标签:数据 输出 浏览器 nan 控制台显示 个数 ber 特殊 console
字面量:英语叫做literals,有些书上叫做直接量。看见什么,它就是什么。
我们先来学习数字的字面量,和字符串的字面量。剩余的字面量类型,我们日后遇见再介绍。
数字的字面量,就是这个数字自己,并不需要任何的符号来界定这个数字。
JavaScript中,数字的字面量可以有三种进制:
10进制:普通的数字就是十进制
8进制:如果以0开头、或者以0o开头、或者以0O开头的都是八进制,八进制只能用0~7来表示
16进制:如果以0x开头的都是十六进制。
八进制举例:
|
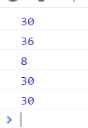
1 <script type="text/javascript"> 2 //以0开头,所以就是八进制;显示的时候会以十进制显示 3 //3*8+6=30 4 console.log(036); //30 5 console.log(044); //36 6 console.log(010); //8 7 console.log(0o36); //30 8 console.log(0O36); //30 9 </script> |
运行结果:

注意,八进制只能出现0~7这8中字符,如果表示不合法,那么JS将自动的认为你输入错了,从而用十进制进行显示:
|
1 console.log(088); //以0开头,按理说是八进制,但是后面的数字错了,所以以十进制显示 |

但是以0o开头、0O开头的数字,如果后面写错了,控制台报错!
|
1 console.log(0o88); |

再看一下16进制:
|
1 console.log(0xff); 2 console.log(0x2b); 3 console.log(0x11); |
运行结果:

如果后面有错误的写法,那么控制台报错:
|
1 console.log(0x2m); |

总结一下,下面的输出结果都是15:
|
1 console.log(15); 2 console.log(017); 3 console.log(0o17); 4 console.log(0O17); 5 console.log(0xf); |
下面的输出结果都是负15:
|
6 console.log(-15); 7 console.log(-017); 8 console.log(-0o17); 9 console.log(-0O17); 1 console.log(-0xf); |
小数的字面量也很简单,就是数学上的点。计算机世界中,小数称为“浮点数”。
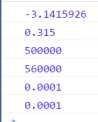
允许使用e来表示乘以10的几次幂:
|
1 console.log(-3.1415926); //-3.1415926 2 console.log(.315); //.315 如果整数位数是0,可以不写 3 console.log(5e5); //500000 4 console.log(5.6e5); //560000 5 console.log(1e-4); //0.0001 6 console.log(.1e-3); //0.0001 |

只有十进制有小数的字面量,八进制、十六进制没有小数的字面量。
最后学习两个特殊的字面量:
Infinity 无穷大
试图输出一个非常大的数字:
|
1 console.log(3e45645645645645); |
控制台显示 表示无穷大
表示无穷大
至于多大的数字能生成无穷大,不同浏览器不一样,不要管。
可以是负的无穷大:
|
1 console.log(-3e45645645645645); |

我们可以直接在控制台输出无穷大,注意大小写:
|
1 console.log(Infinity); |
NaN 英语全名叫做not a number,不是一个数。比较哲学的是,这个“不是一个数”是一个数字字面量。
|
1 console.log(0/0); |

总结一下,数字字面量有整数字面量(十进制、16进制、八进制),浮点数字面量(要记住e),Infinity,NaN
字符串是一个术语,就是人类说的语句、词。
字符串的字面量,必须用双引号、单引号包裹起来。字符串被限定在同种引号之间;也即,必须是成对单引号或成对双引号。
|
1 console.log("今天天气很好"); |
|
1 // 必须是同种引号,这是错误的: 2 console.log(‘哈哈"); |
如果一个数字,用引号引起来,那么就是字符串了:
|
1 console.log(“3”); |
转义字符,
\n 回车换行
\t tab缩进
|
1 alert("你好\n啊\n我很爱你\n啊"); |

引号的转译:
正常情况下,引号内部可以有不同种的引号,比如双引号里面可以有单引号:
|
1 console.log("老师说你像‘考拉‘一样漂亮"); |
|
1 console.log(‘老师说你像"考拉"一样漂亮‘); |
可以用\” 来表达引号:
|
1 console.log("老师说你像\"考拉\"一样漂亮"); |
反斜杠自己也用反斜杠来转义:
|
1 console.log("c:\\a\\b.jpg"); |

标签:数据 输出 浏览器 nan 控制台显示 个数 ber 特殊 console
原文地址:https://www.cnblogs.com/qujianguo/p/12425728.html