标签:been set 服务器 sys 个数 生产 设置 config 问题

跨域问题的原因:浏览器出于安全考虑,限制访问本站点以为的资源。
比如你有一个 网站 127.0.0.1:8080/ , 并且上面挂了一个页面 ,那么在这个页面中 ,你只访问 本站点的 资源不会受到限制,但是你如果访问其他站点,比如 127.0.0.1:8081 的资源就会受到限制。
备注:暂且把 协议,域名,端口都一样的叫做同一个站点。
但是 带有 src 属性的标签可以没有这个 限制,比如 img ,script 等等。
在说说历史,以前的程序前后端不分离, 页面 和 请求接口,在同一个 域名同一个端口下面。 所有 浏览器认为来源这个 站点的页面 ,请求的是同一个站点的 接口,那么久会允许。
比如 127.0.0.1:8080/index.html ,请求 127.0.0.1:8080/a/b/c/userLit 接口,这样是可以的
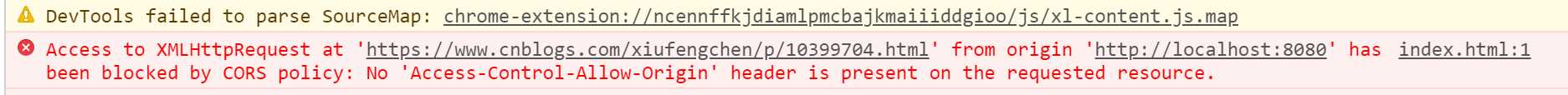
在说说现在,前后点分离,页面 和接口一般不是一个程序,这样就不允许,就会抛出这个异常。
比如前端页面放在 127.0.0.1:8081/index.html ,后端接口 127.0.0.1:8080/a/b/c/userLit ,这时候端口变了( 前面说了 ,协议,域名作者Ip ,端口 要一样才算一个站点 ),
解决办法:
1 比较老的 比较通用,也比较麻烦的 jsonp
原理 利用 <script src="这里面的地址可以跨域,并且返回的 js 代码会被 立即执行" ></script>
这样 只要定义一个回调方法f( data ){ 处理数据 },然后 src 对应的接口需要 返回 f( data ); 这样的 格式,这样 在 这个数据返回以后就执行了 发f方法,并且带过来数据。
jquery 之类的 框架 有多这个 封装,随时随地动态的生产 <script> 标签 ,然后取得数据。
2 后端允许跨域
这个就要看具体怎么部署的了。
1 比如 静态页面在有个静态资源服务 nginx ,那么 就要在 nginx 上设置允许跨域,后端程序 在响应 Header中也带上允许跨域的 参数( 理论上如果是纯接口 应该不需要 )。
2 如果 静态资源在 nginx中 ,并且前端 没有直接访问 后端 接口,而是 nginx 代理 了后端接口,前端总是请求的 ngxin ,因为 这样就是同一个域名了不会跨域。重点是前端不会直接请求后端,而是通过 nginx代理请求的后端。,并且这个代理 是通过 端口后面的 地址区分,不是通过 端口区分。
比如 nginx 端口 80 ,ip:80/html 指向 静态资源,ip:80/api 指向 接口服务器。
备注:
Java 后端跨域的设置,具体看你用的什么框架,原理都一样,在 response 里面写点东西。
import org.springframework.core.annotation.Order;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Order(1)
//重点
@WebFilter(filterName = "corsFilter", urlPatterns = {"/*"})
public class CORSFilter implements Filter{
@Override
public void init(FilterConfig filterConfig) throws ServletException {
System.out.println("初始化filter==========================");
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) servletResponse;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE, PUT");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "Content-Type,Access-Token,Authorization,ybg");
filterChain.doFilter(servletRequest, servletResponse);
System.out.println("filter==========================");
}
@Override
public void destroy() {
System.out.println("销毁filter==========================");
}
}
2 nginx 的 跨域设置。
略
标签:been set 服务器 sys 个数 生产 设置 config 问题
原文地址:https://www.cnblogs.com/cxygg/p/12419502.html