标签:打包 src 图片 输出 inf 模块 code html alt
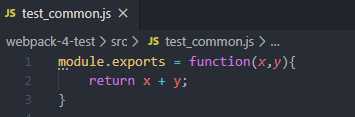
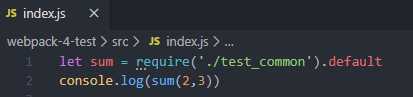
Commonjs模块化打包



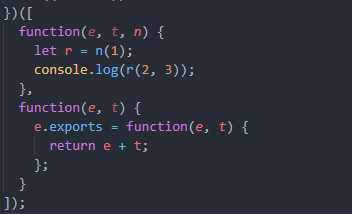
接下来进行打包验证
npx webpack,输出结果部分如下

然后执行测试下打包输出文件main.js,这里测试有两者方法
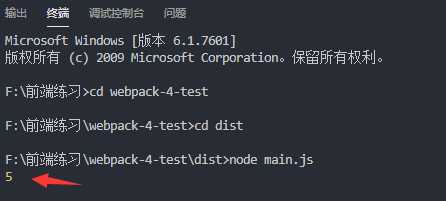
(1)直接使用node环境测试
node main.js

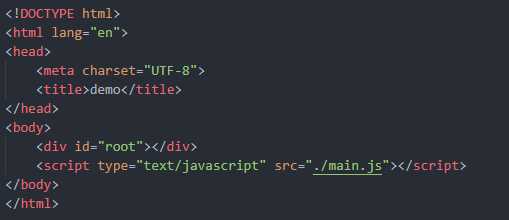
(2)新建html文件,引入js脚本然后启动验证

接下来执行live-server启动,然后浏览器测试即可
标签:打包 src 图片 输出 inf 模块 code html alt
原文地址:https://www.cnblogs.com/jianxian/p/12411267.html