标签:ima add xtend 组合 code ane 管理 效果 stat
JPanel是面板组件,非顶层容器,一个界面只有可以有一个JFrame窗体组件,但可以有多个Jpanel面板,而JPanel上也可以使用FlowLayout,BorderLayout,GirdLayout等布局管理器,这样可以组合使用达到比较复杂的布局效果。
注意事项
Ⅰ.JPanel是JComponent的子类
Ⅱ.属于容器组件,可以加入别的组件
Ⅲ.默认布局管理器是流式布局(FlowLayout)
1 /* 2 * 作者:白客C 3 * 时间:2020年03月05日 4 * 内容:gui窗体 5 * 步骤: 6 * 1.继承JFrame容器 7 * 2.定义需要的组件 8 * 3.创建组件 9 * 4.设置布局管理器 10 * 5.添加组件 11 * 6.对窗体设置 12 * 7.显示窗体 13 */ 14 15 package com.beekc.www; 16 17 import javax.swing.*; 18 import java.awt.*; 19 20 //继承JFrame 21 public class Beekc extends JFrame{ 22 23 //定义组件 24 JPanel jp1,jp2; 25 JButton jb1,jb2,jb3,jb4,jb5,jb6; 26 27 public static void main(String[] args){ 28 Beekc beekc = new Beekc(); 29 } 30 31 public Beekc(){ 32 //创建组件 33 jp1 = new JPanel(); 34 jp2 = new JPanel(); 35 36 jb1 = new JButton("葡萄"); 37 jb2 = new JButton("榴莲"); 38 jb3 = new JButton("狗肉"); 39 jb4 = new JButton("龙虾"); 40 jb5 = new JButton("螃蟹"); 41 jb6 = new JButton("鱼翅"); 42 43 //布局 44 //添加JPanel 45 jp1.add(jb1); 46 jp1.add(jb2); 47 jp2.add(jb4); 48 jp2.add(jb5); 49 jp2.add(jb6); 50 51 //添加组件到边界布局BorderLayout 52 this.add(jp1, BorderLayout.NORTH); 53 this.add(jb3,BorderLayout.CENTER); 54 this.add(jp2,BorderLayout.SOUTH); 55 56 //窗体设置 57 this.setTitle("JPanel组件与布局"); 58 this.setSize(300,200); 59 this.setResizable(false); 60 this.setLocation(200,200); 61 this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 62 63 //显示 64 this.setVisible(true); 65 66 } 67 }
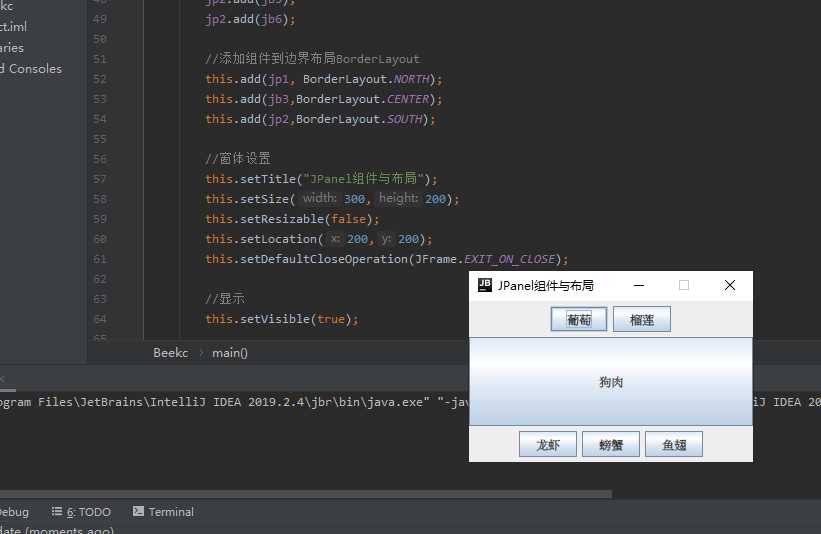
运行结果

标签:ima add xtend 组合 code ane 管理 效果 stat
原文地址:https://www.cnblogs.com/beekc/p/12422491.html