标签:targe top alert 删除 span var eth back type
事件监听可以使用 v-on 指令
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <style> .base{color:#fff} .pink{background:pink} </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="demo"> <div v-on:click="count++">点击我吧</div> <div>{{count}}</div> </div> <script> var vm=new Vue({ el: ‘#demo‘, data: { count: 0 } }) </script>

v-on 可以接收一个定义的方法来调用
在 `methods` 对象中定义方法
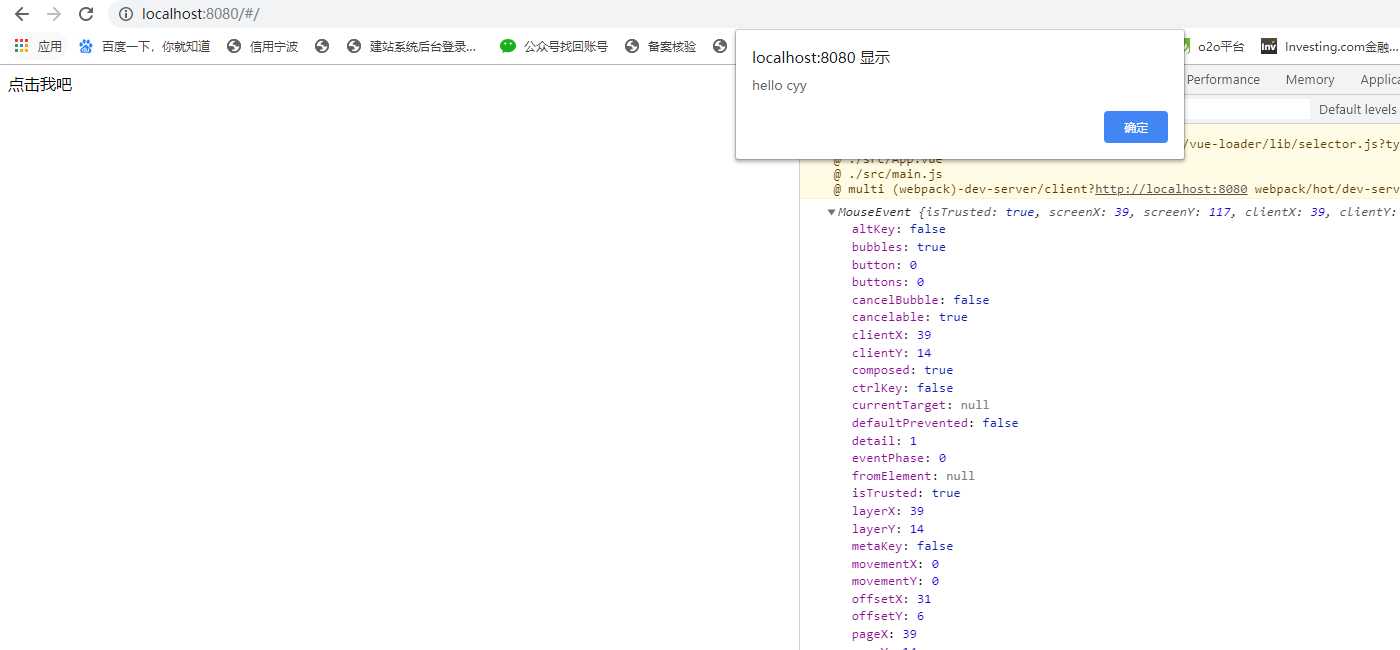
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <style> .base{color:#fff} .pink{background:pink} </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="demo"> <div v-on:click="myfn">点击我吧</div> </div> <script> new Vue({ el:‘#demo‘, data: { name:"cyy" }, methods:{ myfn:function(e){ alert("hello "+this.name);//hello cyy //原生Dom事件 if(e){ console.log(e); alert(e.target.tagName);//div } } } }); app.myfn();//用js直接调用方法 </script>

除了直接绑定到一个方法,也可以用内联 JavaScript 语句
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <style> .base{color:#fff} .pink{background:pink} </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="demo"> <div v-on:click="say(‘cyy‘)">点击我吧</div><!--cyy--> <div v-on:click="say(‘cyy2‘)">点击我也行</div><!--cyy2--> </div> <script> new Vue({ el:‘#demo‘, data: { }, methods:{ say:function(content){ alert(content);//hello cyy } } }); app.myfn();//用js直接调用方法 </script>
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。
Vue.js通过由点(.)表示的指令后缀来调用修饰符
<!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件侦听器时使用事件捕获模式 --> <div v-on:click.capture="doThis">...</div> <!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 --> <div v-on:click.self="doThat">...</div> <!-- click 事件只能点击一次,2.1.4版本新增 --> <a v-on:click.once="doThis"></a>
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符
<!-- 只有在 keyCode 是 13 时调用 vm.submit() --> <input v-on:keyup.13="submit">
记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名
<!-- 同上 --> <input v-on:keyup.enter="submit"> <!-- 缩写语法 --> <input @keyup.enter="submit">
全部的按键别名:
.enter.tab.delete (捕获 "删除" 和 "退格" 键).esc.space.up.down.left.right.ctrl.alt.shift.meta<p><!-- Alt + C --> <input @keyup.alt.67="clear"> <!-- Ctrl + Click --> <div @click.ctrl="doSomething">Do something</div>
标签:targe top alert 删除 span var eth back type
原文地址:https://www.cnblogs.com/chenyingying0/p/12395212.html