标签:nal 通过 apt spring mda 迭代 前缀 name 记录
Spring Boot深度课程系列
峰哥说技术—2020庚子年重磅推出、战胜病毒、我们在行动

08 峰哥说技术:Spring Boot整合FreeMarker视图
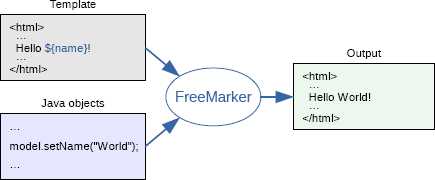
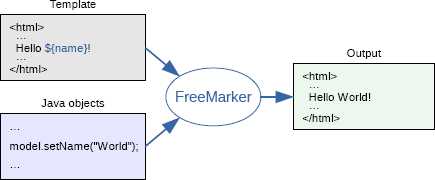
前面带着大家整合了Thymeleaf视图,今天我们继续聊聊关于视图整合的话题。FreeMarker这是一个相当老牌的开源的免费的模版引擎。通过 Freemarker 模版,我们可以将数据渲染成 HTML 网页、电子邮件、配置文件以及源代码等。Freemarker 不是面向最终用户的,而是一个 Java 类库,我们可以将之作为一个普通的组件嵌入到我们的产品中。来看一张来自 Freemarker 官网的图片:

可以看到,Freemarker 可以将模版和数据渲染成 HTML 。Freemarker 模版后缀为 .ftl(FreeMarker Template Language)。FTL 是一种简单的、专用的语言,它不是像 Java 那样成熟的编程语言。在模板中,你可以专注于如何展现数据, 而在模板之外可以专注于要展示什么数据。
实施步骤:
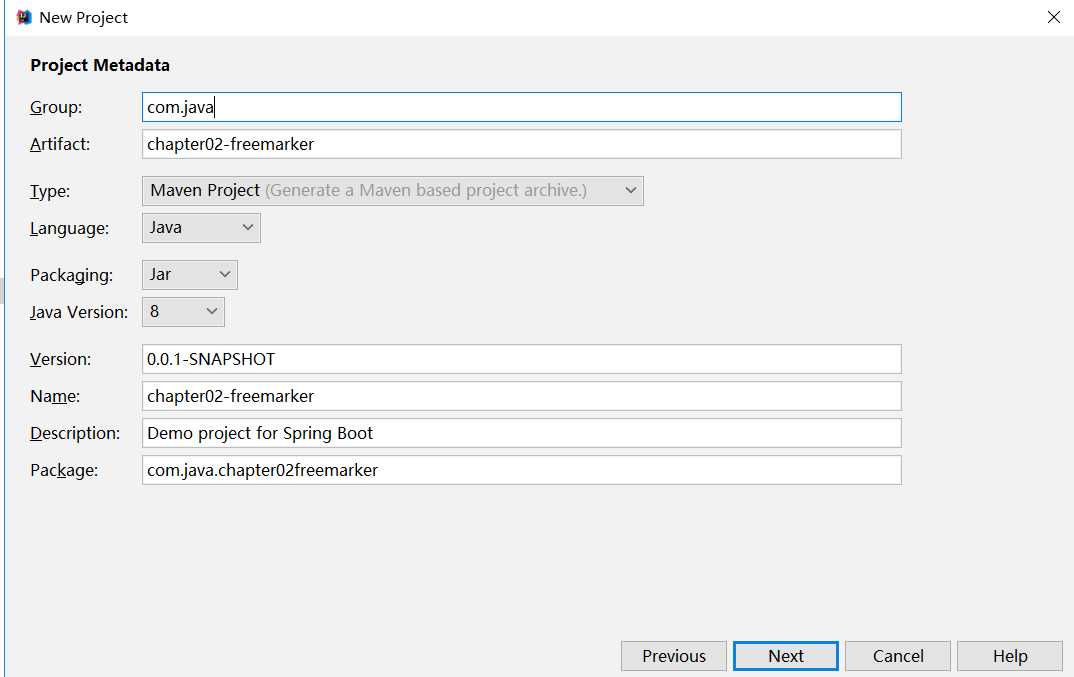
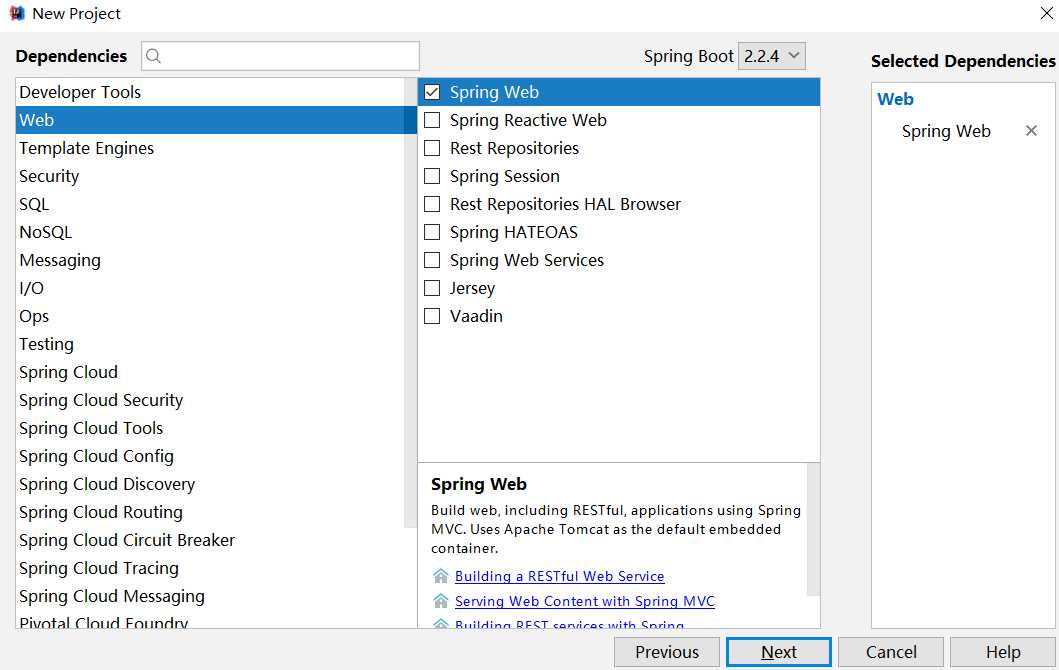
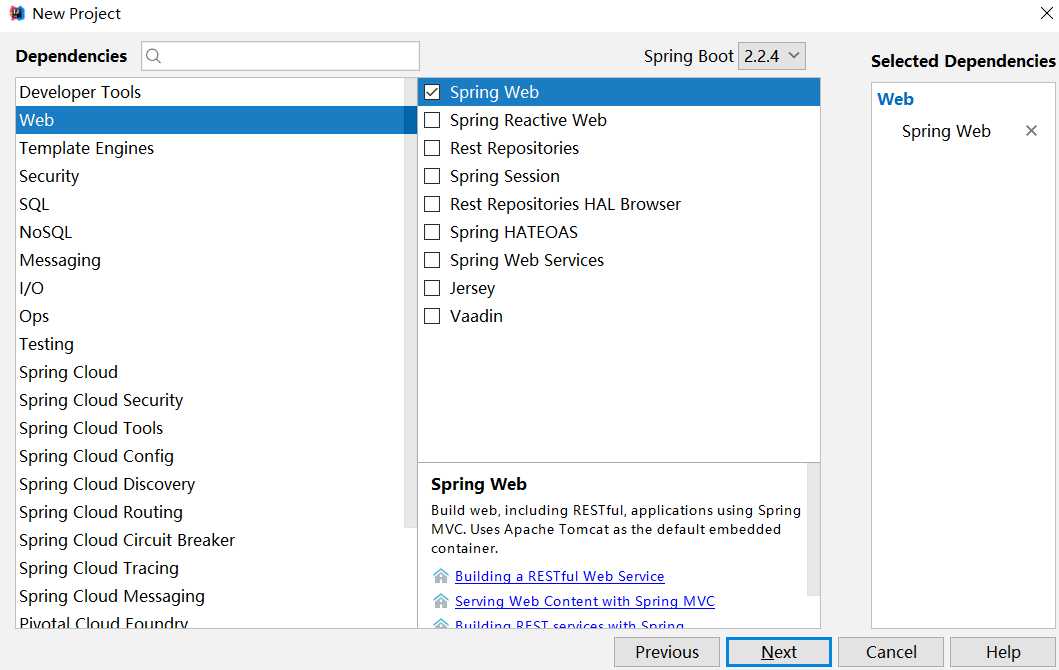
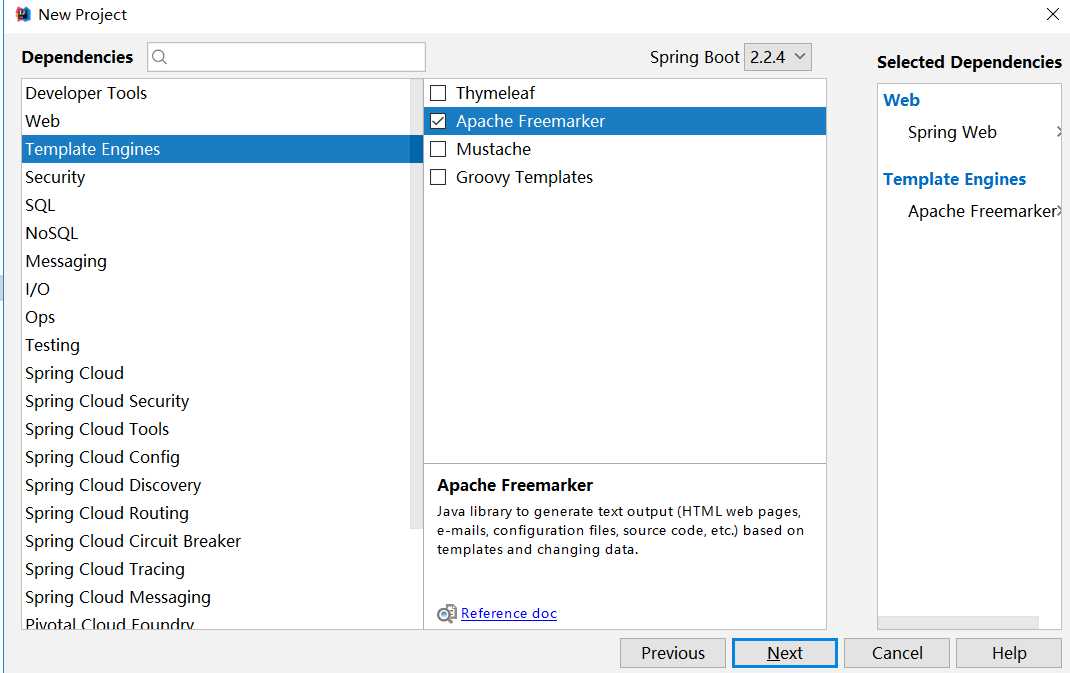
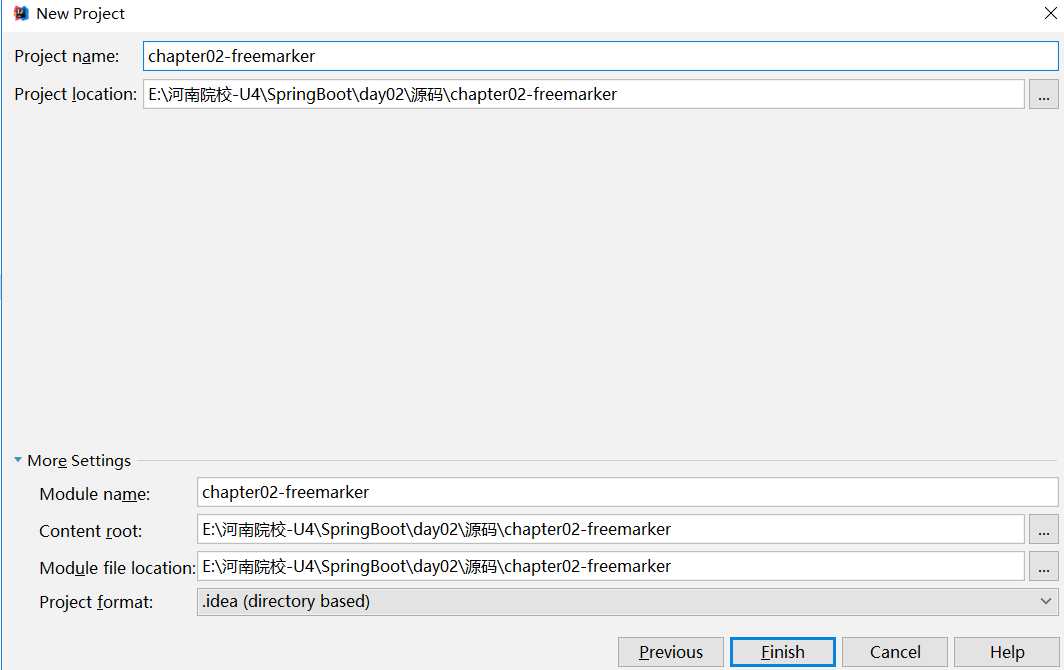
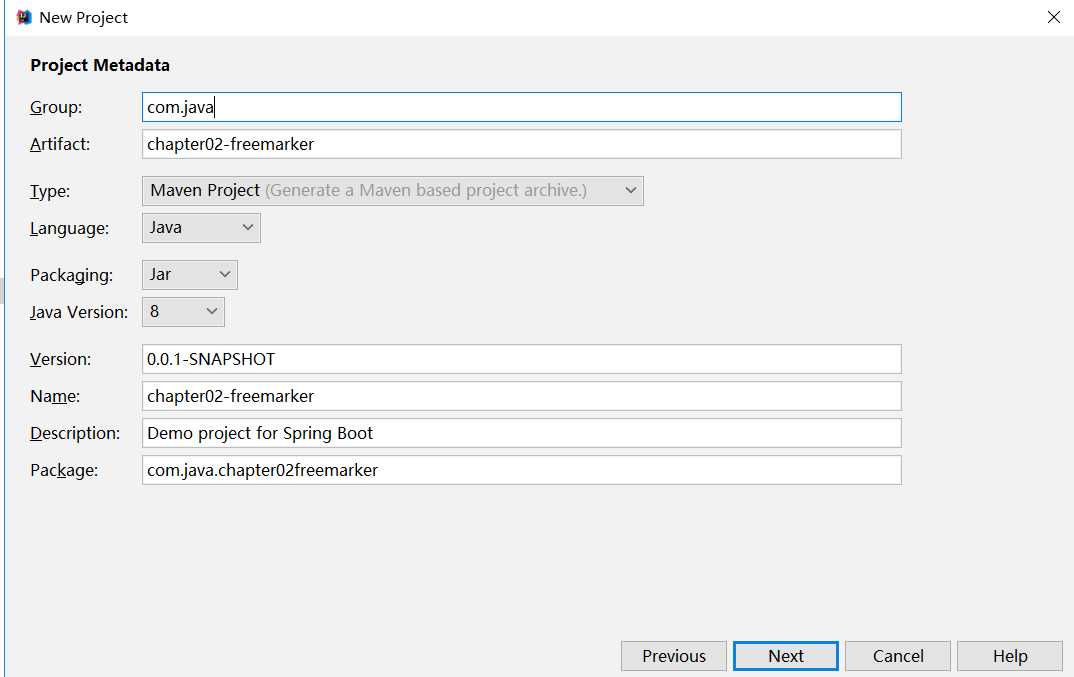
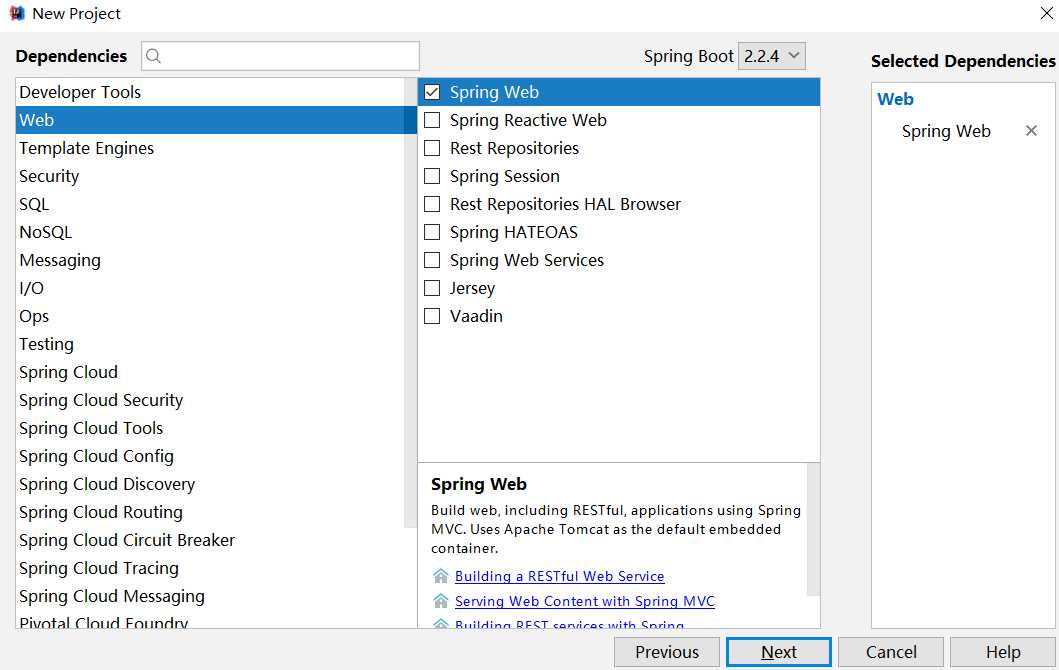
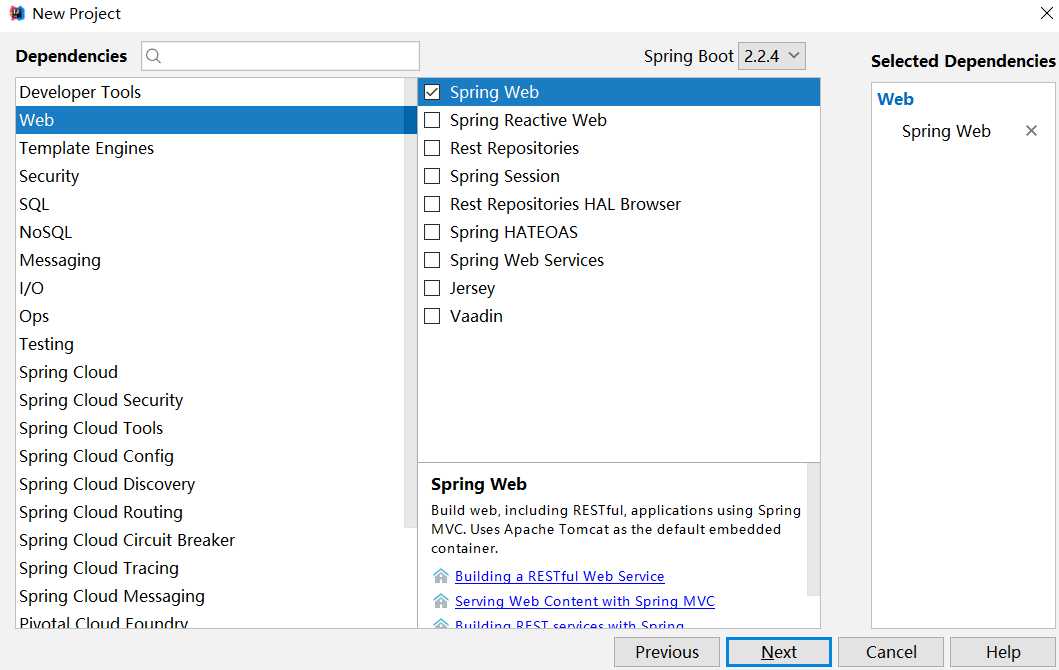
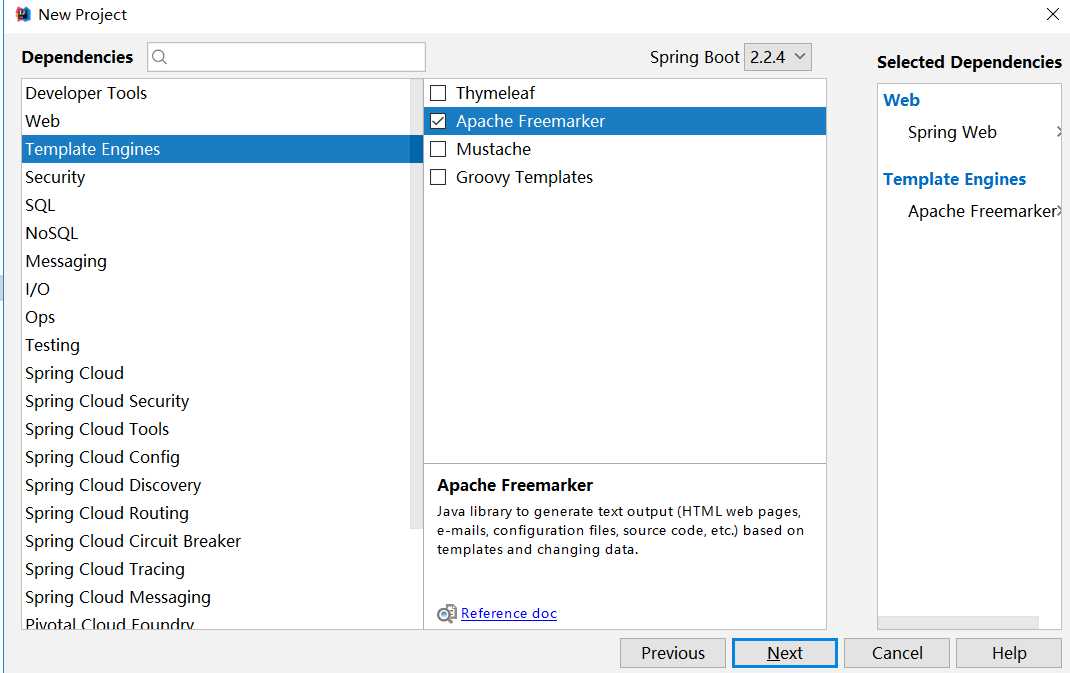
