标签:项目 targe 点击 浏览器 docke doc 文件中 maven services
昨天在云服务器上配置了docker环境,正好手边有个springboot的项目。今天研究一下如何将一个springboot项目打包到docker容器,然后通过运行一个镜像来启动项目。
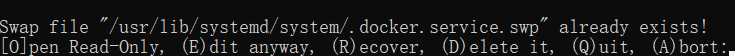
1.打开docker允许远程访问docker的功能

选“E”继续

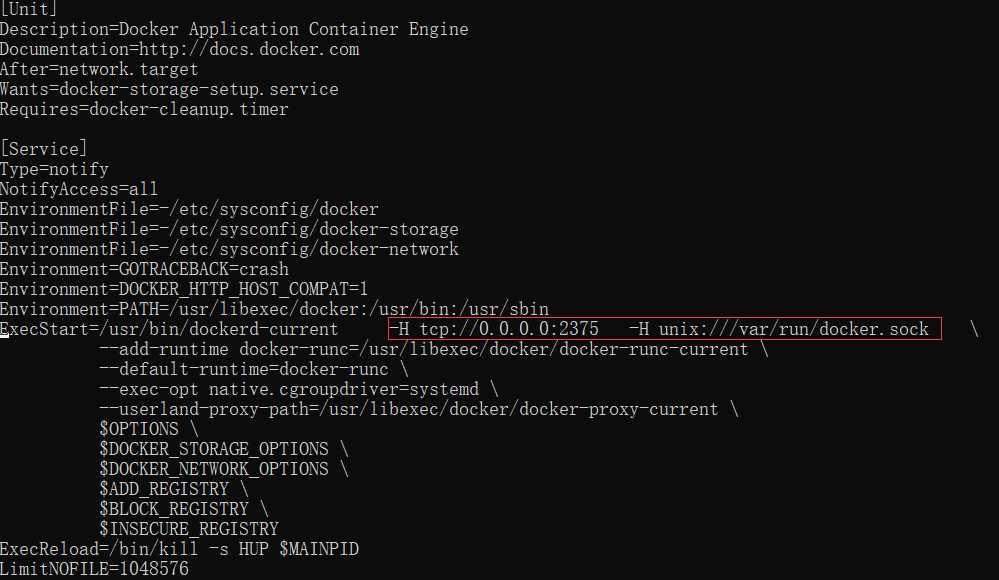
添加红框内容
-H tcp://0.0.0.0:2375 -H unix:///var/run/docker.sock

配置完成后保存退出,然后重启docker
systemctl daemon-reload
service docker restart
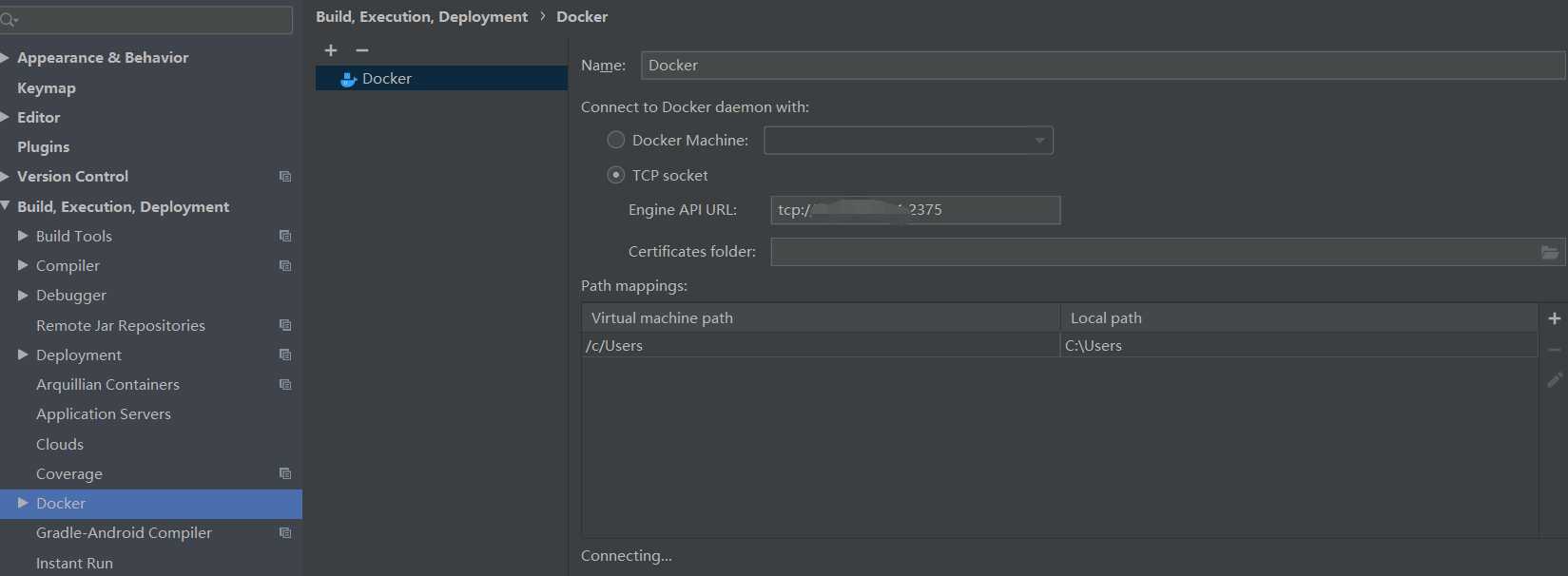
2.idea上docker的准备
在网上查询资料时发现需要docker的插件,下载后才发现idea 2019 2.3 版本已经自带连接docker的功能了。版本害死人啊 配置你的docker地址后下方出现Connection successful即可。

