标签:创建 name app mic date() method lis width his
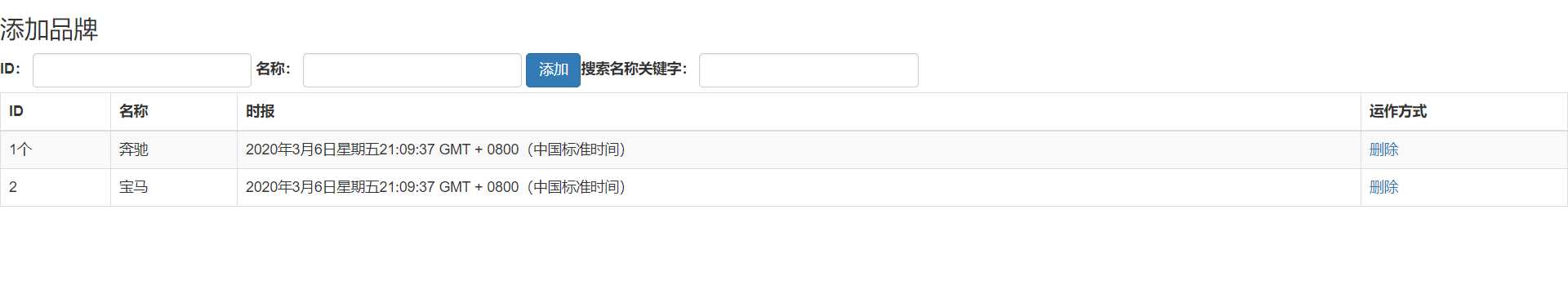
实现效果图:

实现功能:web前端利用vue.js实现品牌列表的添加,删除与筛选功能
实现代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>品牌列表添加删除功能实现</title> <script src="./lib/vue (1).js"></script> <link rel="stylesheet" href="./lib/bootstrap/bootstrap-3.3.7-dist/bootstrap-3.3.7-dist/css/bootstrap.css"> </head> <body> <div id="app"> <div class="pane1 pane1-primary"> <div class="pane1-heading"> <h3 class="pane1-titl">添加品牌</h3> </div> <div class="pane1-body form-inline"> <label> Id: <input type="text" class="form-control" v-model="id"> </label> <label> Name: <input type="text" class="form-control" v-model="name"> </label> <input type="button" value="添加" class="btn btn-primary" @click="add() "> <label> 搜索名称关键字: <input type="text" class="form-control" v-model="keywords"> </label> </div> </div> <table class="table table-bordered table-hover table-striped"> <thead> <tr> <th>Id</th> <th>name</th> <th>Ctime</th> <th>Operation</th> </tr> </thead> <tbody> <tr v-for="item in search(keywords)" :key="item.id"> <td>{{item.id}}</td> <td v-text="item.name"></td> <td>{{ item.ctime }}</td> <td><a href="" @click.prevent="del(item.id)">删除</a></td> </tr> </tbody> </table> </div> <script> //创建Vue实例,得到ViewMod var vm = new Vue({ el:‘#app‘, data: { id:‘‘, name:‘‘, keywords:‘‘, list:[ { id:1,name:"奔驰",ctime:new Date() }, { id:2,name:"宝马",ctime:new Date() } ], }, methods: { add(){ //添加的方法 var car = {id:this.id,name:this.name,ctime:new Date() } this.list.push(car) }, del(id){ this.list.some((item,i)=>{ if(item.id==id){ //删除功能 this.list.splice(i,1); return true; } }) }, search(keywords){ //根据关键字进行搜索 var newList=[] this.list.forEach(item=>{ if(item.name.indexOf(keywords)!=-1){ newList.push(item) } }) return newList } } }); </script> </body> </html>
web前端利用vue.js实现品牌列表的添加,删除与筛选功能
标签:创建 name app mic date() method lis width his
原文地址:https://www.cnblogs.com/lsl30522/p/12430961.html