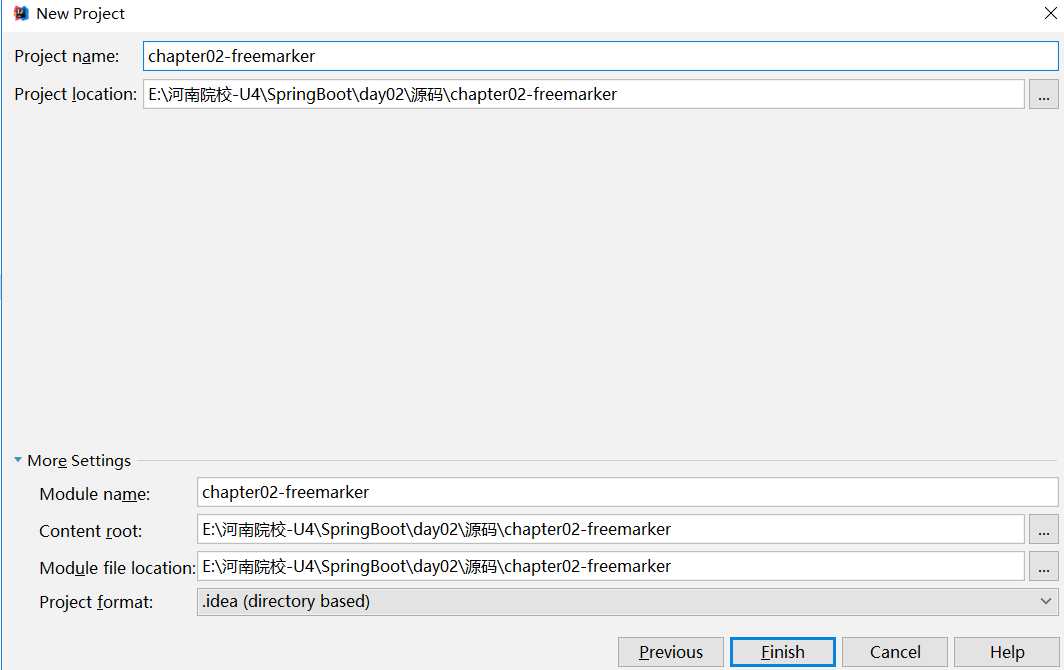
1)创建新的工程,并添加web和freeMarker依赖。





pom.xml中的配置如图所示:
|
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
|
2)编写Book实体类
|
package com.java.chapter02freemarker.entity;
public class Book {
private Integer id;
private String name;
private String author;
public Book() {
}
public Book(Integer id, String name, String author) {
this.id = id;
this.name = name;
this.author = author;
}
//getter和setter省略...
}
|
3)修改IndexController
|