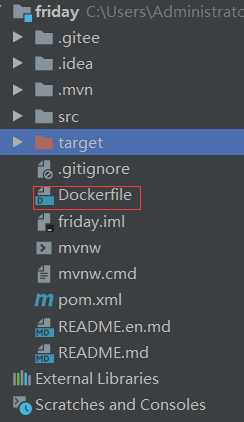
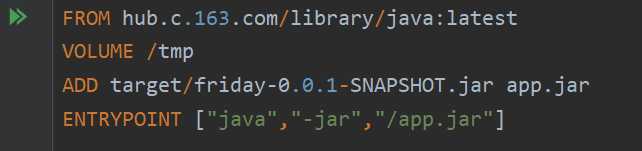
3.配置Dockerfile文件
这个文件是镜像的构造文件

内容如下:

由于springboot运行时需要tmp目录,在文件中就配置一个/tmp目录。注意第三行改成自己target下的打包名称,将这个jar文件复制到/app.jar中,最后就是启动命令。
4.加maven插件
<plugin>
<groupId>com.spotify</groupId>
<artifactId>docker-maven-plugin</artifactId>
<version>1.2.0</version>
<executions>
<execution>
<id>build-image</id>
<phase>package</phase>
<goals>
<goal>build</goal>
</goals>
</execution>
</executions>
<configuration>
<dockerHost>http://服务器ip:2375</dockerHost>
<imageName>javaboy/${project.artifactId}</imageName>
<imageTags>
<imageTag>${project.version}</imageTag>
</imageTags>
<forceTags>true</forceTags>
<dockerDirectory>${project.basedir}</dockerDirectory>
<resources>
<resource>
<targetPath>/</targetPath>
<directory>${project.build.directory}</directory>
<include>${project.build.finalName}.jar</include>
</resource>
</resources>
</configuration>
</plugin>
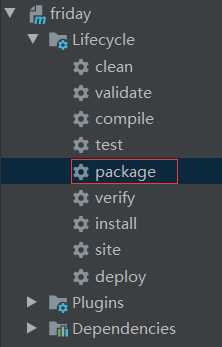
5.打包运行

打包时会构建镜像所以会慢一点但是真的很方便。idea牛批
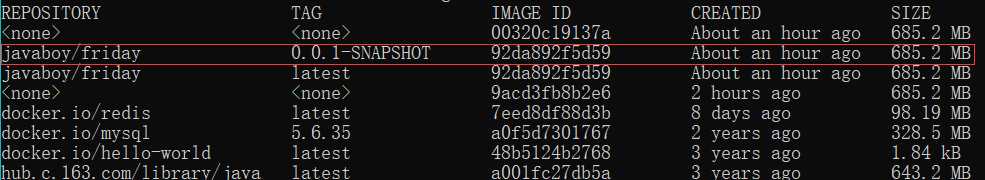
打包成功后可以在docker容器中看到自己的项目镜像

