标签:项目文件 手动 调试 编辑器 智能手机 性能 设置 用户 技术
微信小程序于2017年1月9日正式上线后,受到了广大用户的关注,其较低的开发成本和微信庞大的用户量,为许多企业和个人提供了商机。为了帮助开发人员简单地新建项目,高效地开发微信小程序,微信团队提供了一套微信开发者工具。
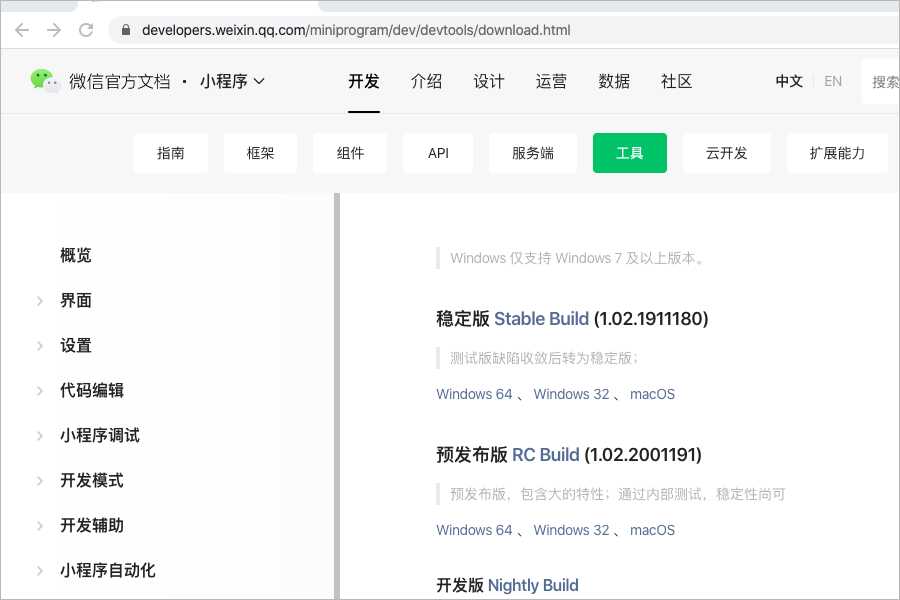
在微信官方文档.小程序(https://developers.weixin.qq.com/miniprogram/dev/framework)中,找到微信开发者工具的下载地址,按个人使用的操作系统下载对应的版本。不用纠结在什么平台下开发比较好的问题,毕竟它是跨平台的,跨平台的工具,无论是在Windows下,还是在macOS下,都是一个熊样,你喜欢就好。