package com.java.chapter02freemarker.controller;
import com.java.chapter02freemarker.entity.Book;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import java.util.ArrayList;
import java.util.List;
@Controller
public class IndexController {
@GetMapping("/index")
public String index(Model model){
List<Book> list=new ArrayList<>();
Book book1=new Book(1,"罗贯中","三国演义");
Book book2=new Book(2,"曹雪芹","红楼梦");
Book book3=new Book(3,"吴承恩","西游记");
Book book4=new Book(4,"施耐庵","水浒传");
list.add(book1);
list.add(book2);
list.add(book3);
list.add(book4);
model.addAttribute("books",list);
return "index";
}
}
|
4)编写index.flth模板文件
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<#if books??>
<table border="1" cellspacing="1" cellpadding="1" width="500">
<tr>
<td>图书编号</td>
<td>图书名称</td>
<td>图书作者</td>
</tr>
<#list books as book>
<tr>
<td>${book.id}</td>
<td>${book.name}</td>
<td>${book.author}</td>
</tr>
</#list>
</table>
<#else>
没有记录显示
</#if>
</body>
</html>
|
在上面的模板文件在中,出现了freeMarker模板的语法,最重要的是if else,for循环迭代标签的使用。认真琢磨,也比较简单,这里不过多的解释。
要说明的是.ftlh是Spring boot 2.2.0后的扩展名,之前的版本是.ftl.我们和thymeleaf一样,也需要来看详细解读一下自动配置类和属性类。按快捷键Ctrl+N,查找FreeMarkerProperties得到如下的源码。
|
@ConfigurationProperties(
prefix = "spring.freemarker"
)
public class FreeMarkerProperties extends AbstractTemplateViewResolverProperties {
public static final String DEFAULT_TEMPLATE_LOADER_PATH = "classpath:/templates/";
public static final String DEFAULT_PREFIX = "";
public static final String DEFAULT_SUFFIX = ".ftlh";
private Map<String, String> settings = new HashMap();
private String[] templateLoaderPath = new String[]{"classpath:/templates/"};
private boolean preferFileSystemAccess = true;
//省略其他...
}
|
观看红色字体部分,可以清楚的看到模板的默认的路径是是类路径下面的templates,前缀名可以没有,后缀名为.ftlh。这也是我们为什么把模板文件放到resoureces下面的templates文件夹下面的原因。
峰哥说技术:08-Spring Boot整合FreeMarker视图
标签:nal 通过 apt spring mda 迭代 前缀 name 记录
原文地址:https://www.cnblogs.com/027kgc/p/12424881.html