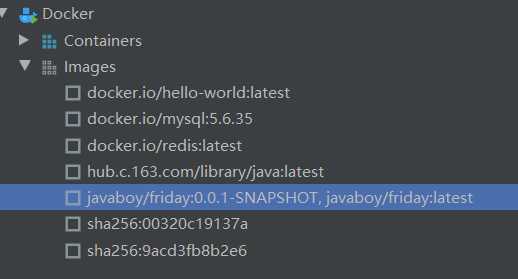
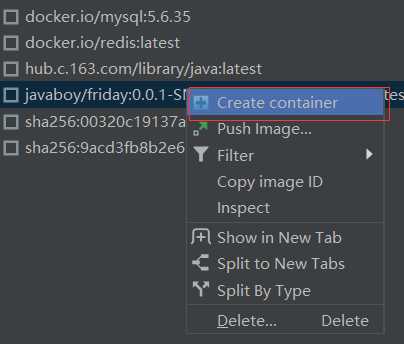
在idea的services中操作更加方便

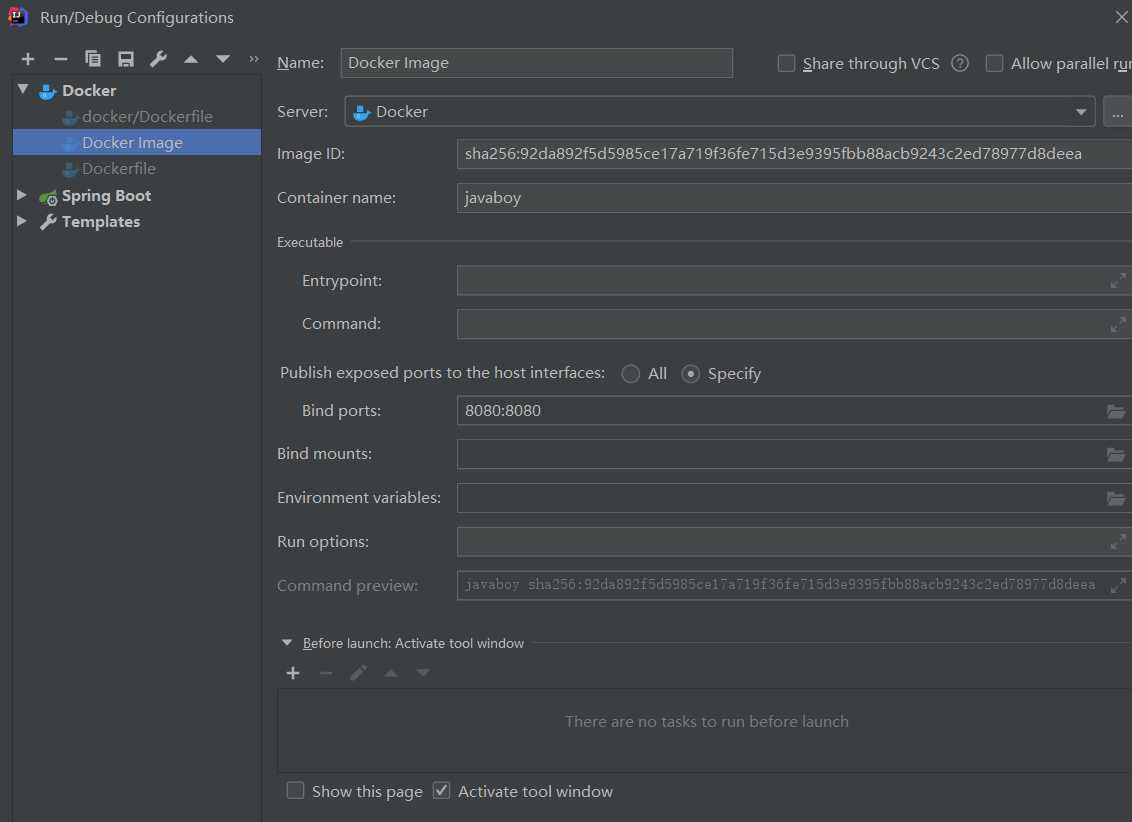
右击项目镜像就可以基于这个镜像创建出一个容器


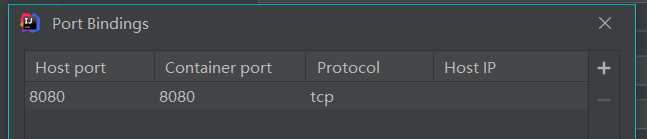
