标签:标签 code 元素选择器 混淆 div 选中 over link com
CSS提供了众多的选择器,用于选择想要获取的元素

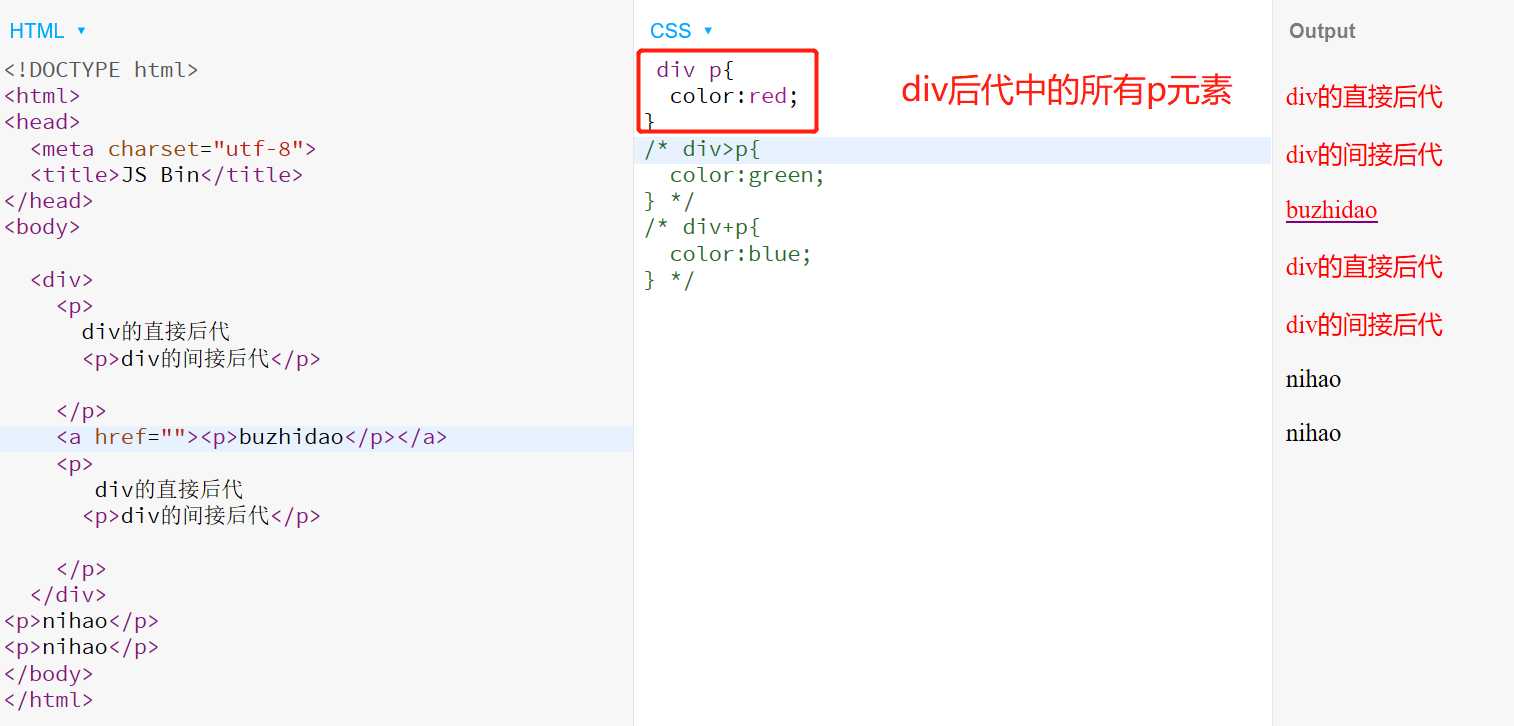
