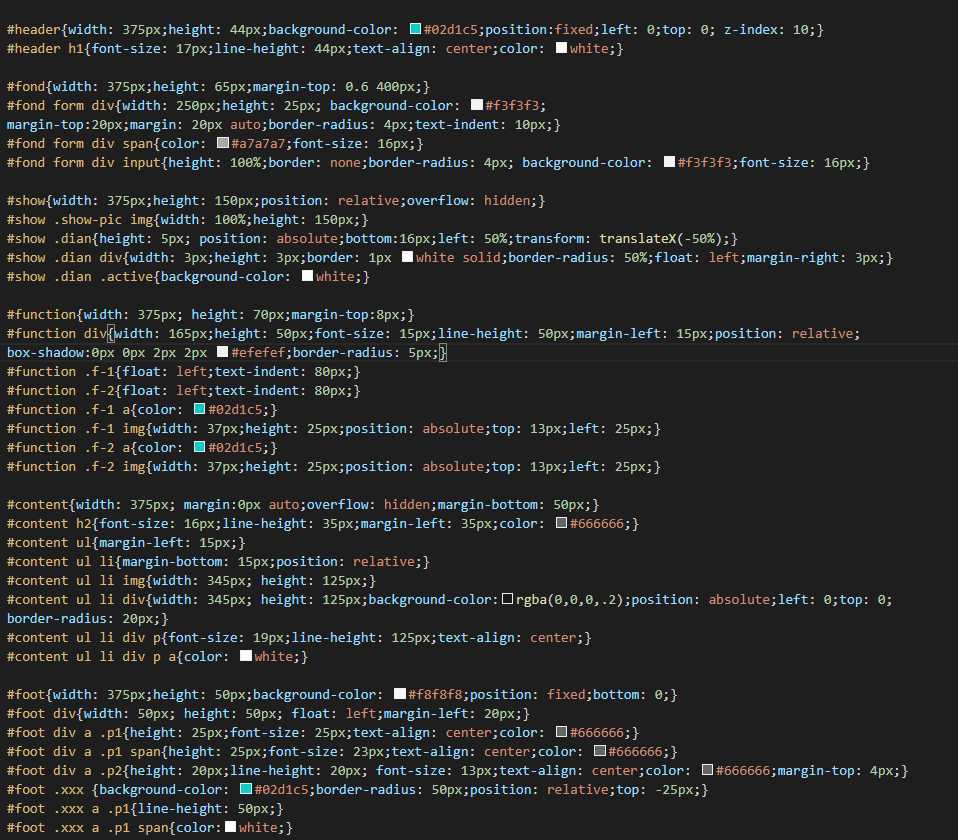
px:
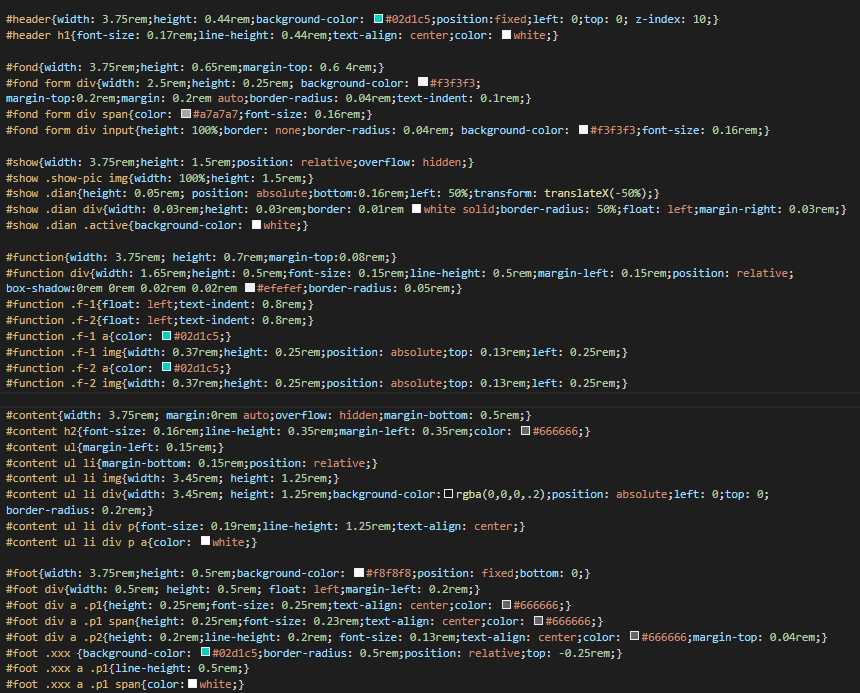
rem:



实现心得
对于我这个只学习了四个星期的小白来说实现rem布局并不复杂/>.<//! 也希望在逆战班能继续不断的努力学习!加油吧
标签:vsc 不同 元素 特点 root mamicode 编写 font body
原文地址:https://www.cnblogs.com/tianlie/p/12380963.html