标签:指示 canvas 四十三 显示 span wpf repeat 一个 data
基于路径的动画使用PathGeometry对象设置属性。尽管原则上基于路径的动画也能用于修改任何适当数据类型的属性,但当动态改变与位置相关的属性时最有用。实际上,基于路径的动画类主要用于帮助沿着一条路径移动可视化对象。
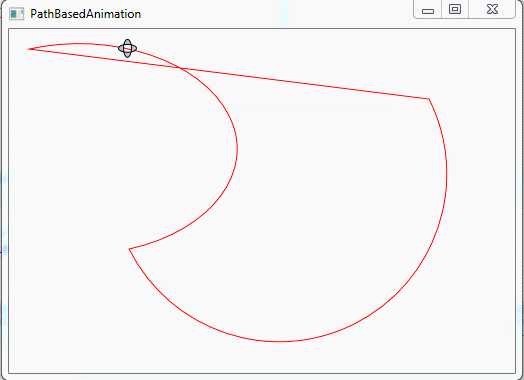
正如在“【WPF学习】第四十三章 路径和几何图形”学过的,PathGeometry对象描述可包含直线、弧线以及曲线的图形。下图显示的示例具有一个PathGeometry对象,该对象包含两条弧线以及一条将最后定义的点连接到起点的直线段。这样就创建了一条闭合的路线,一个小的矢量图像以恒定不变的速度在这条路径上运动。
下图显示的示例具有一个PathGeometry对象,该对象包含两条弧线以及一条将最后定义的点连接到起点的直线段。这样就创建了一条闭合的路线,一个小的矢量图像以恒定不变的速度在这一条路径上运动。

创建这个示例很容易。第一步是构建希望使用的路径。在这个示例中,路径被定义为资源:
<Window.Resources> <PathGeometry x:Key="path"> <PathFigure IsClosed="True"> <ArcSegment Point="100,200" Size="15,10" SweepDirection="Clockwise"></ArcSegment> <ArcSegment Point="400,50" Size="5,5" ></ArcSegment> </PathFigure> </PathGeometry> </Window.Resources>
这个示例显示了路径,当然这不是必须的。这样可以清晰地看到图像沿着定义的路径运动。为显示路径,只需要添加一个使用上面定义的集合图形的Path元素:
<Path Stroke="Red" StrokeThickness="1" Data="{StaticResource path}" Canvas.Top="10" Canvas.Left="10"> </Path>
Path元素被放置到Canvas面板上,另外,希望沿着该路径运动的Image元素也被放在Canvas面板上:
<Image Name="image"> <Image.Source> <DrawingImage> <DrawingImage.Drawing> <GeometryDrawing Brush="LightSteelBlue"> <GeometryDrawing.Geometry> <GeometryGroup> <EllipseGeometry Center="10,10" RadiusX="9" RadiusY="4" /> <EllipseGeometry Center="10,10" RadiusX="4" RadiusY="9" /> </GeometryGroup> </GeometryDrawing.Geometry> <GeometryDrawing.Pen> <Pen Thickness="1" Brush="Black" /> </GeometryDrawing.Pen> </GeometryDrawing> </DrawingImage.Drawing> </DrawingImage> </Image.Source> </Image>
最后创建移动图像的动画。为移动图像,需要调整Canvas.Left和Canvas.Top属性。DoubleAnimationUsingPath动画类可完成该任务,但需要两个动画——一个用于处理Canvas.Left属性,另一个用于处理Canvas.Top属性。下面是完整的故事板:
<Storyboard> <DoubleAnimationUsingPath Storyboard.TargetName="image" Storyboard.TargetProperty="(Canvas.Left)" PathGeometry="{StaticResource path}" Duration="0:0:5" RepeatBehavior="Forever" Source="X" /> <DoubleAnimationUsingPath Storyboard.TargetName="image" Storyboard.TargetProperty="(Canvas.Top)" PathGeometry="{StaticResource path}" Duration="0:0:5" RepeatBehavior="Forever" Source="Y" /> </Storyboard>
正如可能看到的,当创建基于路径的动画时,不是提供开始值和结束值,而是通过PathGeometry属性指定希望使用的PathGeometry对象。一些基于路径的动画类,如PointAnimationUsingPath类,可同时为目标属性应用X和Y组件。但DoubleAnimationUsingPath类不具备这一能力,因为它只能设置双精度值。结果,还需要将Source属性设置为X或Y,以指示是使用路径的X坐标还是Y坐标。
尽管基于路径的动画可使用包含贝塞尔曲线的路径,但它与上一章介绍的关键样条动画区别很大。在关键样条动画中,贝塞尔曲线描述动画进度和时间之间的关系,从而可以创建变速动画。但在基于路径的动画中,由直线和曲线的集合构成的路径决定了将用于动画属性的值。
标签:指示 canvas 四十三 显示 span wpf repeat 一个 data
原文地址:https://www.cnblogs.com/Peter-Luo/p/12421938.html