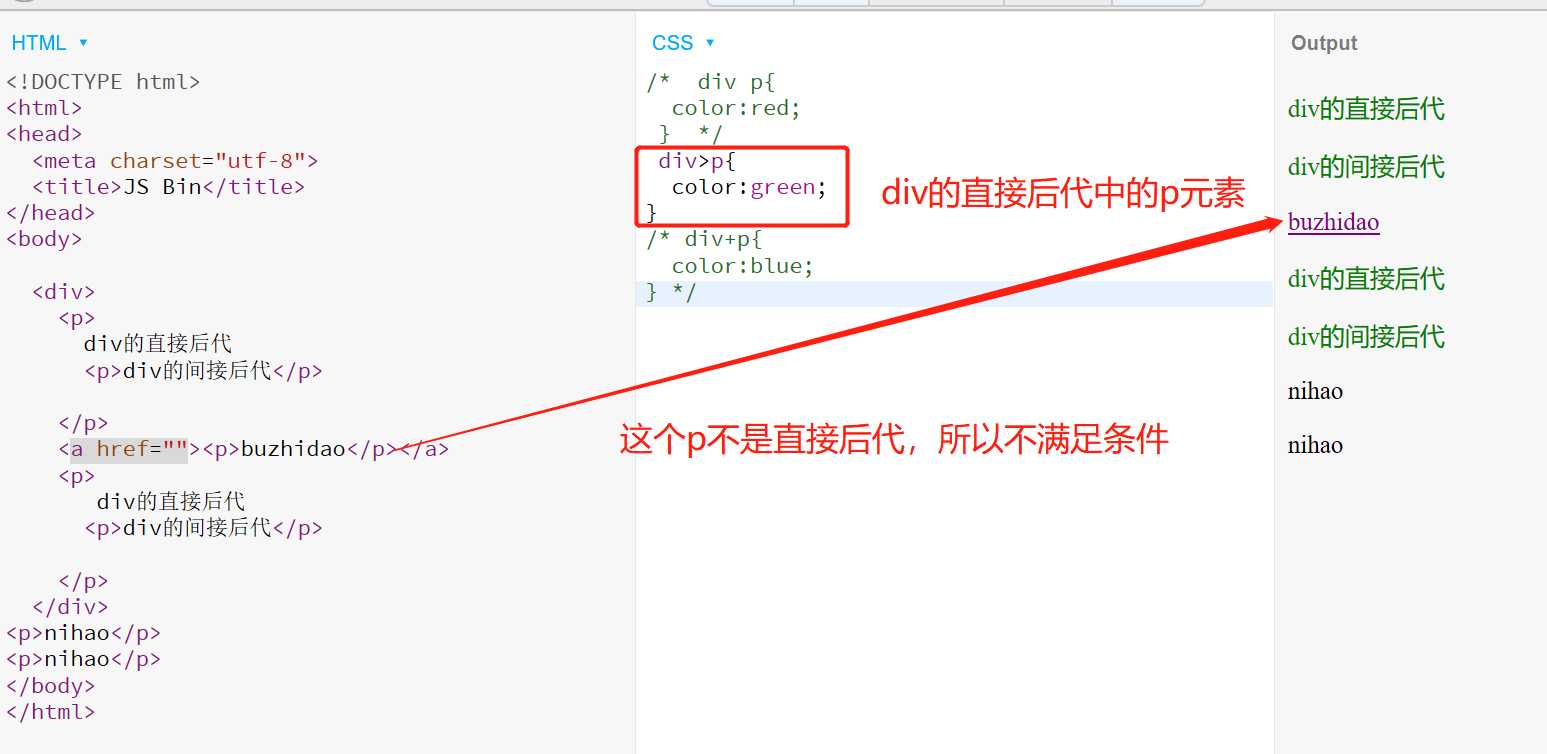
div>p div的子元素为p

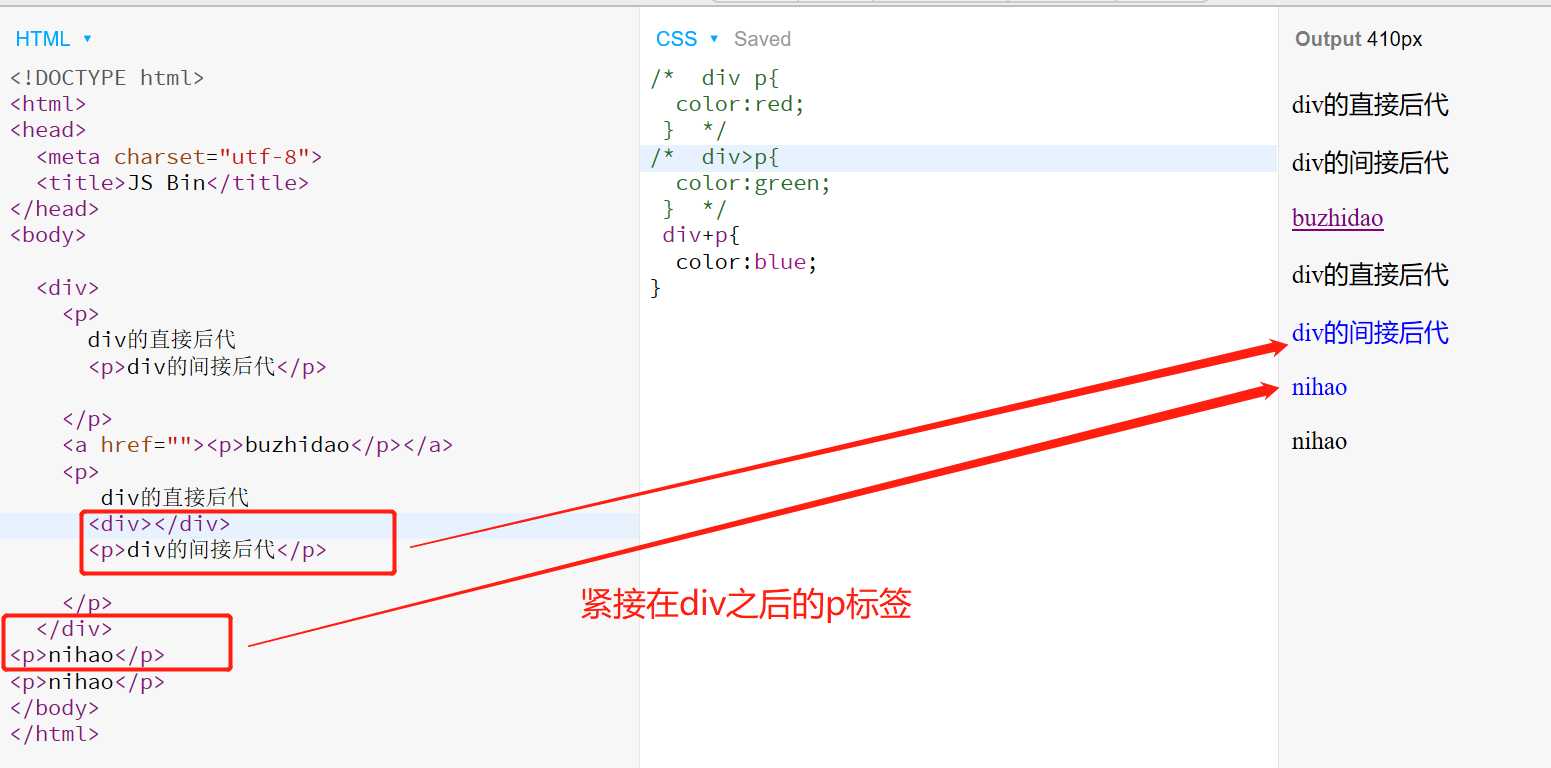
div+p 紧接在div之后的所有p元素

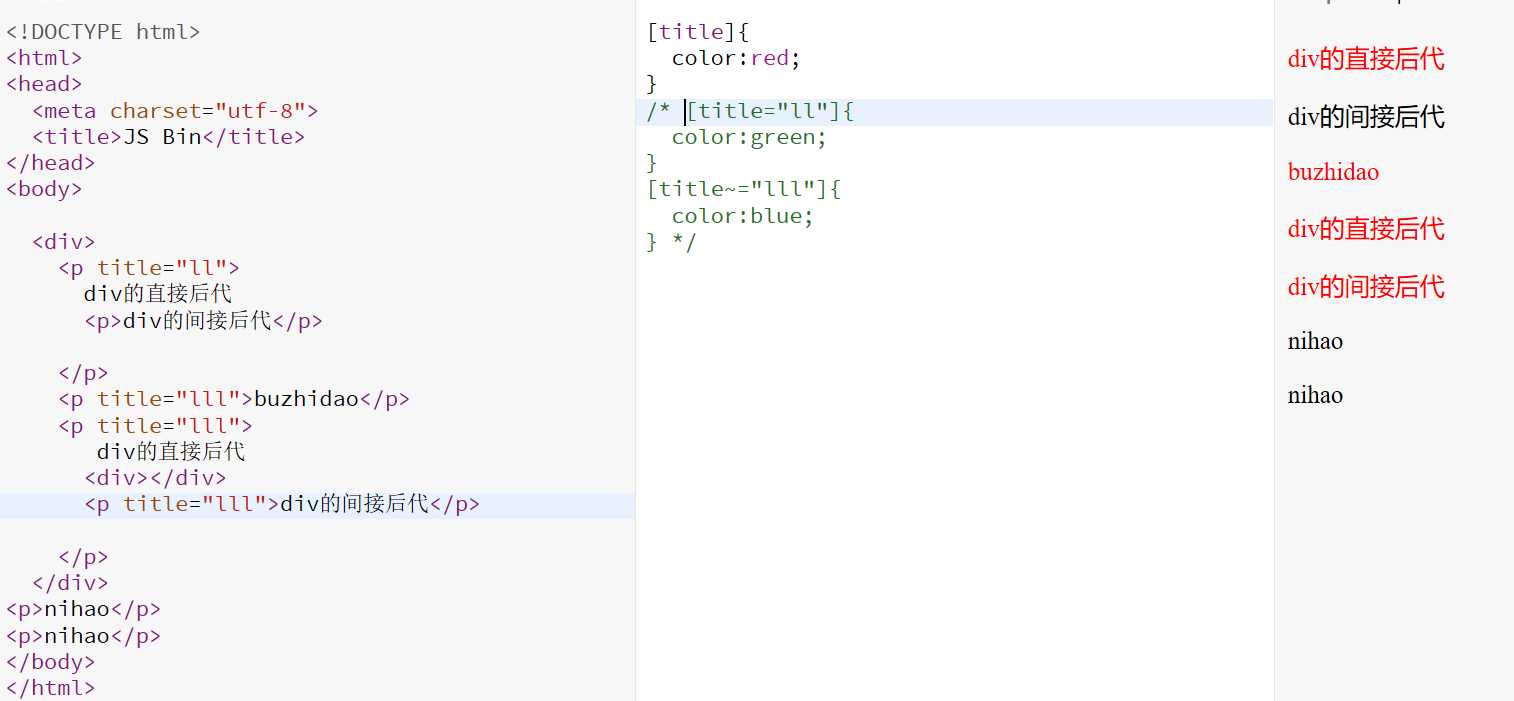
