标签:amp cto geo 放弃 http console length == ++
如果threejs可以导入shp文件,就可以呈现效果那是多么完美的事情啊!当然这是肯定的,那是我在经历的痛苦期,现在来分享我的甜品。
ps.我的其中一篇是关于json格式的,知道我为啥这么了解吗,就是最先的思路是将shp文件转成json 的格式,然后用threejs 读取。然后就没有然后了。
有个偶然,一个QQ群的人,告诉我有个大神写了shp.js,可以读取线坐标,这才是我豁然开朗。(附上:https://www.bram.us/2012/07/30/shp-js-javascript-shapefile-parser/)
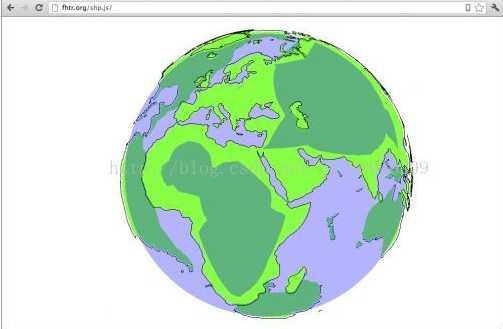
这只是一个开始。。。。。。正如大家看到的,这个怎么是圆的,我的内心是崩溃的。。
之后,我就开始潜心,通读代码,已经修改代码之旅了。。。。(大家也可以下载上面的那个网址的示例,附有代码的,可以改着玩)
首先是,shp.js看到这个js,我直接放弃了,这不是真的放弃,指的是根本不用修改其中的代码,目的很明确就是将shp格式的文件读取出来(点、线、面)。
shp_three.js(要说shp.js是核心,那这是核心中的核心)
思路:第一步要做的就是怎么把圆的变成平的
在shp_three.js中有spherize
是不是很开心,没错,就是这个才让整体效果变成圆形的,因此,不多说,直接将这段代码注释。如下
/* if (spherize) { //判断是球形状吗,是的话, var a = -x/180*Math.PI; var t = y/180*Math.PI; y = Math.sin(t) * 90; x = Math.cos(a) * 90 * Math.cos(t); var z = Math.sin(a) * 90 * Math.cos(t); poly.push(new THREE.Vector3(x, y, z)); } else { poly.push(new THREE.Vector3(x, y, 0)); }*/
知道不是只有这么一处
/* if (spherize) { var k; //方案一、平面 var verts = []; var vs = geo.vertices; for (k=0; k<geo.faces.length; k++) { var f = geo.faces[k]; verts.push(vs[f.a], vs[f.b], vs[f.c]); } geo = new THREE.Geometry(); geo.vertices = verts; for (k=0; k<verts.length; k+=3) { geo.faces.push(new THREE.Face3(k, k+1, k+2)); } //方案二、曲面 /!*for (k=0; k<geo.vertices.length; k++) { var v = geo.vertices[k]; var a = -v.x/180*Math.PI; var t = v.y/180*Math.PI; v.y = Math.sin(t); v.x = Math.cos(a) * Math.cos(t); v.z = Math.sin(a) * Math.cos(t); } for (k=0; k<geo.vertices.length; k++) { geo.vertices[k].setLength(90); }*!/ }*/
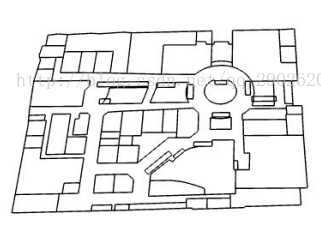
我自己随便在本地找了一个shp,效果:

这样就差不多能把它变成平的了,但是我们的目的是要显示三维呀,平的没用!
然后,就要进行拉伸处理
原先,它的代码,就是lines.push(geo)。
if (false && r.type == SHP.POLYGON) { console.log(‘new polygon‘, poly.length, points.length/2); poly.pop(); polys.push(new THREE.ExtrudeGeometry(new THREE.Shape(poly), {amount: 0})); } else { console.log(‘new polyline‘, poly.length, points.length/2); var geo = new THREE.Geometry(); geo.vertices = poly; lines.push(geo);
我们要把它改成
if (false && r.type == SHP.POLYGON) { console.log(‘new polygon‘, poly.length, points.length/2); poly.pop(); polys.push(new THREE.ExtrudeGeometry(new THREE.Shape(poly), {amount: 0})); } else { console.log(‘new polyline‘, poly.length, points.length/2); var geo=new THREE.ExtrudeGeometry(new THREE.Shape(poly), { amount:10, bevelThickness: 2, bevelSize: 0.5, bevelEnabled: false, curveSegments: 12}); lines.push(geo);
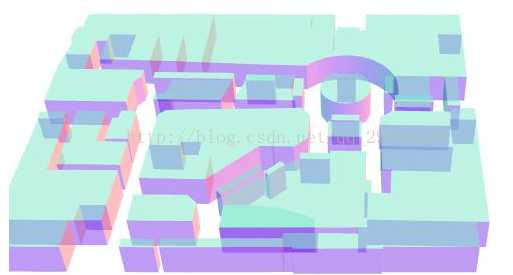
到此,差不多效果就出来了,咱们加上光照,材质等
效果

目前只是修改到这里,只是实现了三维的效果,关于材质、光照以及更美好的展现,还有待进一步的研究。
标签:amp cto geo 放弃 http console length == ++
原文地址:https://www.cnblogs.com/lishanyang/p/12418678.html