bind ports可以自己配置

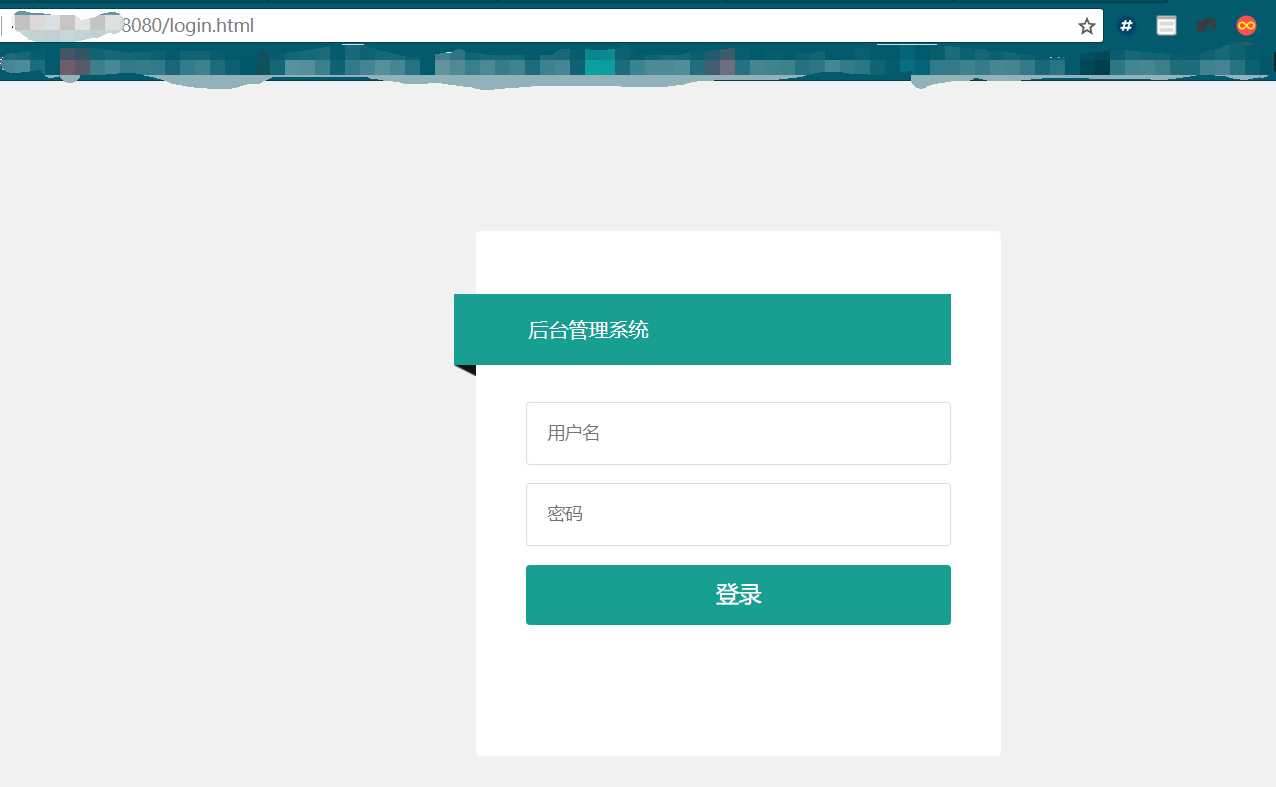
配置成功后点击“run”,在浏览器访问项目

标签:项目 targe 点击 浏览器 docke doc 文件中 maven services
原文地址:https://www.cnblogs.com/glorybai/p/12425520.html