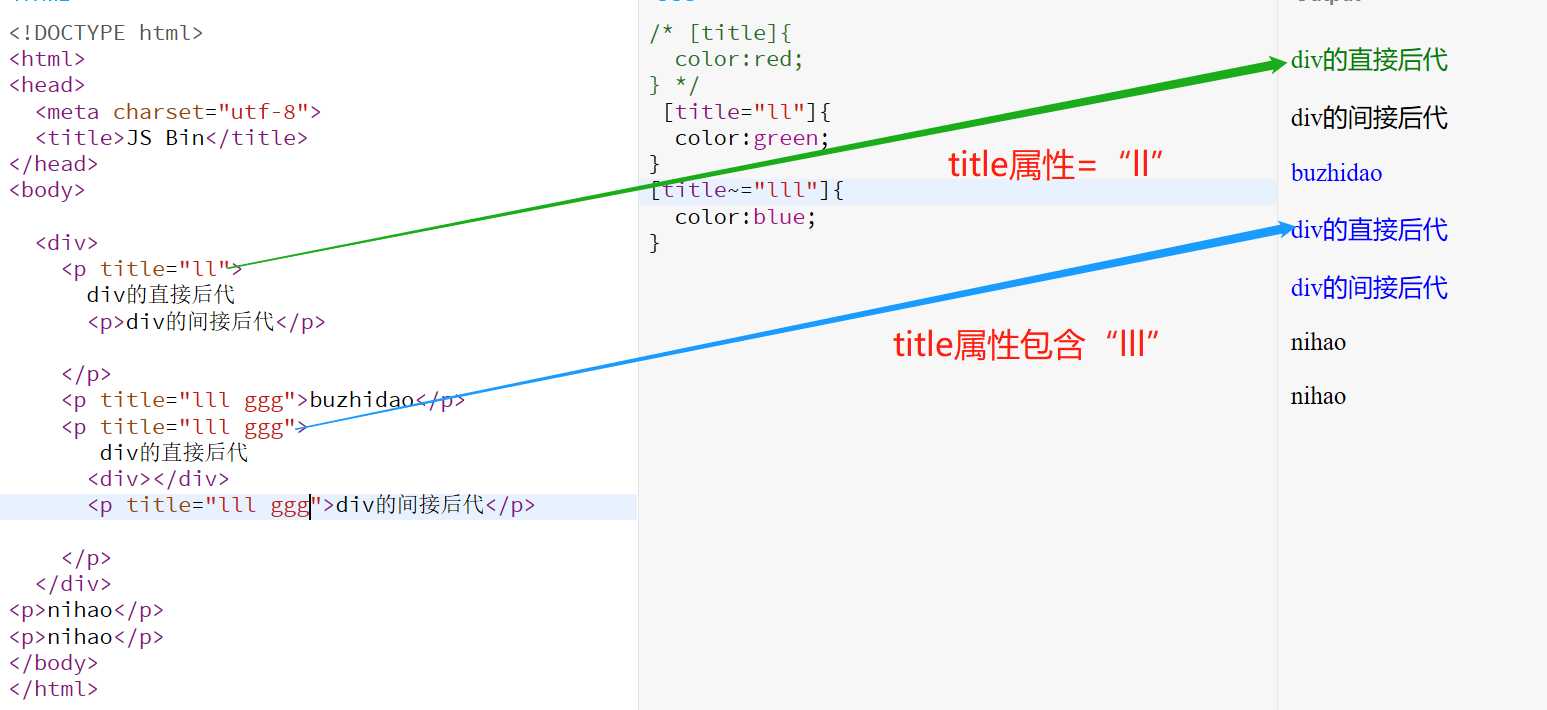
[target] 包含target属性的元素

[target~=‘ll‘] taget 属性包含ll的元素

[target|‘en‘]
a:active a激活样式





选择器还有很多,等遇到在补充~
标签:标签 code 元素选择器 混淆 div 选中 over link com
原文地址:https://www.cnblogs.com/ailingstar/p/12426214.html