标签:star 必须 timeout 使用 格式 声明 单引号 运用 实例


(1)

(2)

<body>
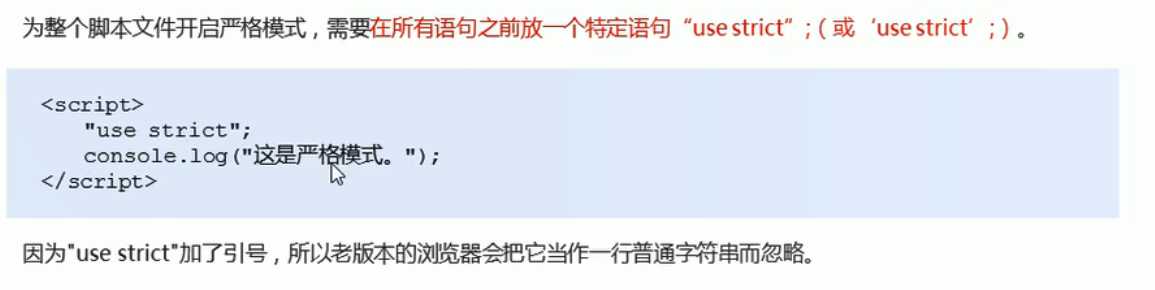
<!-- 为整个脚本(script标签)开启严格模式 -->
<!-- (1) -->
<script>
'use strict'; //单引号双引号都可以
// 下面的js 代码就会按照严格模式执行代码
</script>
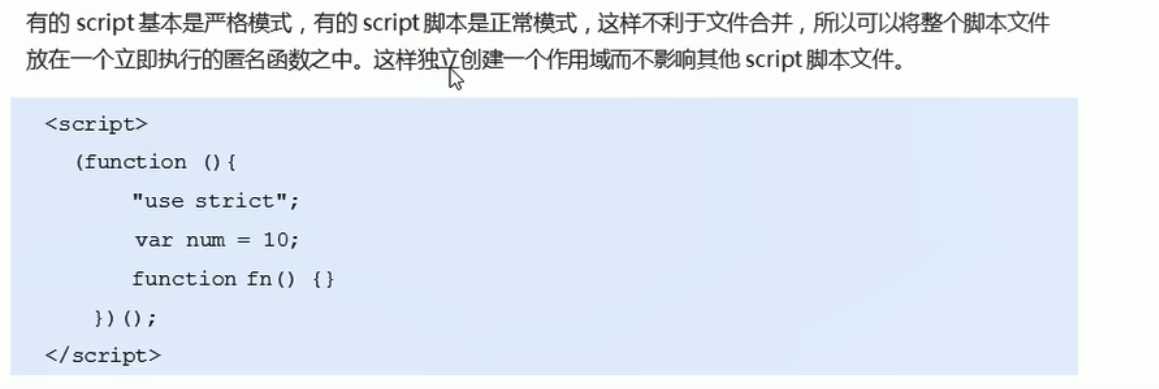
<!-- (2) -->
<script>
(function() {
'use strict';
})();
</script>
</body>
<body>
<!-- 为某个函数开启严格模式 -->
<script>
// 此时只是给fn函数开启严格模式
function fn() {
'use strict';
// 下面的代码按照严格模式执行
}
<!-- 两个函数之外的代码依然还是正常模式 -->
function fun() {
// 里面的还是按照普通模式执行
}
</script>
</body>
<script>
'use strict';
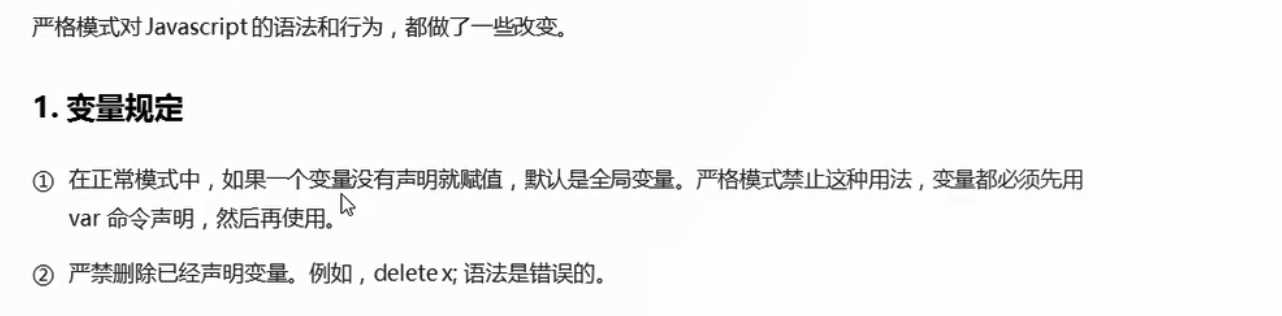
// 1. 我们的变量名必须先声明再使用
// num = 10;
// console.log(num);//报错
// 2.我们不能随意删除已经声明好的变量
var num = 10;
// delete num;//报错
</script>
<script>
'use strict';
