标签:节点 docker镜像 nbsp 一点 图片 create 运行 mic always
在之前的文档中,我们部署了.net core web在k8s环境下,达成了集群管理项目的目的。但是,由于是本地部署,需要在所有的node节点都拉取好镜像,这是非常麻烦的,为了只维护一份代码,同步更新。我们将使用docker镜像拉取,但是,由于GitHub仓库的push和pull太慢,经常失败,因此,本地简单部署一个私有仓库。记录下过程。
一、准备工作
1、两台或以上的虚拟机,2cpu
192.168.3.181 k8s-master
192.168.2.156 k8s-node
2、docker最新版
3、k8s环境,不会配的看看其他文档
二、本地仓库
本地仓库会用到官方镜像,registry
docker pull registry
这一步你可能因为网络问题拉取不下来,解决方法:
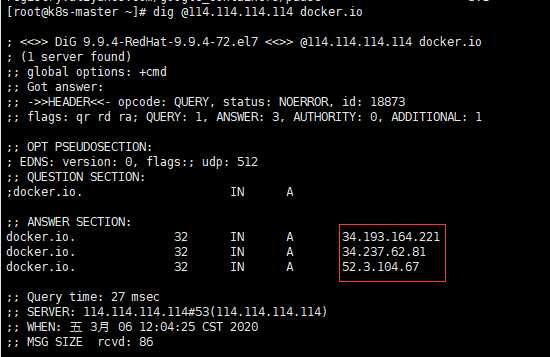
dig @114.114.114.114 docker.io

使用该命令获取到可用ip,编辑hosts
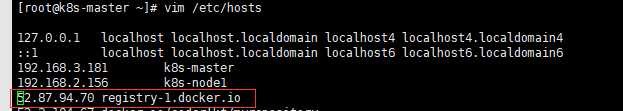
vim /etc/hosts

2、docker images查看该镜像

3、运行容器
docker run -d -v /opt/registry:/var/lib/registry -p 5000:5000 --restart=always --name registry registry
4、查看仓库里的镜像
curl http://192.168.1.197:5000/v2/_catalog
当然,现在是空的,没什么好看的
三、上传&拉取镜像
1、编辑tag
首先,你需要有一个镜像,比如我这里用的test
执行命令修改tag
docker tag test 192.168.3.181:5000/test:v1
格式是: docker tag 镜像名 ip:端口/镜像名:版本(版本是为了k8s项目更新)
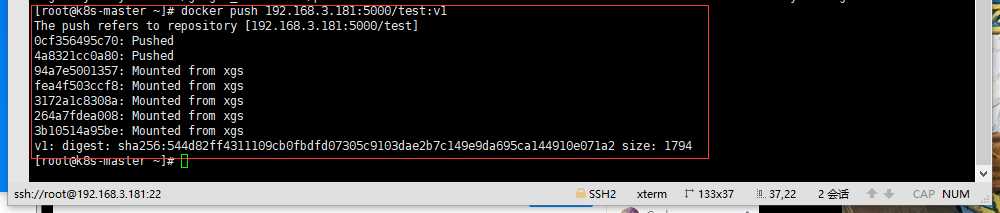
2、推送镜像(push)
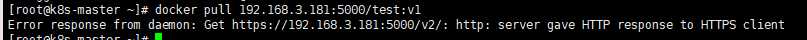
docker push 192.168.3.181:5000/test:v1
一般情况下,这时候你会遇到一个错误

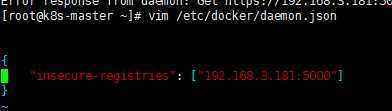
你需要执行:vim /etc/docker/daemon.json 进行编辑

当然了,ip地址和端口记得改成自己的,然后再次push,就能正常了

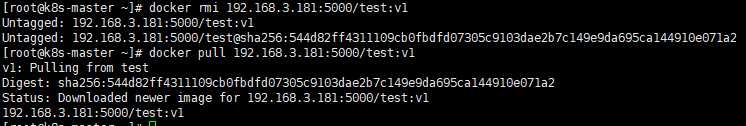
3、上传成功后,可以删除本地镜像,从仓库拉取
docker rmi 192.168.3.181:5000/test:v1 docker pull 192.168.3.181:5000/test:v1

4、在局域网的其他机器拉取镜像
在局域网的其他机器拉取镜像,需要同样的,编辑vim /etc/docker/daemon.json
内容跟上面也一样,不赘述
四、项目部署
1、修改.yaml文件
参考本地部署文档里面的.yaml文件,https://www.cnblogs.com/CoderLinkf/p/12408589.html
这里改动两个地方,第一个,images:改为192.168.3.181:5000/test:v1
拉取策略:imagePullPolicy:IfNotPresent(如果本地没有就从仓库拉取)
2、执行apply命令
kubectl apply -f 你的文件名.yaml
这里要注意的一点是,如果你的项目还没运行过,那么,不要直接用apply命令,请先使用create命令
kubectl create -f 你的文件名.yaml
3、kubectl get pods 即可查看状态,running状态就成功了
k8s环境部署.net core web项目(docker本地仓库)
标签:节点 docker镜像 nbsp 一点 图片 create 运行 mic always
原文地址:https://www.cnblogs.com/CoderLinkf/p/12426498.html