标签:ade window 用户交互 定义 参数 bin mouse 通过 元素

jQuery事件是对JavaScript事件的封装,常用事件分类如下:
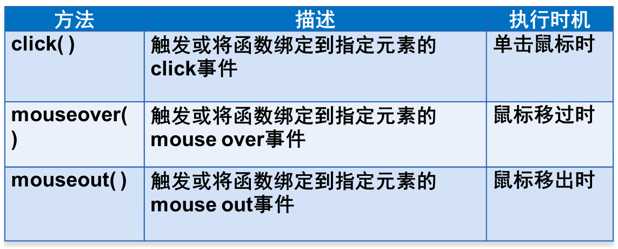
鼠标事件是当用户在文档上移动或单击鼠标时而产生的事件,常用鼠标事件有:

以mouseover()为例,实现鼠标移过时特效:

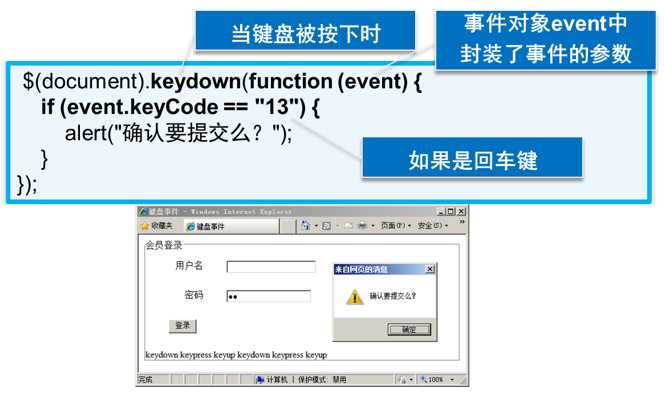
用户每次按下或者释放键盘上的键时都会产生事件,常用键盘事件有:

以keydown ()为例,实现按键时特效:

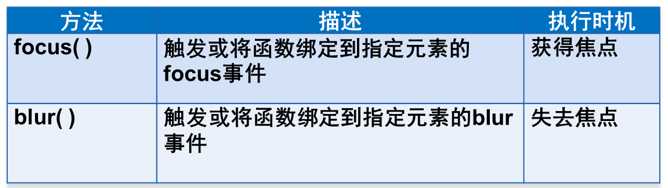
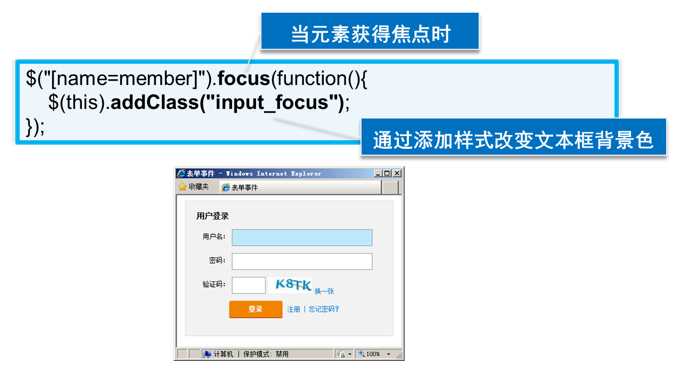
当元素获得焦点时,会触发focus事件,失去焦点时,会触发blur事件,详见下表:

以focus ()为例,实现获得焦点时特效:

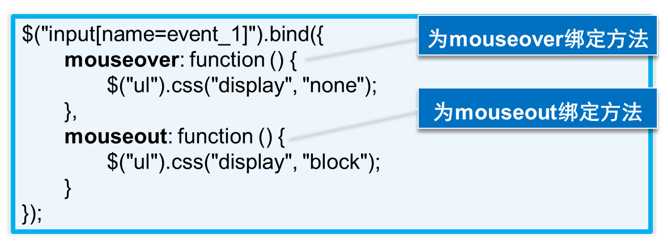
除了使用事件名绑定事件外,还可以使用bind()方法:

bind()方法还可以同时为多个事件绑定方法。

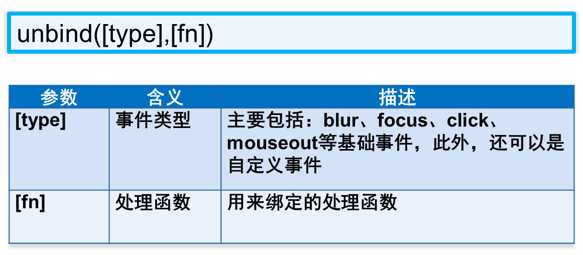
移除事件使用unbind()方法,其语法如下:

当unbind()不带参数时,表示移除所绑定的全部事件。
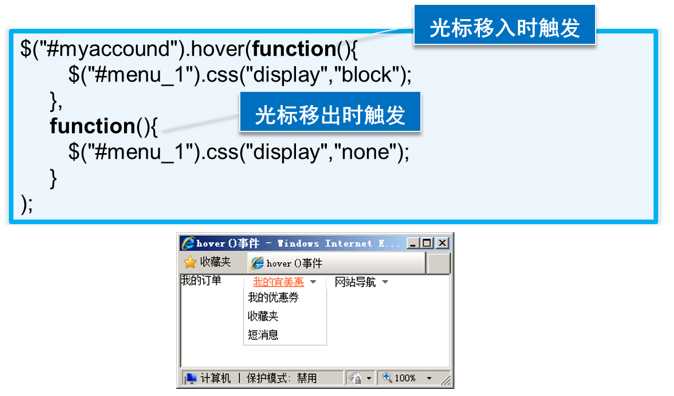
hover()方法相当于mouseover与mouseout事件的组合:

toggle()方法用于模拟鼠标连续click事件(1.9以上版本此方法删除):

jQuery提供了很多动画效果,如:

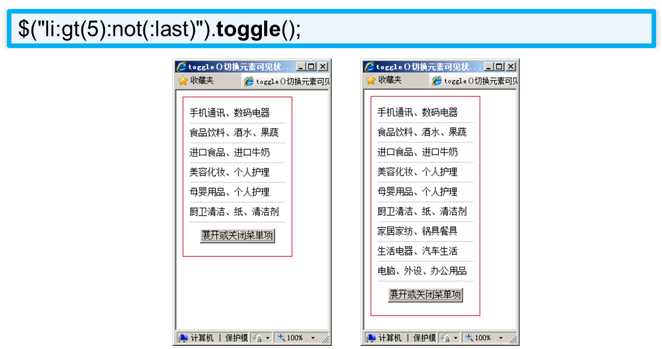
toggle()除了可以模拟鼠标的连续单击事件外,还能用于切换元素的可见状态。

fadeIn()和fadeOut()可以通过改变元素的透明度实现淡入淡出效果。

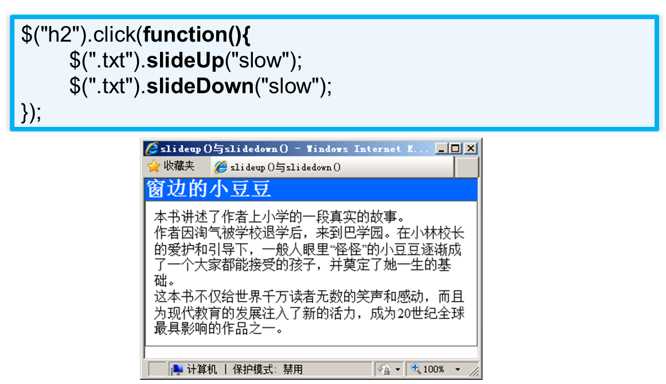
slideDown() 可以使元素逐步延伸显示,slideUp()则使元素逐步缩短直至隐藏。

鼠标事件:click、mouseover、mouseout
键盘事件:keydown、 keyup、 keypress
表单事件:focus、 blur
复合事件:hover、 toggle
动画:show()、hide()、 toggle()、 fadeIn()、 fadeOut()、 slideUp()、 slideDown()
具体事件查看jQuery 文档。
标签:ade window 用户交互 定义 参数 bin mouse 通过 元素
原文地址:https://www.cnblogs.com/rask/p/12402120.html