标签:doc alt 开发者 http 怎么 view googl dev fun
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title> 6 RunJS 演示代码 7 </title> 8 <script> 9 var ck = function(){ 10 var x = prompt ("输入数据: ", ""); 11 alert(x); 12 } 13 </script> 14 </head> 15 <body> 16 <button onclick="ck();"> 17 输入按钮 18 </button> 19 </body> 20 </html>
怎么在浏览器中调试JavaScript代码呢?
首先,你需要安装Google Chrome浏览器,Chrome浏览器对开发者非常友好,可以让你方便地调试JavaScript代码。从这里下载Chrome浏览器。打开网页出问题的童鞋请移步国内镜像。
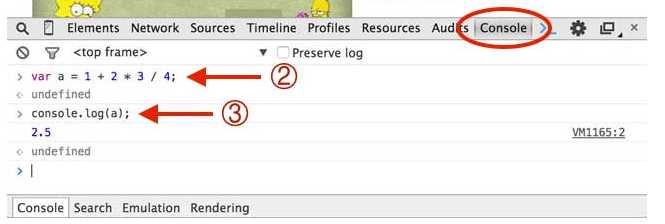
安装后,随便打开一个网页,然后点击菜单“查看(View)”-“开发者(Developer)”-“开发者工具(Developer Tools)”,浏览器窗口就会一分为二,下方就是开发者工具:

标签:doc alt 开发者 http 怎么 view googl dev fun
原文地址:https://www.cnblogs.com/qujianguo/p/12425016.html