<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.box{
width:300px;
height:300px;
position:fixed;
left:0;right:0;
top:0;bottom:0;
margin:auto;
transform-style: preserve-3d; //形成3d空间)
transform:rotateX(20deg) rotateY(30deg); //为了方便观察让3D舞台转动角度
transition:2s; //为了过度看起来更舒服
}
.box div{
width:300px;
height:300px;
text-align: center;
line-height:300px;
font-size: 100px;
font-weight:bolder;
color:#fff;
position:absolute; //让6个面全部定位在父元素里面
left:0;top:0;
opacity:0.5; //透明属性
border:2px solid #000;
backface-visibility:hidden; //使背面不可见,方便自己看,也可以不设置
}
.con1{
/* 第一个面往前走 */
background:red;
transform:translateZ(150px);
}
.con2{
/* 第二个面往后走 */
background:blue;
transform:translateZ(-150px) rotateY(180deg); /*rotateY(180deg) 让正面朝外*/
}
.con3{
/* 先往上位移150px 再绕着X轴转动90deg */
background:pink;
transform:translateY(-150px) rotateX(90deg);
}
.con4{
/* 先往下位移150px,再绕着X轴转动90deg */
background:green;
transform:translateY(150px) rotateX(-90deg);
}
.con5{
/* 先往左位移150px , 再绕着Y轴转动90deg */
background:rosybrown;
transform:translateX(-150px) rotateY(-90deg);
}
.con6{
/* 先往右侧位移150px,再绕着Y轴转动90deg */
background:#000;
transform:translateX(150px) rotateY(90deg);
}
</style>
</head>
<body>
<div class="box">
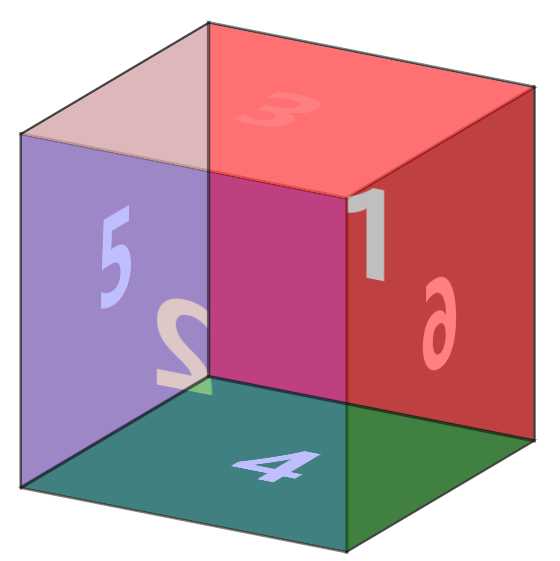
<div class="con1">1</div>
<div class="con2">2</div>
<div class="con3">3</div>
<div class="con4">4</div>
<div class="con5">5</div>
<div class="con6">6</div>
</div>
</body>
</html>