标签:个数 灵活 space 其他 line 扩展 splay 继承 round
移动端flex布局
弹性盒布局语法分为两部分:
1. 添加在父容器上的语法
(1)display : flex; 设置为弹性盒(父元素添加)

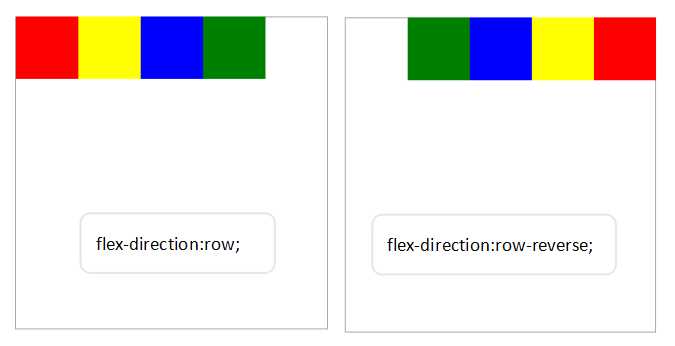
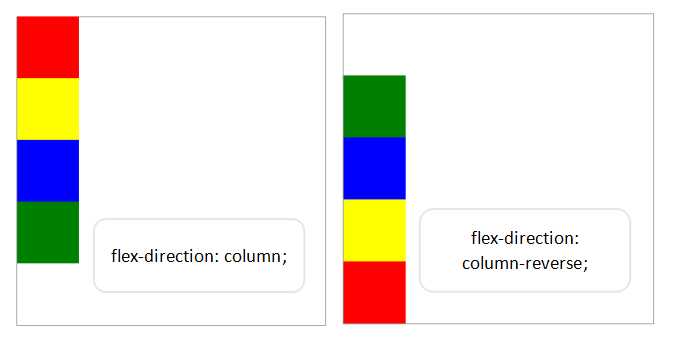
(2)flex-direction: 主轴排列方式
row; 默认值,默认为横向排列。
row-reverse; 反转横向排列(右对齐,从后往前排,最后一项排在最前面。
column; 显示为列。
column-reverse; 反转纵向排列,从下往上排,最后一项在最上面。


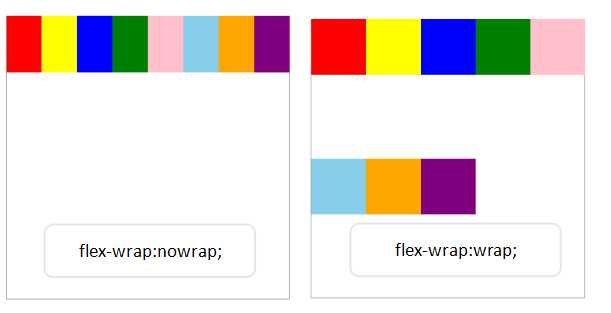
(3)flex-wrap: 是否进行换行处理。
nowrap; 默认值,不换行处理
wrap; 换行处理 (第二行处于中间位置)
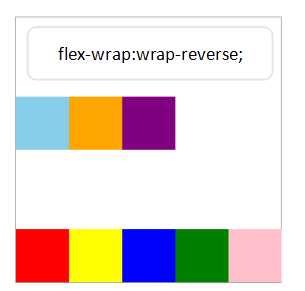
wrap-reverse; 反向换行


(4)justify-content: 决定了主轴方向上子项的对齐和分布方式。(主轴对齐方式)
flex-start; 默认,顶端对齐。
center; 居中对齐。
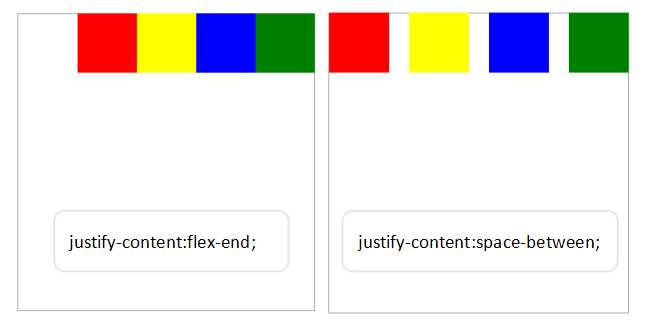
flex-end; 末端对齐。
space-between; 表现为两端对齐。between是中间的意思,意思是多余的空白间距只在元素中间区域分配。
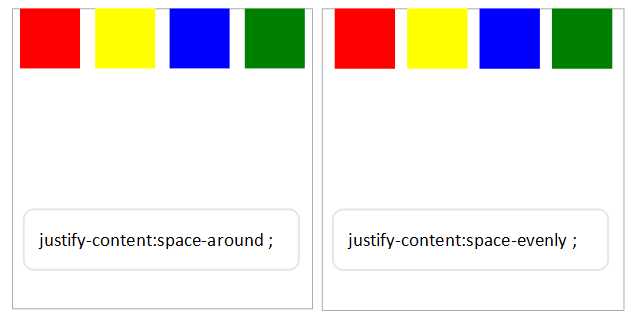
space-around; 均分对齐,around是环绕的意思,意思是每个flex子项两侧都环绕互不干扰的等宽的空白间距,最终视觉上边缘两侧的空白只有中间空白宽度一半。
space-evenly; evenly是匀称、平等的意思。也就是视觉上,每个flex子项两侧空白间距完全相等。



