标签:rom enc 数据 title cnpm image mock and localhost
cnpm install mockjs axios --save2.在src目录下新建一个mock.js文件
/*
* @Author: cyany_blue
* @Date: 2020-02-29 11:06:52
* @Last Modified by: cyany_blue
* @Last Modified time: 2020-02-29 11:55:41
*/
const Mock = require("mockjs");
console.log(Mock,"main");
const Random = Mock.Random;
Mock.mock('http://localhost:8080/api/data',(req,res)=>{
let list = [];
for(let i =0;i<=5;i++){
var listItem = {
title:Random.csentence(5,10),
company:Random.csentence(1,6),
number:Random.integer(100,999),
photo:Random.image('220x150','#333','#FF0','MOCKJS')
}
list.push(listItem);
}
return {
data:list
}
})3.在main.js引入
require("./mock") //引入mock数据import axios from "axios";
axios.get('http://localhost:8080/api/data').then(res=>{
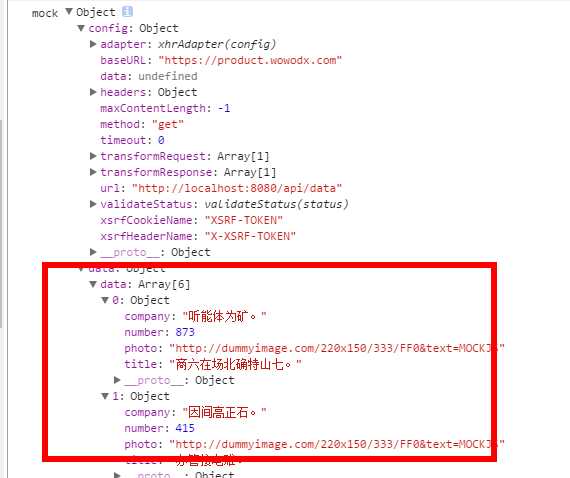
console.log("mock",res);
})

标签:rom enc 数据 title cnpm image mock and localhost
原文地址:https://www.cnblogs.com/cyany/p/12386260.html