双击下载的安装包,Windows下,【下一步】、【我接受】、【安装】即可完成安装;macOS下,按下左边【微信开发者】图标拖至右边【Applications】,拷贝至应用程序下便可。打开开发工具的第一个窗口很微信,不扫码就别想再进行下去。
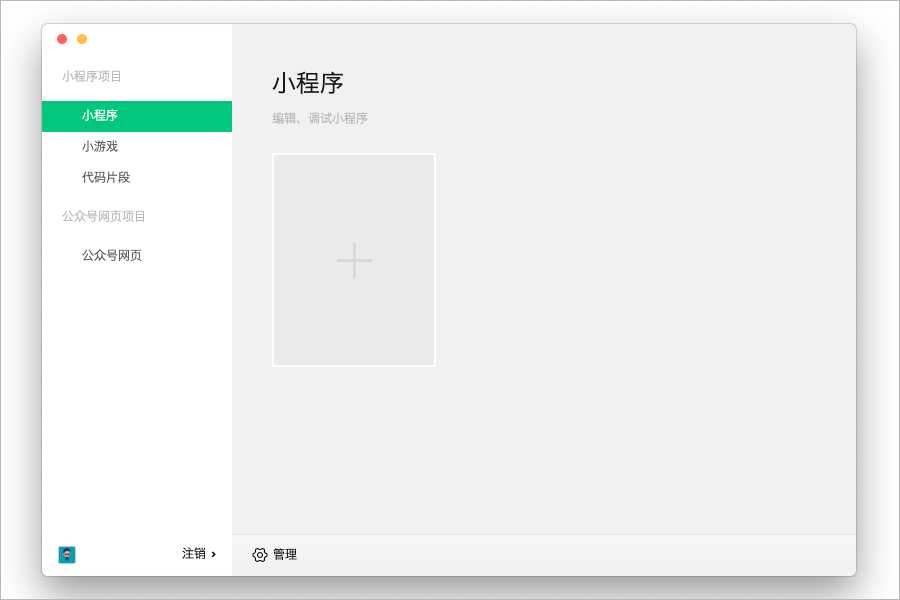
扫码之后,会进到一个选择项目类型(默认为小程序)的新窗口。在窗口底部,有一个mini型的个人头像,头像旁边的【注销】可以返回扫码窗口,【管理】可用于删除项目。
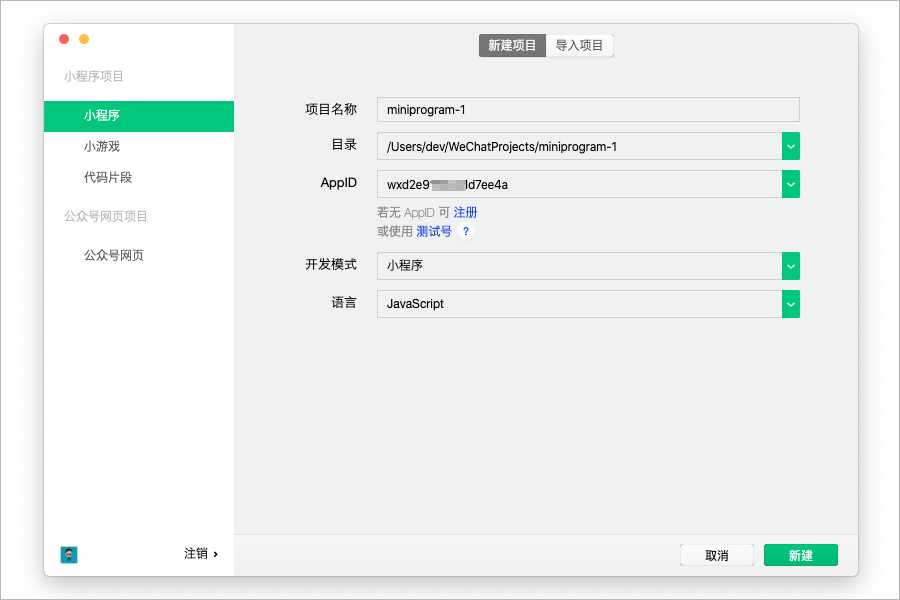
不知是不是微信的产品经理用了设计心理学,让人一见到加大码的+号就想点它,为了不让他们失业,我们点吧。点下之后,窗口又跳转了,去到了新建项目。

项目名称,可以改成做梦都想哭的HelloWorld,也可以跟我一样懒,保持不变。
目录,爱放哪就放哪,我不想管,也管不着。
AppID,若无,可使用【测试号】,只是它会导致【小程序.云开发】悄悄地躲起来,不给你用。反正暂时还没用到云开发,就先这么着吧,等用到时去获取一个就是了。
开发模式,有小程序和插件两项。小程序就是应用程序,是我们要学习的内容,插件是可复用,可共享的代码片段。
语言,有JavaScript和TypeScript两项。TypeScript是一种由微软开发的自由和开源的编程语言,它是JavaScript的一个超集。开发微信小程序,用JavaScript足以。
在一切准备就绪后,按下【新建】按钮,窗口再次跳转,进到开发窗口中。

