标签:最大的 简单 命令 自定义 image markdown 生成 vue 想法

相信很多人都想要搭建一个自己的博客或是给项目做文档网站。本文将要推荐的静态网站生成器(Static Site Generator, SSG),它做的事情就是把你的文档、内容(通常为 Markdown 文件)生成可发布成网站(html)的工具,这样你就可以专心创作,同时也有了一块自己发表自己想法的网站。然后 GitHub、Gitee 等均支持免费 Page 服务,通过简单的配置 SSG 就可以实现一条命令发布,有一个自己小窝就是这么简单和方便~
下面就是 HelloGitHub 精心挑选的 GitHub 上流行、优秀的开源静态网站生成器,欢迎小伙伴们评鉴讨论。
GitHub 仓库:https://github.com/hexojs/hexo
Stars 数量:29.6k
官方网站:https://hexo.io
Hexo 使用 Node.js 开发,很流行。它有数以百计的主题和插件,支持 GFM(GitHub Flavored Markdown),只需要一条命令也能将 Hexo 网站部署到 GitHub Pages、Heroku 等平台上。目前 Vue.js 的官方文档就由它驱动着。不过 Hexo 的速度对比其他框架而言,并不算非常快。
这里顺便安利一个 Hexo 的教程:EasyHexo。

GitHub 仓库:https://github.com/gohugoio/hugo
Stars 数量:41.9k
官方网站:https://gohugo.io/
Hugo 使用 Go 语言开发,号称”世界上最快的网页生成器“。Stars 数量远高于 Hexo。目前有三百多个主题。

GitHub 仓库:https://github.com/vuejs/vuepress
Stars 数量:15.6k
VuePress 在一众生成器之中算是一个”后起之秀“,起初由尤雨溪牵头开发。等发展到一定程度之后,将会取代 Hexo 成为 Vue.js 官方文档的生成器。它基于 Vue,可以在 Markdown 中使用 Vue 组件,又可以使用 Vue 来开发自定义主题。

GitHub 仓库:https://github.com/mkdocs/mkdocs
Stars 数量:9.1k
MkDocs 使用 Python 开发,更偏向于文档生成。用户不是特别多,只有十几个主题。
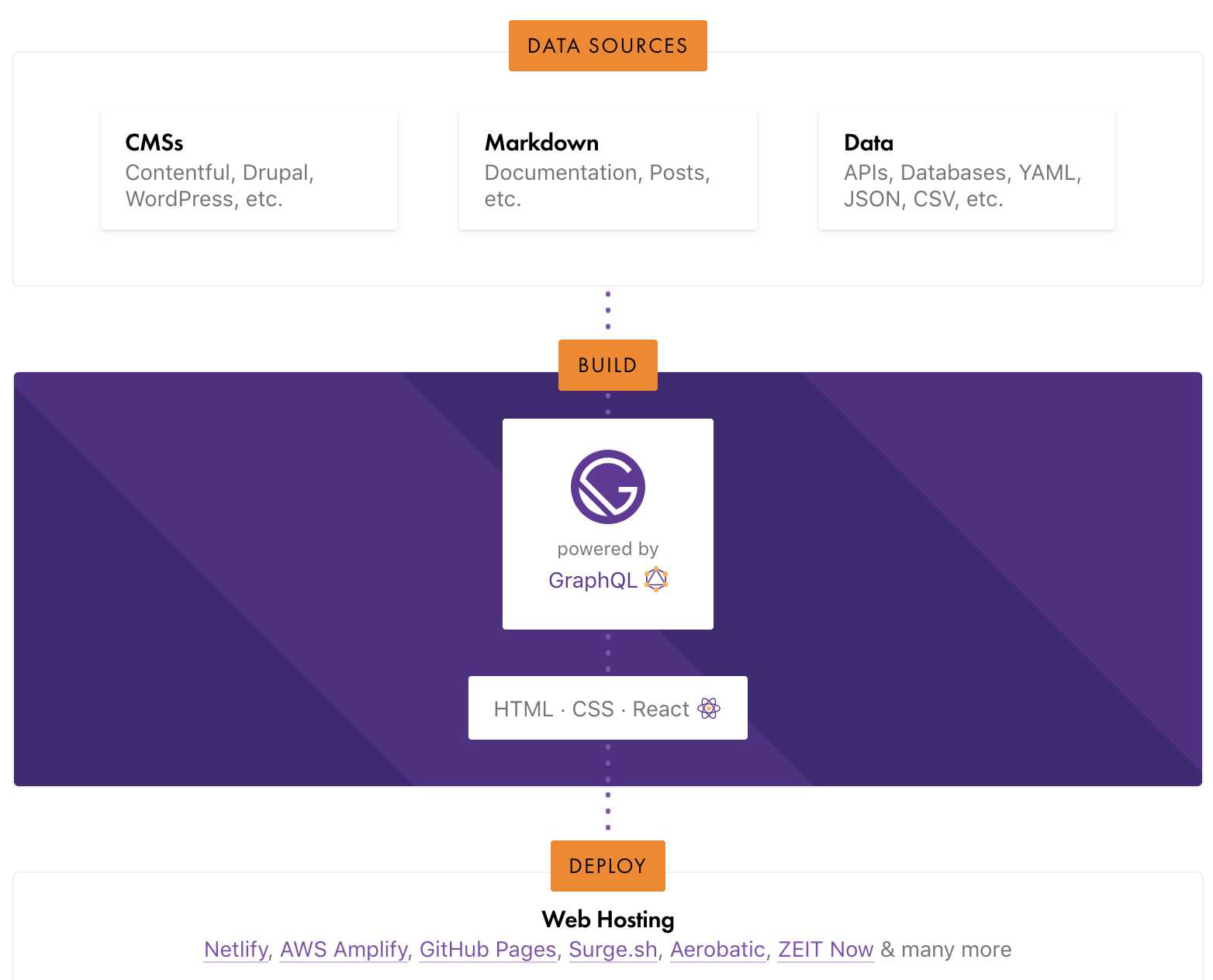
GitHub 仓库:https://github.com/gatsbyjs/gatsby
Stars 数量:42.5k
Gatsby 作为 GitHub 上面 #static-site-generator 话题最多 Star 数量的项目,基于 React。它超越了静态网站,更强大。可以从任何地方加载数据。

