标签:each har round remove 数据集 charset body ima span
实践一下。
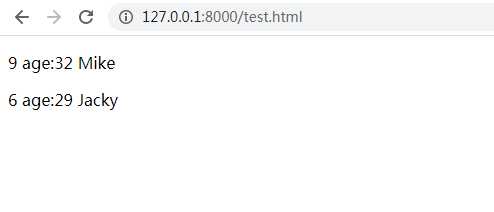
<!DOCTYPE html> <body> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <div id="enter"></div> <div id="exit"> <p></p> <p></p> <p></p> <p></p> <p></p> </div> </body> <script src="d3.v3.min.js" charset="UTF-8"></script> <script> var dataset = [{id: 3, name: ‘Leo‘}, {id: 6, name: ‘Jacky‘}, {id: 9, name: ‘Mike‘}]; var p = d3.select("body").selectAll("p"); var update = p.data(dataset .filter(function(d,i){ if (d.id > 3) { return true; } else { return false; } }) .sort(function(a,b) { return b.id - a.id; })); var enter = update.enter(); var exit = update.exit(); update .each(function(d, i) { d.age = d.id + 23; }) .text(function(d){return d.id + " age:" + d.age + " " + d.name;}); enter.append("p").text(function(d){return d;}); exit.remove(); </script>

标签:each har round remove 数据集 charset body ima span
原文地址:https://www.cnblogs.com/aguncn/p/12388922.html