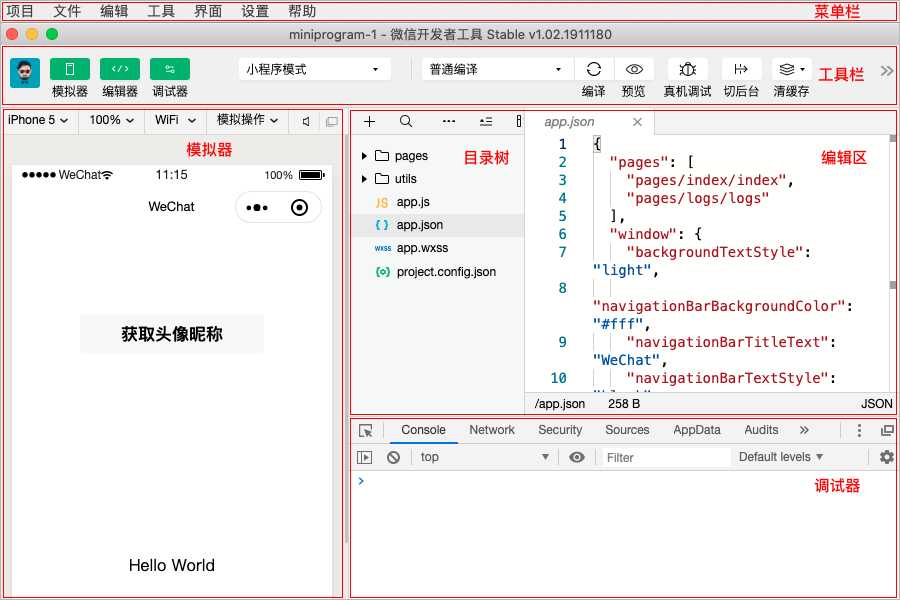
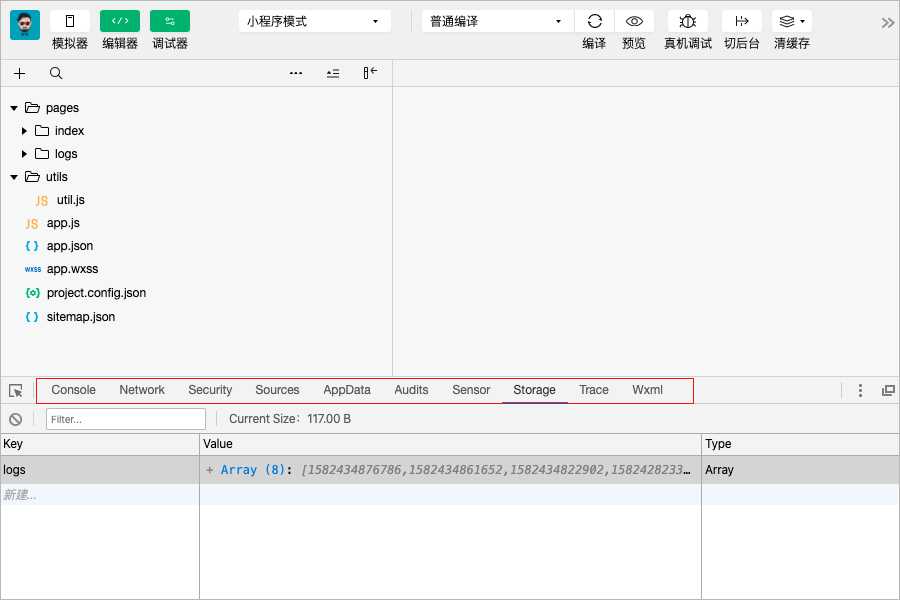
窗口从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、编辑器(目录树、编辑区)、调试器五大部分。

