标签:出现 使用 进入 get 纯粹 矢量 网站 引用 图片加载
CSSSprite 减少对服务器请求
SVGSprite 体积小,矢量
Iconfont 体积小,矢量,集成度高
Base64 减少对服务器请求
CSS Sprites 技术就是将这些小icon合并成一张图片,只需要加载一次,每次通过background-position来控制显示icon,这样就可以节约大量请求,节约成本.此方案是将网站上的一些小logo拼合成一个大图,如图:

然后通过 background-position 就可以定位到图标的位置了,css举例如下:
.icon-mapselect{ background:url(‘../realtime/default/icon-realtime.png‘) no-repeat 0px -272px; width:18px; height:18px; }
使用base64编码的图片的优点在于可以减少http请求,也不占用服务器的内存资源,缺点在于base64格式的图片比原图大,占用了更多的存储空间,而且浏览器不会对该资源进行缓存。
实现方式:
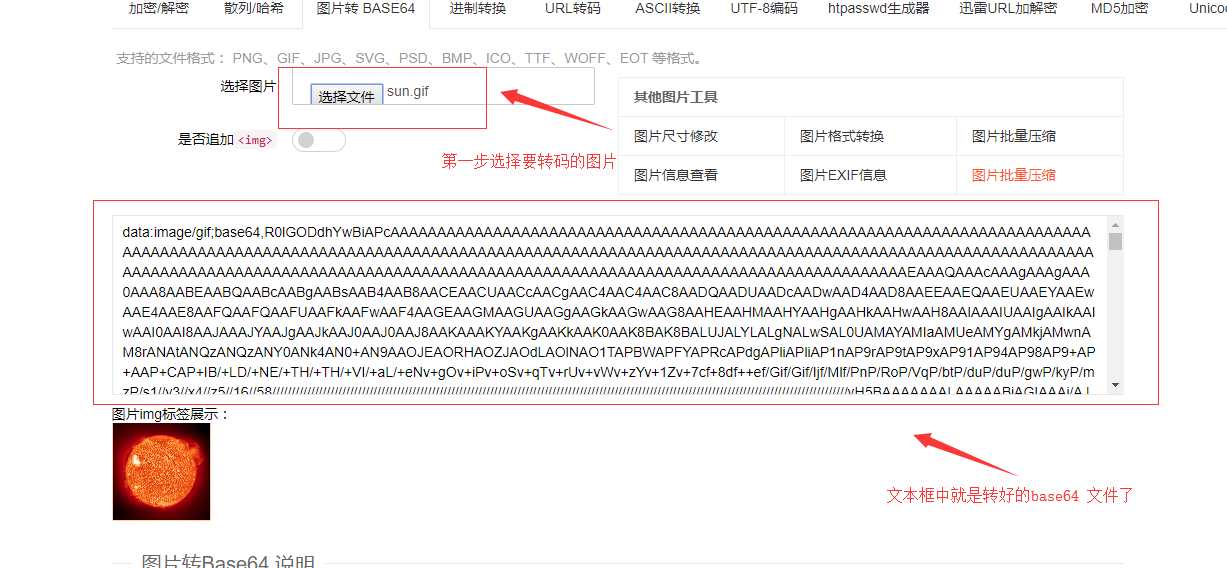
1、将要图片转为base64的文字编码
使用该网站可以在线将图片转为base64格式 https://www.sojson.com/image2base64.html,以下是网站使用方法:

