标签:blog http io ar os 使用 java sp on
在javascript中有多种方法可以让一段字符串当做一段js代码来执行:
当然根据javascript最佳实践,我们是不推荐上面的任何一种方式的,当然eval()在处理JSON串时还是必须使用的,但是最佳实践禁止使用new Function构造函数来创建函数,而且禁止给setTimeout()和setInterval()方法传递字符串,应该传递函数名。
一、eval和new Function()的区别:
console.log("执行Function");
var val = new Function("console.log(‘houquan‘)");
console.log(typeof val);
console.log(val);
val();//如果不调用,那么就永远也不会输出“houquan”
/**
通过new Function("...")执行返回的结果是一个名为anonymous的函数,函数体就是传到new Function()中的字符串。
anonymous的中卫意思是:匿名的
*/
val = new Function("(function(){console.log(‘test‘);})()");
console.log(typeof val);
console.log(val);
val();
new Function("alert(‘test1‘)");
eval("alert(‘test2‘)");
/**
new Function()和eval()的区别是,前者把传入的字符串封装为一个function对象
的语句返回,直到调用这个返回的函数时,才会执行字符串所要执行的操作;后者则是
直接把字符串当做js代码执行,返回的结果是一个Object对象。
*/
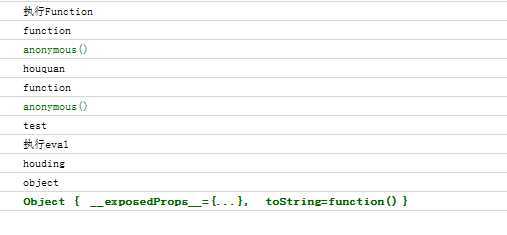
console.log("执行eval");
val = eval("console.log(‘houding‘)");
console.log(typeof val);
console.log(val);
/**
eval的执行结果在FireFox下是一个对象,在IE8中不返回结果
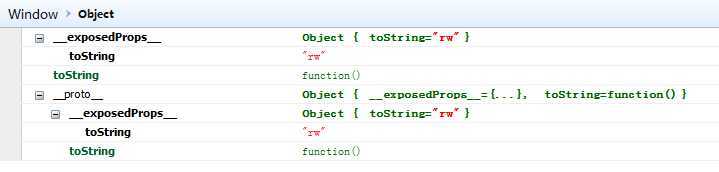
该对象在FireFox中的结构如下:
*/

执行结果:
FireFox下的执行结果

IE8下的执行结果:

二、使用eval的注意事项:
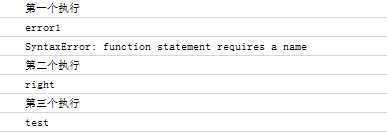
console.log("第一个执行");
try{
eval("function(){console.log(‘error‘);}");
}catch(e){
console.log("error1");
console.log(e.toString());
}
/**上面代码执行的结果就类似于在全局作用域中定义一个匿名函数是一个道理,
果断报错,这就相当于给全局对象window,添加一个匿名的属性,或者方法一
样,显然是无法做到的!
*/
console.log("第二个执行");
try{
eval("(function(){console.log(‘right‘)})()");
}catch(e){
console.log("error2");
console.log(e.toString());
}
/**
上面的代码就相当于执行一个即时函数一样
*/
console.log("第三个执行");
try{
eval("function test(){console.log(‘test‘);}");
test();
}catch(e){
console.log("error3");
console.log(e.toString());
}
/**
上面的代码相当于定义一个函数
*/
执行结果:

eval 执行创建对象字面量注意事项
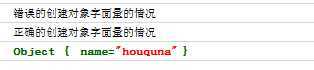
console.log("错误的创建对象字面量的情况");
try{
eval("{name:‘houquan‘}");
}catch(e){
console.log("error");
console.log(e.toString());
}
/**
上面的代码等同于下面的代码
*/
name:"houquan";
console.log("正确的创建对象字面量的情况");
try{
eval("({name:‘houquna‘})");
}catch(e){
console.log("error0");
console.log(e.toString());
}
/**
上面第一段代码中javascript引擎把{}中档次代码块来执行,所以不会返回
预期的对象
应该把对象字面量的创建语句用()括起来,当成一个表达式来执行,这样
就能得到正确的结果了。
*/
执行结果:

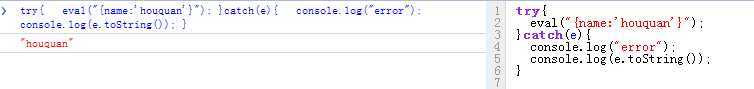
单独执行
try{
eval("{name:‘houquan‘}");
}catch(e){
console.log("error");
console.log(e.toString());
}
执行结果:

标签:blog http io ar os 使用 java sp on
原文地址:http://www.cnblogs.com/johnhou/p/javascript.html