标签:style blog http io color ar java sp strong
首先请大家思考这么一段代码,如下:
<script>
var jquery=function(){
console.log(this);
};
jquery();
new jquery();
</script>
大家思考一下,结果是什么?执行这两句的this各自代表什么对象,是否相同?
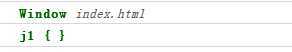
先公布下测试结果,如下图

Window代表的是浏览器window对象。
j1代表的是通过构造函数jquery构造的一个对象。
是不是跟大家想的结果不一样呢?
一开始我推断出的结果也不正确,原本以为js是很简单的语言,越学越发现,js很有意思,也有一定的深度,绝对不是一门简单的语言。
废话不多说了,我们看下面一段解释,就能明白为何是这样了,大家也能更好的了解new关键字的作用。
函数如果以new的方式运行的话,函数会被当成一个构造函数,从而得到一个对象。也可以说,new是一个运算符,这个运算符的执行结果是一个对象。
如果不以new的方式执行函数的话,那就是一个普通函数。普通函数的返回值,就由函数决定了。
标签:style blog http io color ar java sp strong
原文地址:http://www.cnblogs.com/onsuccessway/p/4074164.html