标签:mat 八进制 mic margin 必须 random callee 引用 类型
严格模式即在严格的条件下运行,是ECMAScript5新增的一种运行模式。IE10之前的版本不支持该模式。
严格模式的目的
开启严格模式
1、全局开启
在所有语句之前声明 "use strict ";(或‘use strict’;)
2、局部开启
给某个函数开启严格模式,需要在函数内部所有语句前声明" use strict ";
1 (function(){
2 "use strict";
3 // 严格模式
4 })();
5
6 (function(){
7 //平常模式
8 })();
严格模式的规则
以下为几个常见的严格模式下的规则
1、变量声明必须有var关键字,不允许再意外创建伪全局变量。
1 // (function(){
2 // a = 10;
3 // console.log(a); // 10
4 // })();
5
6 (function(){
7 "use strict";
8 a = 10; // 引用错误 ReferenceError: a is not defined
9 })();
2、函数的形参不允许重复
1 // (function(){
2 // //不规范的写法
3 // function foo(a,a,b){
4 // console.log(a,b);//正常执行 2 3
5 // }
6 // foo(1,2,3);
7 // })();
8
9 (function(){
10 "use strict";
11 function foo(a,a,b){
12 console.log(a,b);//SyntaxError: Duplicate parameter name not allowed in this context
13 // 语法错误:不允许同名参数存在于同一个作用域
14 }
15 foo(1,2,3)
16 })();
3、arguments和形参的关系进行了分离
1 // arguments 会受到 形参赋值的影响
2 // (function(){
3 // function foo(a,b){
4 // a = 20;
5 // console.log(a,b);// 20 2
6 // console.log(arguments[0],arguments[1]);//20 2
7 // // 在非严格模式下,函数的arguments和当前函数定义的形参存在映射关系,一个变另外一个也变
8 // }
9 // foo(1,2)
10 // })();
11
12 (function(){
13 "use strict";
14 // 形参 和 arguments 之间的区别:
15 // 形参是变量可以随意赋值
16 // arguments 就是对应实参的关键字,获取所有的实参,进行使用,不会受形参影响
17 function foo(a,b){
18 a = 20;
19 console.log(a,b); // 20 2
20 console.log(arguments[0],arguments[1]); // 1 2,不再受到形参的影响
21 }
22 foo(1,2)
23 })();
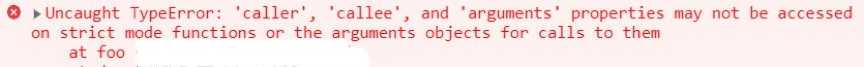
4、不允许使用arguments的callee、caller等属性
1 // (function(){
2 // function foo(){
3 // // arguments.callee 指向当前的函数
4 // console.log(arguments.callee);//打印出foo(){}
5 // }
6 // foo()
7 // })();
8
9 (function(){
10 "use strict";
11 function foo(){
12 // 禁用了部分arguments的属性
13 console.log(arguments.callee)//类型错误 TypeError
14 }
15 foo()
16 })();

5、this指向windows时,会让this的指向抛空
1 // (function(){
2 // function foo(){
3 // console.log(this);// this 指向window
4 // }
5 // foo()
6 // })();
7
8 (function(){
9 "use strict";
10 function foo(){
11 // 禁用指向window的this,此时打印为undefined
12 console.log(this);
13 }
14 foo()
15 })();
6、禁用了with(){}语句
1 // 使用with语句语法会混乱,会很大程度上降低代码的性能
2 // (function(){
3 // with(Math){
4 // console.log(random()); //相当于Math.random
5 // console.log(PI); //相当于Math.PI
6 // }
7 // })();
8
9 (function(){
10 "use strict";
11 // 严格模式之下不允许包含with(){}语句
12 with(Math){
13 console.log(random());
14 console.log(PI);
15 // 语法错误 SyntaxError: Strict mode code may not include a with statement
16 }
17 })();
7、不允许使用八进制
1 // (function(){
2 // console.log(012);//八进制012->十进制10
3 // })();
4
5 (function(){
6 "use strict";
7 console.log(012);//语法错误 SyntaxError: Octal literals are not allowed in strict mode.
8 })();
我们应当谨慎地使用严格模式,让代码更工整更规范。
标签:mat 八进制 mic margin 必须 random callee 引用 类型
原文地址:https://www.cnblogs.com/uuind/p/12442085.html