标签:分发 col 映射 ram service 数据模型 obj 基类 本地
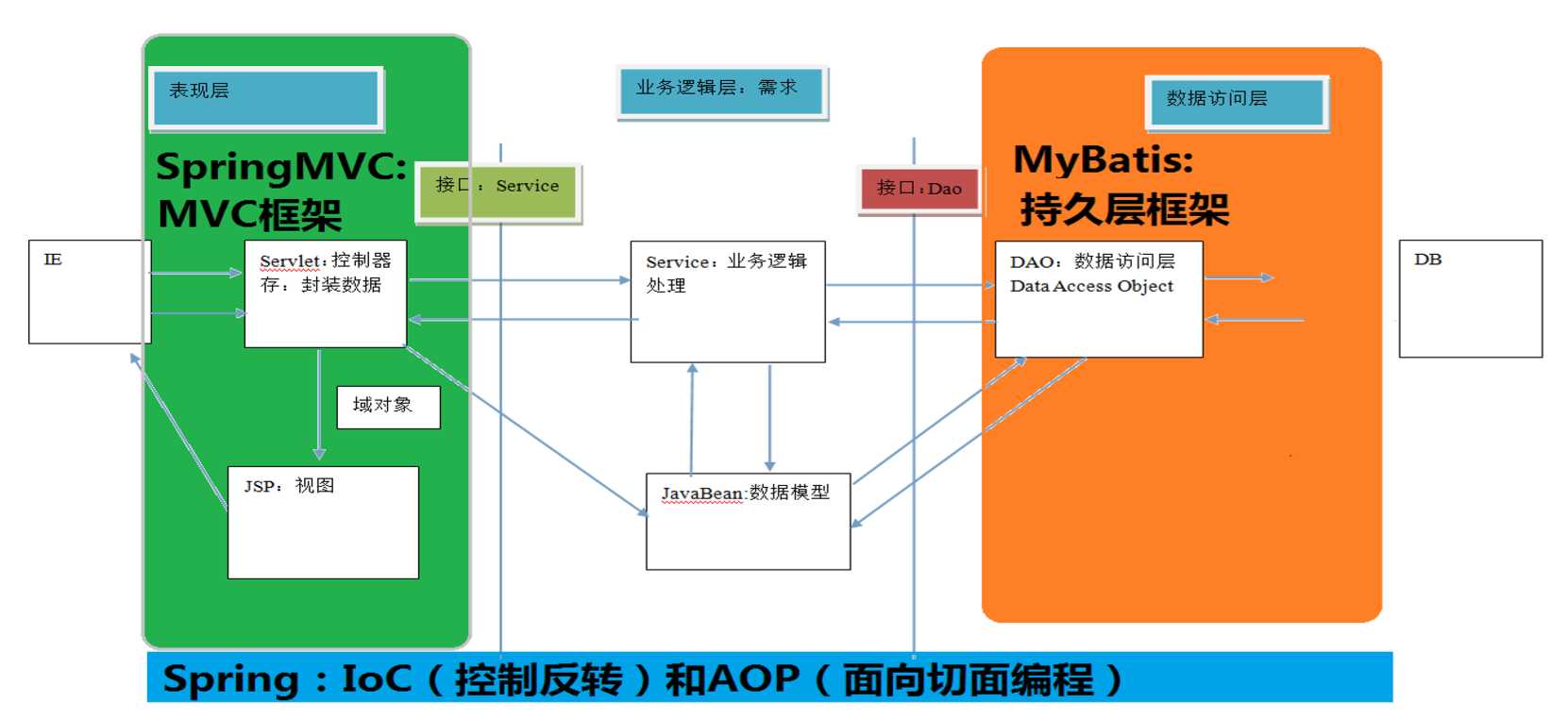
SSM:Mybatis + Spring + SpringMVC
Model(模型):数据模型,提供要展示的数据,因此包含数据和行为,可以认为是领域模型或JavaBean组件(包含数据和行为),不过现在一般都分离开来:Value Object(数据Dao)和服务层(行为Service)。也就是模型提供了模型数据查询和模型数据的状态更新等功能,包括数据和业务。
View(视图):负责进行模型的展示,一般就是我们见到的用户界面,客户想看到的东西。
Colltroller(控制器):接收用户请求,委托给模型进行处理(状态改变),处理完毕后把返回代数据模型数据返回给视图,由视图负责展示。也就是说是控制器做了个调度员的工作
表现层,业务层,持久层
一般指web层。负责接收客户端请求,向客户端相应结果
表现层包括展示层和控制层!(控制层负责接收请求,展示层负责结果的展示)
表现层依赖于业务层,接收到客户端请求一般会调用业务层进行业务处理,并将结果返回给客户端。
表现层的设计一般使用MVC模型。(MVC是表现层的设计模型,和其他层没有关系)
一般指service层,负责业务逻辑处理
表现层依赖业务层,但是业务层不依赖表现层
业务层在业务处理时,可能会依赖持久层,如果要对数据持久化需要保证事务一致性。
一般指dao层,负责数据持久化
持久层包括数据库和数据访问层(数据库是载体,数据访问层是业务层和持久层交互的接口)
业务层通过数据访问层将数据持久化到数据库中。

比较典型的MVC模式:JSP+Servlet+JavaBean
MVC:模型(dao,service)视图(jsp)控制器(Servlet)
职责分析
controller:控制器
Model:模型
View:视图
MVC框架做的事情
SpringMVC是Spring Framework的一部分,是基于Java实现的MVC的轻量级Web框架
特点:
Spring的web框架围绕DispatcherServlet[调度Servlet]设计。
DispatcherServlet的作用是将请求分发到不同的处理器。
SpringMVC框架以请求为驱动,围绕一个中心Servlet分派请求及提供其他功能,DispatcherServlet是一个实际的Servlet(他继承自HttpServlet基类)
发起请求时,被前置的控制器拦截到请求,根据请求参数生成代理请求,找到请求对应的实际控制器,控制器处理请求,创建数据模型,访问数据库,将模型响应给中心处理器,控制器使用模型与视图渲染图结果,将结果返回给中心控制器,再将结果返回给请求者。
SpringMVC学习一、MVC三层架构与SpringMVC原理
标签:分发 col 映射 ram service 数据模型 obj 基类 本地
原文地址:https://www.cnblogs.com/yfyyy/p/12433517.html