标签:好的 点击事件 数据 mount 侦听器 图片 效果 获取 png
Vue在渲染页面的时候使用jQuery的时候会发现当在created生命周期中获取后台数据,写在 mounted 生命周期的jquery渲染的点击事件不管用了。
理论上,mounted是界面html生成结束才会开始执行的,应该是可以的,但实际效果就是不行。
问题的原因出现在,jquery确实在界面HTML生成之后执行了,但是当时向后台请求的数据还没请求回来,当请求回来用for循环重新渲染数据后,jquery已经执行完了,所以说新数据渲染的标签并没有jquery
的方法。
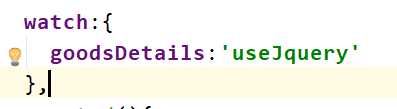
使用vue不适合jquery来渲染数据,如果非得用jquery渲染的话,比较好的办法就是使用一个侦听器(watch)来监听数据的变化,当请求回数据来的时候在使用jquery渲染。
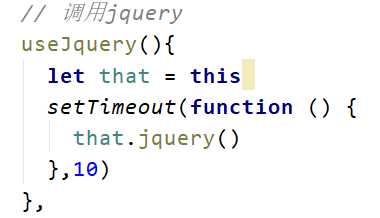
当然这还有问题,就是请求回来数据不代表已经在界面for循环完了,所以要延时10毫秒左右之后再执行jquery渲染,这样,就解决了这个问题。

设置一个侦听器侦听 goodsDetails 的变化,当请求回数据,赋值给 goodsDetails 时,goodsDetails 发生变化,被侦听器检测到,调用useJquery 方法,重新渲染。

调用jquery方法渲染的时候,使用计时器延时10毫秒左右。
完成!
Vue 接收数据for循环渲染出的标签jQuery渲染的点击事件无效
标签:好的 点击事件 数据 mount 侦听器 图片 效果 获取 png
原文地址:https://www.cnblogs.com/wjw1014/p/12394641.html