标签:插件 modules 文件 处理 image pac src fun 本质
(1)打包后的文件分析
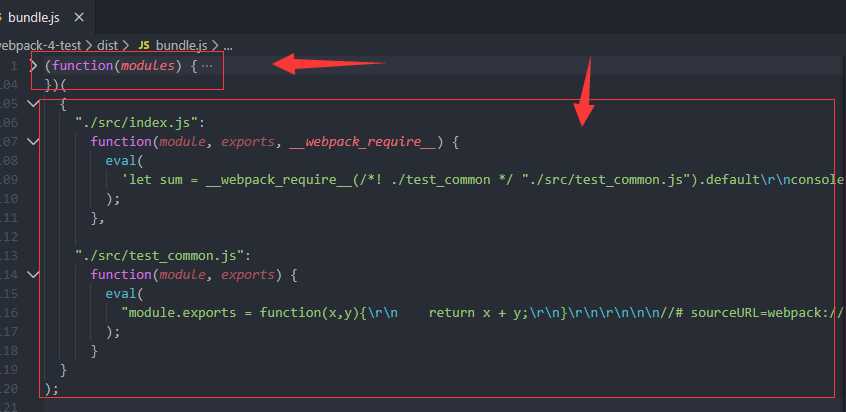
首先将打包后的文件进行适当删减,Ctrl+Shift+L可以同时选中所有相同结构内容

结构如下
(function(modules){
...
})(
{
...
}
)
分析可知本质为匿名函数即IIFE函数,执行时会传入后面函数执行符里的对象,接下来分析下传入对象

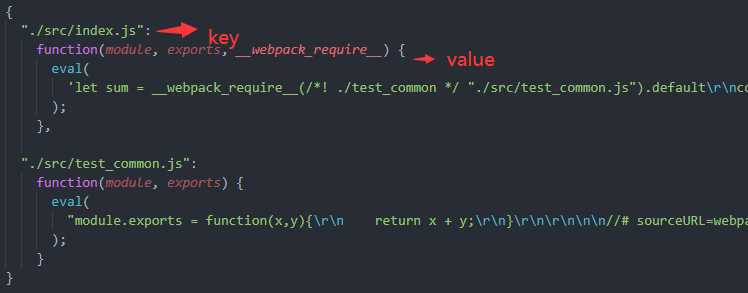
key指的是当前模块路径
value
(2)HTML插件
(3)样式处理
.
webpack4+(打包后的文件分析+HTML插件+样式处理)
标签:插件 modules 文件 处理 image pac src fun 本质
原文地址:https://www.cnblogs.com/jianxian/p/12416586.html