GitHub 仓库:https://github.com/docsifyjs/docsify
Stars 数量:12.6k
Docsify 同样基于 Vue,偏向于文档,动态生成网页,最大的特点是它只有一个 index.html,在你打开网页的时候才开始生成。Docsify 还兼容 IE 11。缺点是对 SEO 并不太友好。
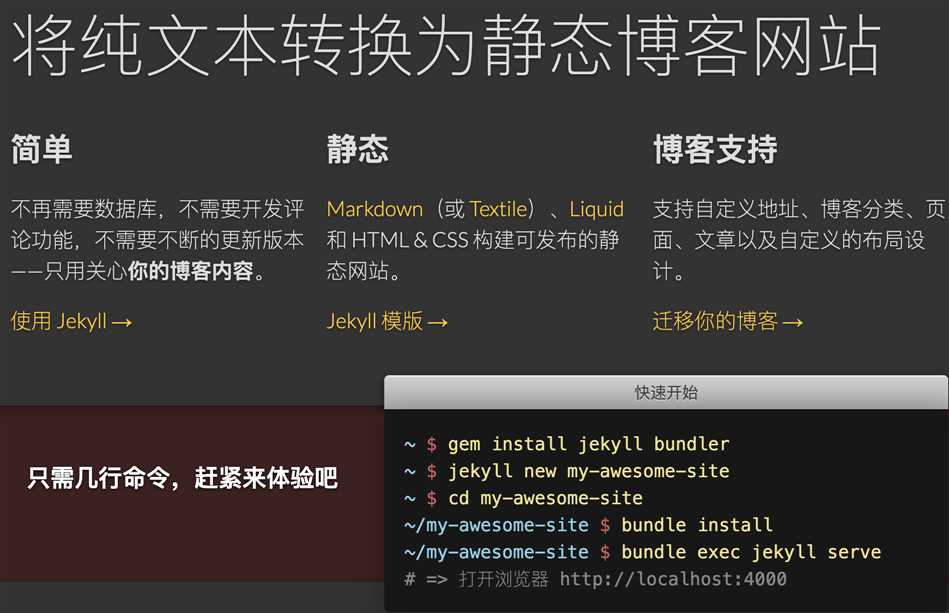
GitHub 仓库:https://github.com/jekyll/jekyll
Stars 数量:39.8k
Jekyll 使用 Ruby 开发,它足够简单,能够让你专注于内容。它有将近四百种主题和两百多个插件,光这两项就足以证明它的优秀。

最后提醒一下大家,写博客最重要的是内容,所以你选好一个生成器、挑一个喜欢的主题之后,不要过度折腾、美化,内容才是最重要的。

关注公众号加入交流群
标签:最大的 简单 命令 自定义 image markdown 生成 vue 想法
原文地址:https://www.cnblogs.com/xueweihan/p/12401541.html