标签:情况 dem white option 根据 自动 static val tar
用 v-model 指令在表单控件元素上创建双向数据绑定
v-model 会根据控件类型自动选取正确的方法来更新元素
输入框:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <style> .base{color:#fff} .pink{background:pink} </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="demo"> <input type="text" v-model="message" placeholder="请输入。。。"> <p>{{message}}</p> </div> <script> new Vue({ el:‘#demo‘, data: { message:"这是输入框" }, methods:{ } }); </script>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <style> .base{color:#fff} .pink{background:pink} </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="demo"> <input type="text" v-model="message" placeholder="请输入。。。"> <p>{{message}}</p> <textarea v-model="message2"></textarea> <p style="white-space:pre">{{message2}}</p> </div> <script> new Vue({ el:‘#demo‘, data: { message:"这是输入框", message2:"这是多行文本框" }, methods:{ } }); </script>

复选框
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <style> .base{color:#fff} .pink{background:pink} </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="demo"> <input type="checkbox" v-model="checked">{{checked}} <hr> <input type="checkbox" v-model="hobby" value="html">html <input type="checkbox" v-model="hobby" value="css">css <input type="checkbox" v-model="hobby" value="javascript">javascript <p>选择的有:{{hobby}}</p> </div> <script> new Vue({ el:‘#demo‘, data: { checked:true, hobby:[] } }); </script>

单选按钮
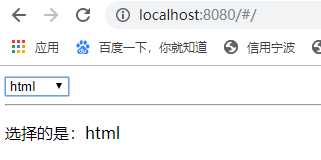
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <style> .base{color:#fff} .pink{background:pink} </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="demo"> <input type="radio" name="hobby" id="html" value="html" v-model="checked"> <label for="html">html</label> <input type="radio" name="hobby" id="css" value="css" v-model="checked"> <label for="css">css</label> <input type="radio" name="hobby" id="js" value="js" v-model="checked"> <label for="js">js</label> <hr> <p>选择的是:{{checked}}</p> </div> <script> new Vue({ el:‘#demo‘, data: { checked:"html" } }); </script>

select下拉列表
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <style> .base{color:#fff} .pink{background:pink} </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="demo"> <select name="" id="" v-model="hobby"> <option value="">请选择</option> <option value="html">html</option> <option value="css">css</option> <option value="js">js</option> </select> <hr> <p>选择的是:{{hobby}}</p> </div> <script> new Vue({ el:‘#demo‘, data: { hobby:"" } }); </script>

在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <style> .base{color:#fff} .pink{background:pink} </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="demo"> <select name="" id="" v-model.lazy="hobby"> <option value="">请选择</option> <option value="html">html</option> <option value="css">css</option> <option value="js">js</option> </select> <hr> <p>选择的是:{{hobby}}</p> </div> <script> new Vue({ el:‘#demo‘, data: { hobby:"html" } }); </script>
如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值:
这个很好用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型
<input type="text" v-model.number="text">
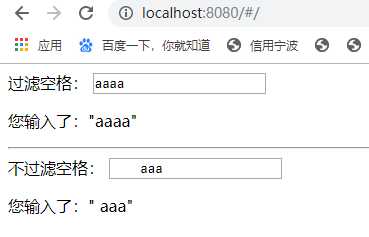
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>demo</title> </head> <style> .base{color:#fff} .pink{background:pink} </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="demo"> 过滤空格: <input type="text" v-model.trim="text"> <p>您输入了:"{{text}}"</p> <hr> 不过滤空格: <input type="text" v-model="text2"> <p>您输入了:"{{text2}}"</p> </div> <script> new Vue({ el:‘#demo‘, data: { text:"初始数据", text2:"初始数据" } }); </script>

标签:情况 dem white option 根据 自动 static val tar
原文地址:https://www.cnblogs.com/chenyingying0/p/12395397.html