标签:显示 oat 标准 浮动 over 条件 content 重要 指定
目录:
1. CSS浮动属性float详解
2. CSS常见页面布局
3. CSS浮动清除和清除浮动的几种方法
4. 高度塌陷的产生条件和解决方法
## CSS浮动属性float详解
*首先,我们需要了解什么是浮动?
浮动是指(浮动的特点):
- 将元素排除在普通流之外,即元素将脱离标准文档流。
- 元素将不在页面占用空间。
- 将浮动元素放置在包含框的左边或者右边。
- 浮动的框可以向左或者向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 经常使用它来实现特殊的定位效果。
float的属性值有哪些呢?
none 默认值 元素不浮动,并且会显示在其在文本中出现的位置
Left 左浮动
Right 右有浮动
Inherit 规定应该从父元素继承float属性的值
注释:浏览器的支持性:所有主流浏览器都支持float属性
## CSS常见页面布局
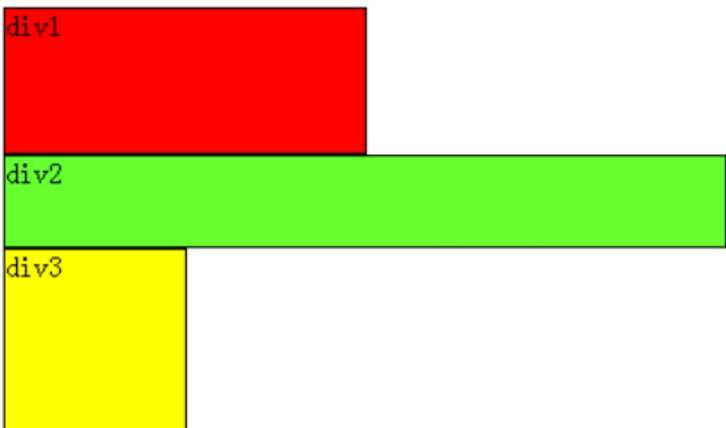
我们应该知道div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。如下图:

可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。
所以就出现了一个问题,无论多简单或多复杂的页面,只要想让多个div元素显示在一行,这时我们就需要用到浮动。
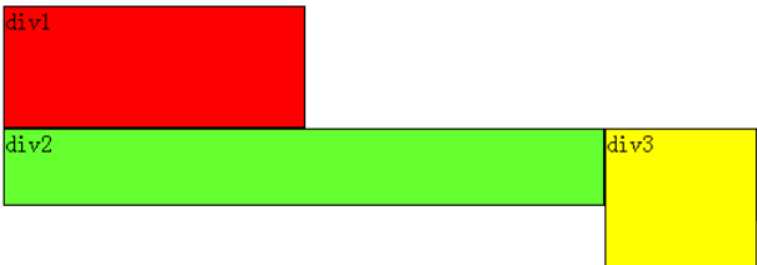
那么假设图中div2设置浮动,那么它不再属于标准流,这时div3自动上移顶替了div2的位置,变成了div1、div3依次排列,成为一个新的流。再比如一个例子,如果我们把div2,div3都设置成左浮动,那么会出现如下图示的情况:

下面我们可以从div3开始分析,div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;而div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。由于是左浮动,左边靠近页面边缘,所以左边是前,因此div2在最左边。右浮动同样的道理。
因此,我们可以得出一个重要结论:
假如某个div元素box是浮动的,如果box元素上一个元素也是浮动的,那么box元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么box元素会被挤到下一行);如果box元素上一个元素是标准流中的元素,那么box的相对垂直位置不会改变,也就是说box的顶部总是和上一个元素的底部对齐。
## CSS浮动清除和清除浮动的几种方法
经过上边的学习理解,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
什么叫浮动清除呢?简单理解为就是清除浮动就是打破元素横向排列。
我们用clear来清除浮动,
语法:clear:none/left/right/both;
各个值分别代表的意思是 none是默认值,允许两边都可以由浮动对象;left不允许左边有浮动对象;right不允许右边有浮动对象;both不允许有浮动对象。下面举例形容:

此时div1、div2都浮动,根据规则,div2会跟随在div1后边,但我们仍然希望div2能排列在div1下边,就像div1没有浮动,div2左浮动那样。
这时候就要用到清除浮动(clear),但是这时我们可能会遇到一个错误的理解错误的写法:很多人会认为在div1的CSS样式中添加clear:right;,理解为不允许div1的右边有浮动元素,在这里告诉大家,如果有这种想法,那么就错了,**对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。** 什么意思呢?拿图中案例来说:要想让div2下移,就必须在div2的CSS样式中使用浮动。本例中div2的左边有浮动元素div1,因此只要在div2的CSS样式中使用clear:left;来指定div2元素左边不允许出现浮动元素,这样div2就被迫下移一行。
如果页面中如图都是右浮动呢?那么你们能根据左浮动来使div2排在div1下面吗?
同样的道理,我们希望移动的是div2,就必须在div2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。可以看出div2的右边有一个浮动元素div1,那么我们可以在div2的CSS样式中使用clear:right;来指定div2的右边不允许出现浮动元素,这样div2就被迫下移一行,排到div1下边。
以上希望对大家有帮助!
## 高度塌陷的产生条件和解决方法
什么是高度塌陷?(产生高度塌陷的原因)
当父元素未设置高度时,所有子元素浮动后,造成子元素脱离文档流进而无法把父元素撑开,父元素高度为0产生高度塌陷。
例子如下:
<div class="box">
<div class="div1">div1</div>
<div class="div2">div2</div>
</div>
.box{border: 5px solid red;}
.div1{height: 100px; width: 100px; background: green;}
.div2{height: 100px; width: 100px; background: blue;}

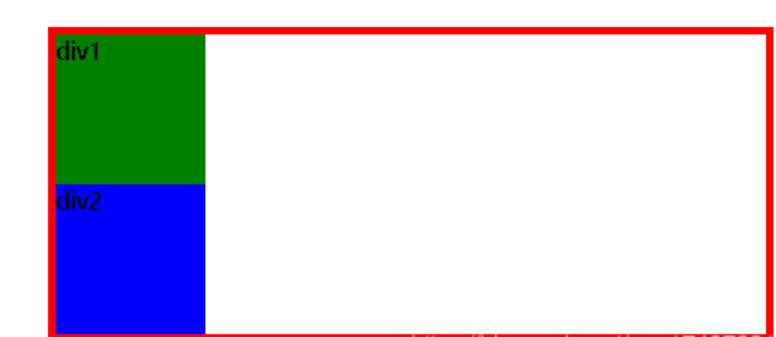
当我们让div1和div浮动之后:
.div1{height: 100px; width: 100px; background: green; float: left;}
.div2{height: 100px; width: 100px; background: blue; float: right;}
会产生如下图的现象:
这就属于高度塌陷。
如何解决高度塌陷问题
当然最直接的办法就是给父元素添加一个固定高度。
优点:简单。
缺点:只适合固定页面的布局,无法进行自适应,不推荐使用。
给父元素添加overflow:hidden;zoom:1;(针对IE6的兼容,可以不写)
缺点,会对溢出的内容隐藏裁剪,不显示。
给所有的浮动元素的最后添加一个空的标签 ,并且添加声明clear:both;height:0; overflow:hidden;(添加height:0;和overflow:hidden;是为了避免这个空标签如果是li的话,在IE6和IE7上有默认高度撑着,所以要解决一下。)
缺点就是造成代码的冗余。
<div style="clear: both; overflow: hieedn;"></div>
万能清除法(更适合整站开发)
给塌陷的元素:after{content:“";clear:both;display:block;height:0;overflow:hidden;visibility:hidden;}
:after对于IE8以下有兼容问题,所以给塌陷的元素{zoom:1;}
.box:after{
content: ‘‘;
clear: both;/*清除两侧浮动*/
display: block;/*转成成一个块元素*/
both; overflow: hidden;
visibility: hidden;
}
本分享属于自己的一点拙略见解,希望会对大家有所帮助,最后预祝读者阅读愉快,开心掌握知识,嘻嘻。

标签:显示 oat 标准 浮动 over 条件 content 重要 指定
原文地址:https://www.cnblogs.com/wangs0520/p/12390685.html