标签:过程 css3动画 out 设置 func click bsp col 关键词
css3的动画属性
通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
transition:
过渡:
特点:需要事件进行触发。
animation
动画:
特点:不需要事件进行触发,调用关键帧即可。
不同于过渡动画只能定义首尾两个状态,关键帧动画可以定义多个状态,或者用关键帧的话来说,过渡动画只能定义第一帧和最后一帧这两个关键帧,而关键帧动画则可以定义任意多的关键帧,因而能实现更复杂的动画效果。
transition: 平衡过渡
transition :过渡效果的 CSS 属性的名称 完成过渡效果需要多少秒或毫秒 速度效果的速度曲线 过渡效果何时开始
1)过渡效果的 CSS 属性的名称(一般有):all、no、 width、height
2)速度效果的速度曲线(动画的速度曲线):
linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。
animation: 动画
一般通过@keyframes 规则,创建动画。 在动画过程中,您能够多次改变这套 CSS 样式。以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。0% 是动画的开始时间,100% 动画的结束时间。
例子:
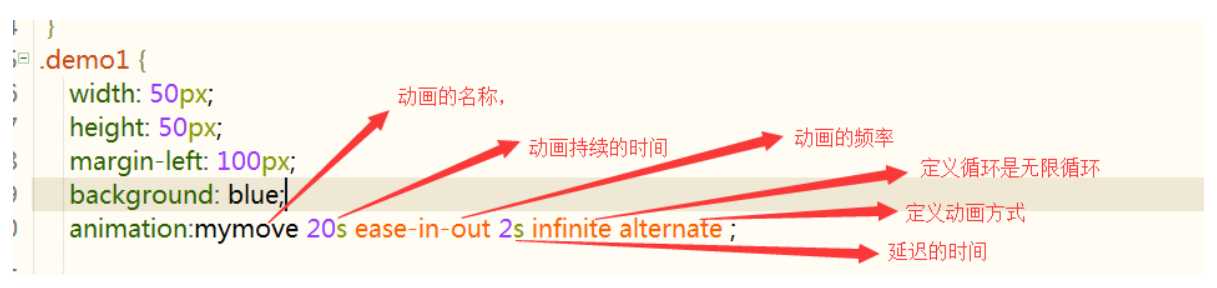
animation: mymove 开始时间 动画的速度曲线 延迟 重复次数 是否应该轮流反向播放动画
相同点:都是随着时间改变元素的属性值。
不同点:transition需要触发一个事件(hover事件或click事件等)才会随时间改变其css属性; 而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果,css3的animation就需要明确的动画属性值
1、animation-name属性
animation-name属性:定义动画名称,用于指定由规则定义的动画的一个或多个名称。
注:animation-name属性必须与规则@keyframes配合使用,因为动画名称是由@keyframes定义声明的,如果提供多个属性值用逗号隔开。
@keyframes规则相当于一个命名空间,后面跟一个名词,如果在class中的animation-name定义了与之对应的name就可以执行动画。
@keyframes mymove{
from{初始状态属性}
to{结束状态属性}
}
或
@keyframes mymove{
0%{初始状态属性}
50%(中间再可以添加关键帧)
100%{结束状态属性}
}
2、animation-duration属性
animation-duration属性:检索或设置对象动画的持续时间
说明:animation-duration:3s; 动画完成使用的时间为3s
时间以秒或毫秒指定,并且最初设置为“0”,这意味着动画即时发生;我们可以指定一个持续时间或多个以逗号分隔的持续时间。
3、animation-timing-function属性
animation-timing-function属性:检索或设置对象动画的过渡类型
animation-timing-function属性是用来设置播放方式的,它可以指定定时函数,该函数定义动画对象随时间的速度。它描述了动画在其持续时间的一个周期内如何进 展,允许它在其过程中改变速度。(检索或设置对象动画的过渡类型)
取值如下:
ease:缓解效果,等同于cubic-bezier(0.25,0.1,0.25,1.0)函数,既立方贝塞尔。 等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
linear:线性效果,速度将从开始到结束稳定。 等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
ease-in:渐显效果,由慢到快。 等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)。
ease-out:渐隐效果,动画将快速启动,然后减速并稳定到持续时间结束。 等同于贝塞尔曲线(0, 0, 0.58, 1.0)
ease-in-out:渐显渐隐效果,它是组合了ease-in和ease-out。动画或过渡将开始缓慢,在中间加速,然后减速直至结束。 等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
step-start:马上跳转到动画结束状态,动画或过渡将突然变为结束状态并保持在该位置直到动画结束。
step-end:动画或过渡保持其开始状态,直到动画执行结束,直接跳转到其动画结束状态。
steps(<number>[,[start|end]]):
step()可以将转换的持续时间划分为相等大小的间隔;或指定输出百分比的变化是发生在间隔的开始还是结束。
第一个参数number为指定的间隔数,即把动画分为n步阶段性显示,第二个参数默认为end,设置最后一步状态,start为结束时的状态,end为开始时的状态,若设置 与animation-fill-mode的效果冲突,以animation-fill-mode的设置为动画结束状态。
4、animation-delay属性
animation-delay属性:检索或设置对象动画延迟的时间。
说明:animation-delay:0.5s; 动画开始前延迟的时间为0.5s)
初始值为“0”,这意味着动画将在应用于元素后立即开始播放。正时间值表示偏移量,该偏移量定义动画开始之间(通过动画属性将动画应用于元素时)与开始执行时的延迟时间。
我们还可以为animation-delay提供负值。负值,就像‘0‘一样,意味着动画一旦被应用,就会立即执行,但是由延迟的绝对值自动推进,就好像动画在过去已经启动了指定的时间,并且它似乎已经在其游戏周期的中途开始了。例如,如果为animation-delay提供“-2S”的值,动画将立即启动,只要它被应用,但它将显示为它已经启动2s之前,你已经应用它。
5、animation-iteration-count属性
animation-iteration-count属性:用于指定动画停止前播放动画循环的次数,即:播放次数。
初始值为“1”,表示动画将从头到尾播放一次;通常会取“infinite”值,表示无限循环播放。
animation-iteration-count: infinite | number;
infinite:无限循环
6、animation-direction属性
animation-direction属性:用于指定动画是否应在某些或所有循环或迭代中反向播放,即:播放方向。
该属性可能取的值:
normal:正常方向
reverse:动画反向运行,方向始终与normal相仿
alternate:动画会循环正反交替运动
7、animation-fill-mode属性
animation-fill-mode属性定义动画在播放后的状态。更具体地说,它定义了在动画延迟时间内以及动画完成执行后应用于元素的样式。
该属性可能取的值:
none:默认值,不设置样式
forwards:结束后保持动画结束的状态
backwards:结束后返回动画开始时状态
both:结束后可遵循forwards和backwards两个规则
8、animation-play-state属性
animation-play-state属性:用于检索或设置对象动画的状态,即:指定CSS 动画是正在运行还是暂停。
该属性可能取的值:
running:默认值,运动;
paused:暂停。
常用的写法:
animation:关键帧的名称 动画运动的时间 linear(匀速) 动画延迟的时间

标签:过程 css3动画 out 设置 func click bsp col 关键词
原文地址:https://www.cnblogs.com/esther832/p/12388397.html