1. 菜单栏
项目:新建、打开或关闭项目。
文件:新建、保存或关闭文件。
编辑:查看编辑相关的操作和快捷键。
工具:访问一些辅助工具,如代码仓库。
界面:设置开发窗口模块的显示与隐藏。
设置:调整编辑器主题、外观,设置代理或某种通知。
2. 工具栏
个人头像:点击头像会打开一个用于切换用户的二维码,可进行扫码切换。
模拟器、编辑器、调试器:控制相应工具的显示和隐藏。
编译:默认情况下,直接按Ctrl+S快捷保存代码文件,开发工具会自动编译运行。如果想手动编译,那就按”编译”按钮便可。
预览:点击“预览”会生成一个二维码等你扫描,当你用真机(安装了微信的智能手机,否则就是玩具)扫描之后,即可在微信中预览小程序的实际运行效果。
真机调试:点击“真机调试”会生成一个二维码等你扫描,当你用真机(安装了微信的智能手机,否则就是玩具) 扫描之后,即可通过网络连接,对手机上的小程序进行调试。
切后台:模拟小程序进入后台的情况。
清缓存:清除工具上的文件缓存、数据缓存、还有后台的授权数据。
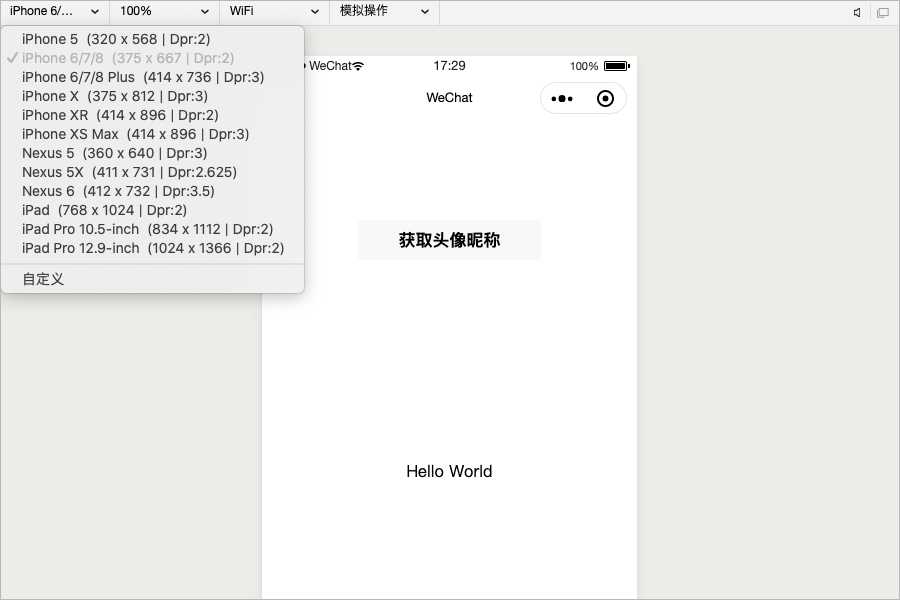
3. 模拟器
模拟小程序在微信客户端的表现,小程序的代码通过编译后可以在模拟器上直接运行。
选择不同的手机模拟器,调试小程序在不同尺寸机型上的适配问题。

4. 编辑器
编辑器分为左右两栏,左边是管理项目结构的目录树,右边是编写代码的编辑区。单
击目录树下的某个文件,就可以在编辑区对其进行编辑。
5. 试器器
不知是出于矜持,还是想秀一下才华的缘故,微信团队示爱面板,不用中文,而是用了英文。为了满足你八卦的好奇心,我逐个”翻译”一下。
Console:输出程序的调试信息或工具的提示,还可以直接编写代码执行。
Network:用于观察和显示网络请求的状况,为优化性能提供帮助。
Security:调试页面的安全和认证信息,如HTTPS。
Sources: 查看经过处理之后的源代码,js文件。
AppData:用于显示当前项小程序实时运行的数据。
Audits: 定位和识别小程序运行过程中的体验问题并获取相关建议。
Sensor:模拟地理位置(经纬度数据)和调试重力感应 API。
Storage: 用于查看、删除、修改、新增当前项目使用的缓存数据。
Trace: 通过USB连接Android5.0以上版本系统,拉取Trace文件进行分析。
Wxml:查看wxml 转化后的界面和真实的页面结构及结构对应的wxss属性。

开发工具,多用用就熟悉了,再说下去的话,怕你用100元人民币揉成团砸我。为了避免冲突,转移目标,我们一起K项目文件去。

标签:项目文件 手动 调试 编辑器 智能手机 性能 设置 用户 技术
原文地址:https://www.cnblogs.com/halfcode/p/12436458.html