标签:dev pre 一个 head ati pat meta script set
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> //省份的下拉菜单 <select name="" id="sheng"> <option value="0">-----请选择省-----</option> <option value="1">四川省</option> <option value="2">云南省</option> <option value="3">贵州省</option> </select>
//城市的下拉菜单 <select name="" id="city"> <option value="0">-----请选择市-----</option> </select> </body> </html> <script>
//获得省份对象 let shengObj=document.getElementById("sheng");
//获得城市对象 let cityObj=document.getElementById("city"); //给省份的下拉菜单绑定一个change事件 shengObj.onchange=()=>{ if(shengObj.value==0){ cityObj.innerHTML="<option value=‘0‘>-----请选择城市------</option>"; }else if(shengObj.value==1){ cityObj.innerHTML="<option value=‘1‘>成都市</option><option value=‘2‘>绵阳市</option><option value=‘3‘>德阳市</option>"; }else if(shengObj.value==2){ cityObj.innerHTML="<option value=‘1‘>昆明市</option><option value=‘2‘>玉溪市</option><option value=‘3‘>大理市</option>"; }else{ cityObj.innerHTML="<option value=‘1‘>遵义市</option><option value=‘2‘>贵阳市</option><option value=‘3‘>赤水市</option>"; } } </script>
代码成果图片1

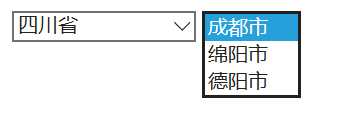
代码成果图片2

最终样式:点击不同的省出现不同的城市

标签:dev pre 一个 head ati pat meta script set
原文地址:https://www.cnblogs.com/suger-4/p/12431575.html