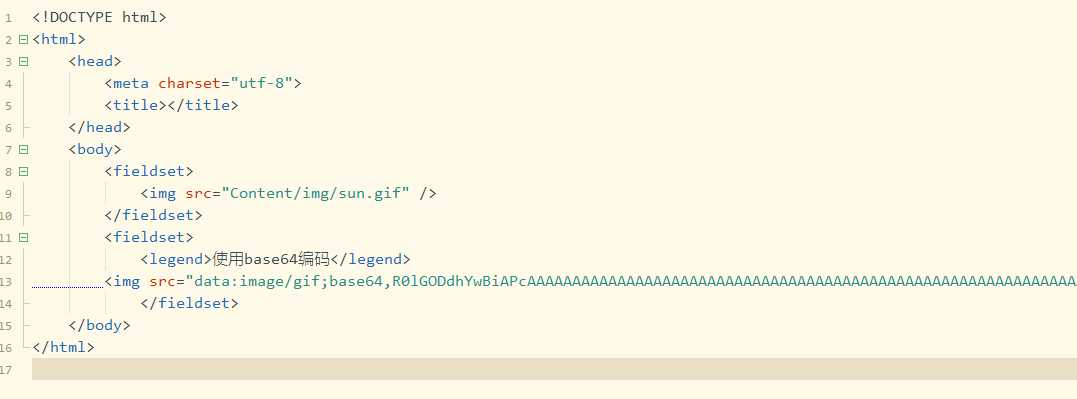
转好之后就可以在项目中使用了。以下是使用举例:

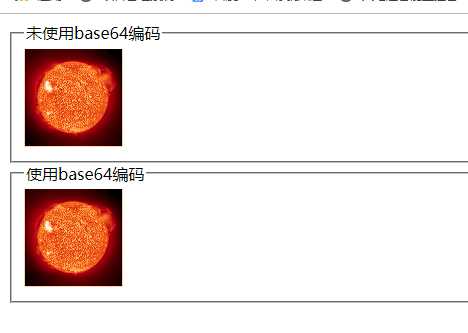
效果图:

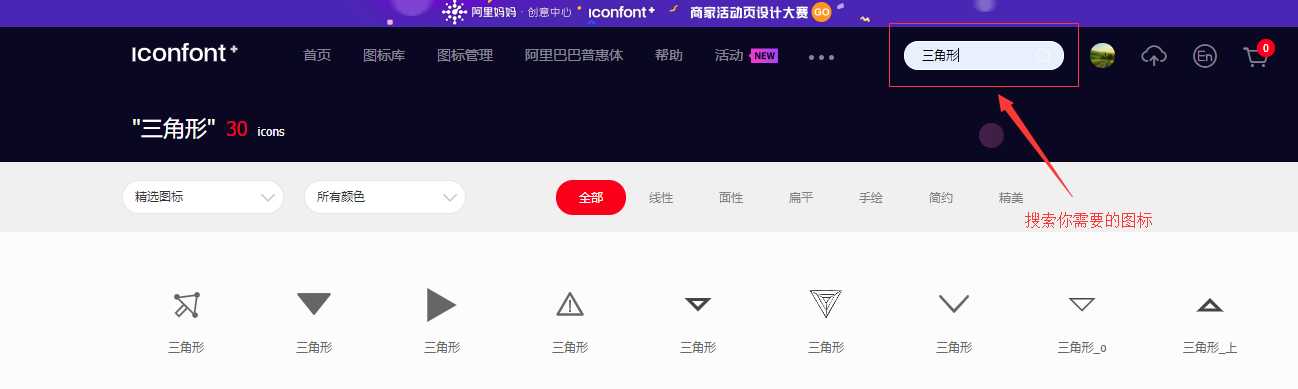
这里推荐使用阿里巴巴矢量图标库 访问网站请疯狂点击 这里
使用步骤:
1.查找心仪的图标

2.加入购物车:

