标签:android style blog http color ar sp div on
当一个输入框需要填写时间或者日期是可以调用
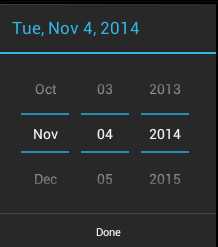
日期设置
//此为日期按钮的监听器,点击出现如下图所示
dateBn.setOnClickListener(new OnClickListener() { @Override public void onClick(View source) { Calendar c = Calendar.getInstance(); // 直接创建一个DatePickerDialog对话框实例,并将它显示出来 new DatePickerDialog(DateDialogTest.this, // 绑定监听器 new DatePickerDialog.OnDateSetListener() { @Override public void onDateSet(DatePicker dp, int year, int month, int dayOfMonth) { EditText show = (EditText) findViewById(R.id.show); show.setText("您选择了:" + year + "年" + (month + 1) + "月" + dayOfMonth + "日"); } } //设置初始日期 , c.get(Calendar.YEAR) , c.get(Calendar.MONTH) , c.get(Calendar.DAY_OF_MONTH)).show(); } });

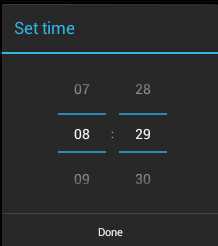
时间设置
//为“设置时间”按钮绑定监听器。 timeBn.setOnClickListener(new OnClickListener() { @Override public void onClick(View source) { Calendar c = Calendar.getInstance(); // 创建一个TimePickerDialog实例,并把它显示出来。 new TimePickerDialog(DateDialogTest.this, // 绑定监听器 new TimePickerDialog.OnTimeSetListener() { @Override public void onTimeSet(TimePicker tp, int hourOfDay, int minute) { EditText show = (EditText) findViewById(R.id.show); show.setText("您选择了:" + hourOfDay + "时" + minute + "分"); } } //设置初始时间 , c.get(Calendar.HOUR_OF_DAY) , c.get(Calendar.MINUTE) //true表示采用24小时制 , true).show(); } });

标签:android style blog http color ar sp div on
原文地址:http://www.cnblogs.com/songyao/p/4074029.html