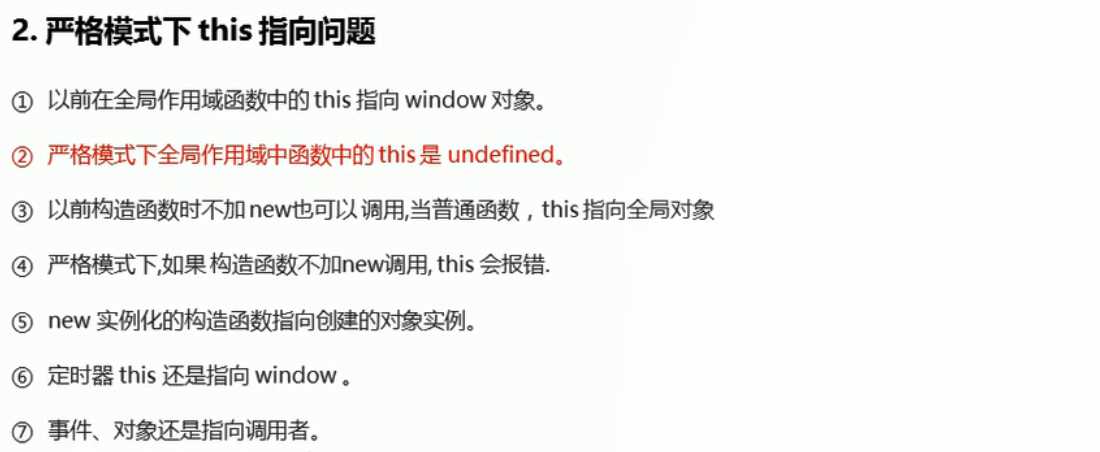
// 3. 严格模式下全局作用域中函数中的 this 是 undefined。不在是window
function fn() {
console.log(this); // undefined。
}
fn();
// 4. 严格模式下,如果 构造函数不加new调用, this 指向的是undefined 如果给他赋值则 会报错.
function Star() {
this.sex = '男';
}
// Star(); //严格模式下这样调用构造函数会报错,正常模式下不会
// console.log(window.sex); //严格模式下会报错,正常模式下打印: 男
//实例化后,构造函数中的this依然指向实例对象(与正常模式一样)
var ldh = new Star();
console.log(ldh.sex); //男
// 5. 定时器 this 还是指向 window (与正常模式一样)
setTimeout(function() {
console.log(this);
}, 2000);
</script>
<script>
'use strict';
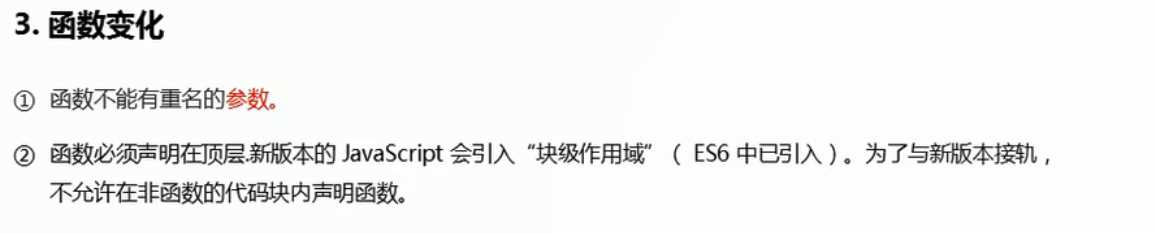
// 6. 严格模式下函数里面的参数不允许有重名
function fn(a, a) {
console.log(a + a);
};
// fn(1, 2);//严格模式下报错,正常模式下打印4
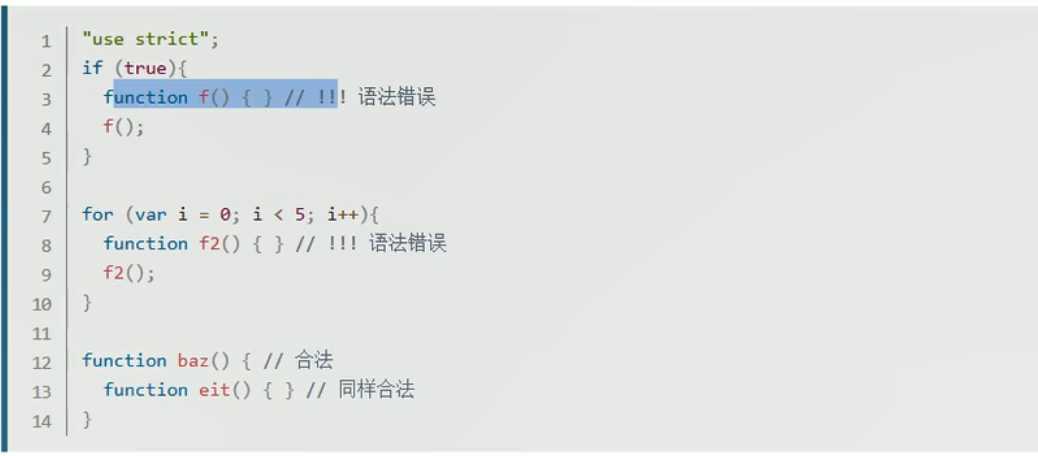
</script>对于第2点:就是不要在if或者for等花括号{}中声明函数

