标签:ima 不同的 不同 脚本 flex src 接受 维护 应用程序
Flux:
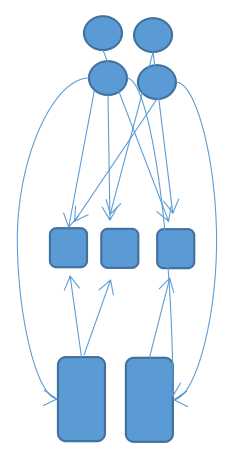
View层将用户的动作转化为action,并发送Action层,Action层里面预先写好了应对脚本,在完成一系列的处理后,使用dispatch告诉Store层执行变更,Store层因为提前在dispatch注册了变更规则,所以现在Store可以变更数据,同时在数据变更后,通知View层,因为View预先针对Store层数据的变更执行了注册功能,所以View层可以接受到通知。

MVC:
传统MVC架构中,controler层 接受view层的请求,同时根据业务逻辑,调用不同的model层完成处理,当Model层数据变更后,会自动通知view层,view层在得知model变更后,会自动更新视图

flux官方说:
mvc中 model与view混乱的绑定关系,导致在理清数据流方向的时候变得格外困难,当想要找到一条数据确切的来源的时候,需要在不同的model和view中来回穿梭,而flux的解决方案是:
定义一个存储器,将数据和数据操作全部放在一个地方,同时使用action严格定义操作行为,这样的话,数据流就简单清晰了很多。因为所有对数据的操作 都放在数据旁边,同时因为单向数据流的原因,我们可以很清楚的判断出整个数据的脉络。这是因为 flux重新定义了应用程序的概念:
flux将应用程序抽象成视图和行为两个概念,同时将行为理解为对于数据的变更,组件要做的事情 只是响应数据和发送用户的行为,最终如何处理用户的行为 在flux的store中去定义,这样的话,无论一个项目多复杂,他的业务逻辑全部糅合在store中,简单明了,而不是分在不同的controller中。这就好像一个传感器,把传感器分为连个部分,1个部分是接受外边事物的信息,并在内部将该外在影响抽象为数据,然后将数据发给第二个部分,第二个部分就是完全的业务逻辑数据化抽象处理,当接受到第一步分传过来的事件数据的时候,根据业务逻辑 对数据完成处理之后,会更新内部的数据,而第一部分 因为使用了第二部分的数据,用来显示信息,所以当第二部分的数据变更之后,第一部分的显示信息自然而然的更新了,这里面的重点是 flux把整个业务逻辑 封装在了store层。
最本质的区别,mvc遵从单一职责原则,将业务逻辑分散外不同的地方,使得维护变得困难,而flex则从抽象角度出发 将一个应用分为视图和业务数据处理两部分,这样统一在一个地方维护业务逻辑 使得更加好维护了
标签:ima 不同的 不同 脚本 flex src 接受 维护 应用程序
原文地址:https://www.cnblogs.com/mrzhu/p/12403571.html