(5)align-items : 每一行中的子元素上下对齐方式.(侧轴对齐方式)
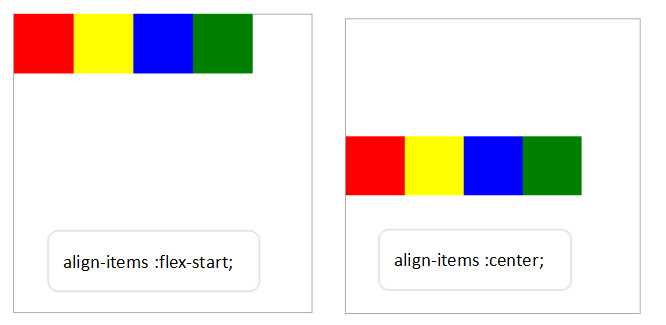
flex-start;(y轴顶部对齐)
center;(y轴中间对齐)
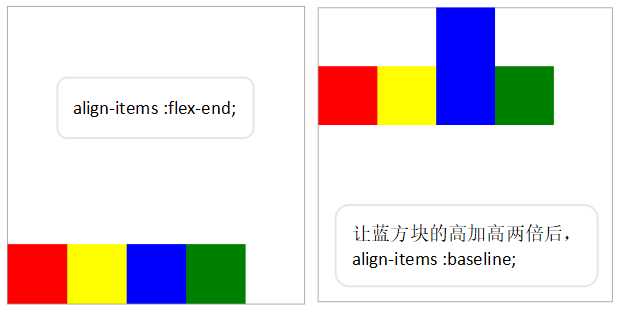
flex-end;(y轴以底部对齐)
baseline;如果弹性盒元素的行内轴与侧轴为同一条,则该值与flex-start等效。其他情况下,该值将参与基线对齐。


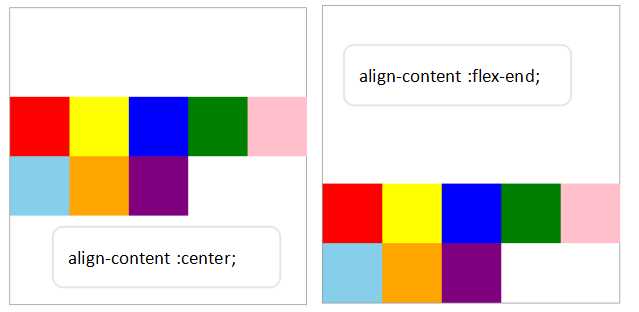
(6)align-content : 行与行之间的对齐方式。
flex-start;(以开始位置为对齐方式)
center;(居中对齐)
flex-end;(底对齐)
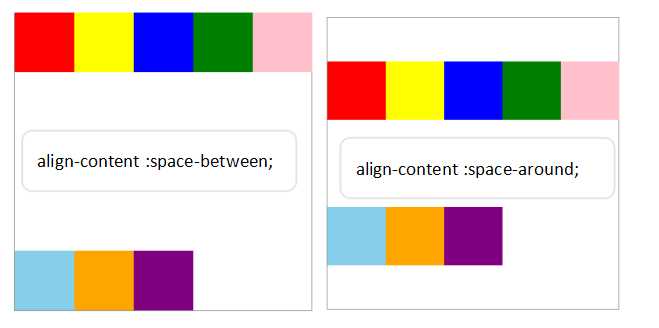
space-between;(两端对齐)
space-around;(均分对齐)
注:要两行即两行以上 。



2.添加到子容器上的语法
(1)flex-grow : 一个数字,规定项目将相对于其他灵活的项目进行扩展的量。
0; 默认值 , 不去扩展
1; 去扩展 , 会把空白区域全部占满

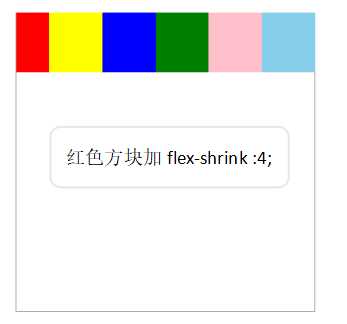
(2)flex-shrink : 一个数字,规定项目将相对于其他灵活的项目进行收缩的量。
正常默认值是1
0表示不收缩。
注:当没有空余并且值大于1的时候才收缩,并且没有负值。

(3)flex-basis : 跟flex-shrink/flex-grow很像。
flex-shrink/flex-grow是设置一个比例值,flex-basis是设置一个具体值。

(4)flex:1; 每个子项都加flex:1;则剩余空间平分。

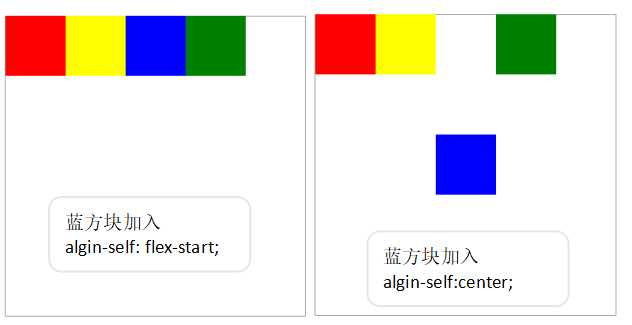
(5)algin-self: 规定灵活容器内被选中项目的对齐方式。
auto;默认值。元素继承了父容器的align-items属性。如果没有父容器则为“stretch”
flex-start;元素位于容器的开头。
center;元素位于容器的中心。
flex-end;元素位于容器的结尾。
stretch;元素被拉伸以适应容器。


(6)order:number顺序优先级,数字越大越往后排,默认为0,支持负数。

标签:个数 灵活 space 其他 line 扩展 splay 继承 round
原文地址:https://www.cnblogs.com/hwy6/p/12390140.html