更多格式要求参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Strict_mode

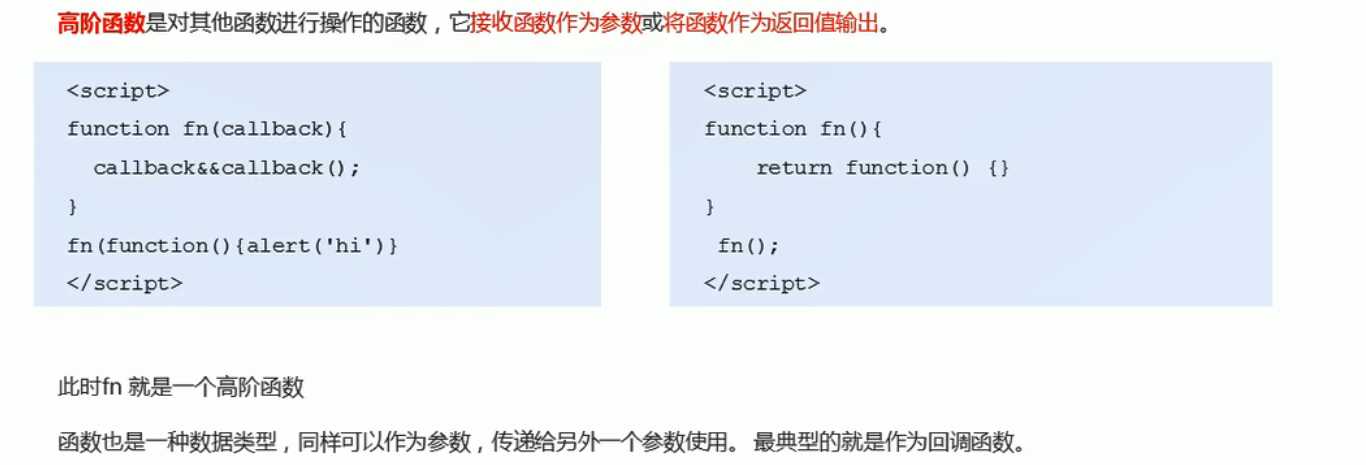
先讨论第一种:高阶函数- 函数可以作为参数传递;第二种作为返回值留在闭包中讨论
<style>
div {
position: absolute;
width: 100px;
height: 100px;
background-color: pink;
}
</style><body>
<div></div>
<script>
// 高阶函数- 函数可以作为参数传递
function fn(a, b, callback) {
console.log(a + b);
callback && callback();
}
fn(1, 2, function() {
console.log('我是最后调用的');
});
// 运用
$("div").animate({left: 500}, function() {
$("div").css("backgroundColor", "purple");
})
</script>
</body>标签:star 必须 timeout 使用 格式 声明 单引号 运用 实例
原文地址:https://www.cnblogs.com/deer-cen/p/12395174.html