标签:删除 star ima 拼接 另一个 als 替换 开始 man
使用此方法可以拼接元素,并组成新数组,结果返回新数组的副本。(不会影响原数组)
// concat() 连接元素返回新元素副本
var arr = ["zero",1,"two",3,"four",5,"six",7,"eight"];
// 连接一个元素
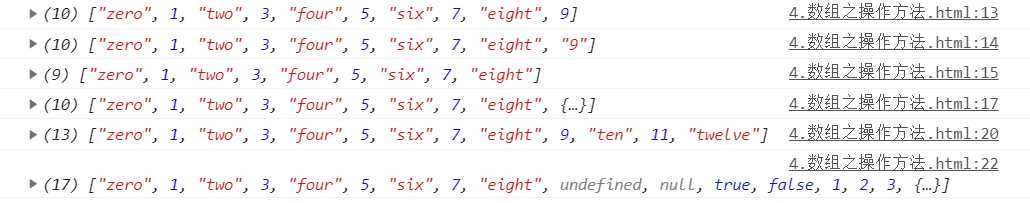
console.log(arr.concat(9)); // 返回新数组的副本
console.log(arr.concat("9"));
console.log(arr); // 依然是原数组,这就证明此方法返回的是一个副本
// 还能连接对象
console.log(arr.concat({"name":"Mike"})); // 返回新数组的副本
var moreArr = [9, "ten", 11, "twelve"];
// 连接另一个数组
console.log(arr.concat(moreArr)); // 返回新数组的副本
// 其他
console.log(arr.concat(undefined,null,true,false,[1,2,3],{"name":"Lucy"}));
使用此方法可以截取数组元素,可以传入一个参数或两个参数。参数表示数组下标索引。(不会影响原数组)
传入一个参数表示,截取从这个下标开始至数组最后一个元素的所有项。
传入两个参数时,第一个参数表示开始截取的位置,第二个参数表示停止截取的位置(实际截取不到),也就是左闭右开,俗称“顾头不顾尾”。
// slice() 截取
var arr = ["zero",1,"two",3,"four",5,"six",7,"eight"];
// 传一个参数,参数代表数组下标 返回该下标至数组末尾的所有元素
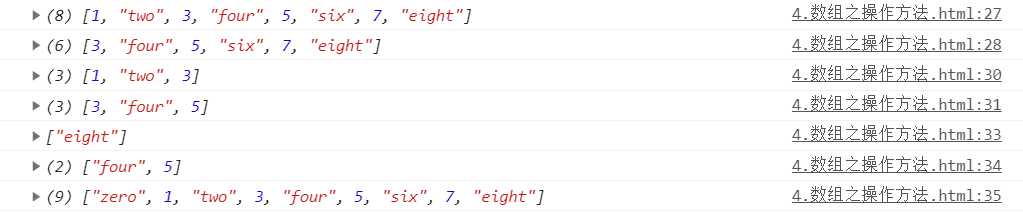
console.log(arr.slice(1)); // [1, "two", 3, "four", 5, "six", 7, "eight"]
console.log(arr.slice(3)); // [3, "four", 5, "six", 7, "eight"]
// 传两个参数,第一个参数是开始位置,第二个参数是结束位置 顾头不顾尾
console.log(arr.slice(1,4)); // [1, "two", 3]
console.log(arr.slice(3,6)); // [3, "four", 5]
// 传负数
console.log(arr.slice(-1)); // arr.slice(9-1) => arr.slice(8) => ["eight"]
console.log(arr.slice(-5,-3)); // arr.slice(9-5, 9-3) => (4, 6) => ["four", 5]
console.log(arr); // 原数组不变
此方法可以实现数组元素的删除,插入和替换。(直接对原数组产生作用)
可以输入多个参数,依次是删除的初始下标,删除的元素个数(长度),补充的数组元素。
当只输入一个参数时,表示从该下标开始往后的所有数组元素均被删除。
当输入两个参数时,第一个参数表示初始下标,第二个参数表示执行操作的长度。
当第二个参数为0时,表示并没有执行删除,这时如果后面继续存在参数,那么就会将这些值依次插入到从起始下标开始的位置。
当第二个参数非0时,而后面存在补充的元素时,就实现了替换。
// splice() 对数组元素进行删除 插入 替换
var lessons = ["Chinese", "Math", "English", "Art", "History", "PE"];
// 从下标为1的元素开始,删除两个长度位置上的元素。
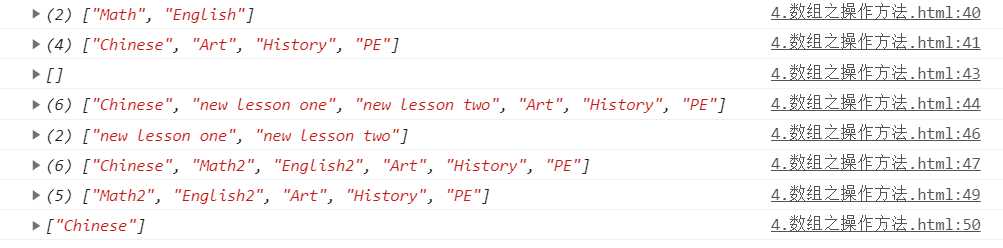
console.log(lessons.splice(1,2)); // 返回被移除的元素 ["Math", "English"]
console.log(lessons); // ["Chinese", "Art", "History", "PE"]
// 第二个参数表示长度,为 0 时表示删除长度为 0,从第三个元素开始就是补充的元素,这样也就实现了插入的功能。
console.log(lessons.splice(1,0,"new lesson one", "new lesson two")); // []
console.log(lessons); // ["Chinese", "new lesson one", "new lesson two", "Art", "History", "PE"]
// 当第二个元素为2时,表示删除从下标1开始的两个元素,并插入新的补充元素,这就实现了替换的功能。
console.log(lessons.splice(1,2,"Math2", "English2")); // 返回被移除的元素 ["new lesson one", "new lesson two"]
console.log(lessons); // ["Chinese", "Math2", "English2", "Art", "History", "PE"]
// 只有一个参数时,表示从该下标开始删除后面所有的元素
console.log(lessons.splice(1)); // ["Math2", "English2", "Art", "History", "PE"]
console.log(lessons); // ["Chinese"]
标签:删除 star ima 拼接 另一个 als 替换 开始 man
原文地址:https://www.cnblogs.com/buildnewhomeland/p/12416458.html