3.进入购物车

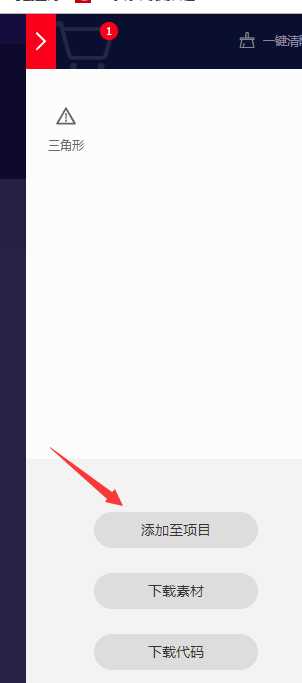
4.添加至项目

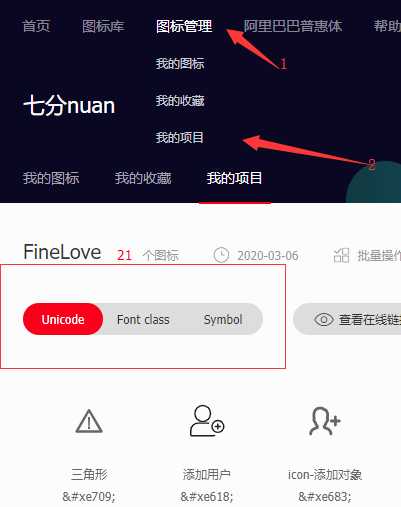
5.进入我的项目

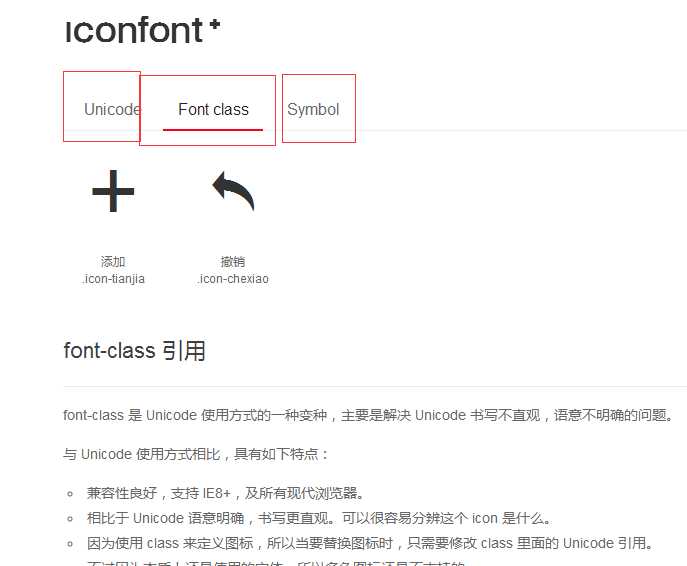
6.选择Unicode,Fontclass,Symbol中的一种下载下来
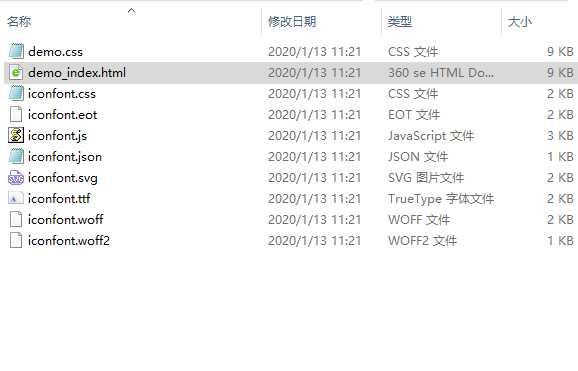
7.解压下载的安装包后的文件内容如下:

8.打开demo_index.html 可以看到具体的引用步骤

图片懒加载是一种网页优化技术。图片作为一种网络资源,在被请求时也与普通静态资源一样,将占用网络资源,而一次性将整个页面的所有图片加载完,将大大增加页面的首屏加载时间。为了解决这种问题,通过前后端配合,使图片仅在浏览器当前视窗内出现时才加载该图片,达到减少首屏图片请求数的技术就被称为“图片懒加载”。
意义: 懒加载的主要目的是作为服务器前端的优化,减少请求数或延迟请求数。
实现方式:
1.第一种是纯粹的延迟加载,使用setTimeOut或setInterval进行加载延迟.
2.第二种是条件加载,符合某些条件,或触发了某些事件才开始异步下载。
3.第三种是可视区加载,即仅加载用户可以看到的区域,这个主要由监控滚动条来实现,一般会在距用户看到某图片前一定距离前开始加载,这样能保证用户拉下时正好能看到图片。
标签:出现 使用 进入 get 纯粹 矢量 网站 引用 图片加载
原文地址:https://www.cnblogs.com/lin494910940/p/12395223.html