标签:https 添加 日志文件 项目目录 dev als class 程序 磁盘
RDB 是 Redis 默认的持久化方案。在指定的时间间隔内,执行指定次数的写操作,则会将内存中的数据写入到磁盘中。即在指定目录下生成一个dump.rdb文件。Redis 重启会通过加载dump.rdb文件恢复数据
AOF :Redis 默认不开启。它的出现是为了弥补RDB的不足(数据的不一致性),所以它采用日志的形式来记录每个写操作,并追加到文件中。Redis 重启的会根据日志文件的内容将写指令从前到后执行一次以完成数据的恢复工作
微信小程序是腾讯于2017年1月9日推出的一种不需要下载安装即可在微信平台上使用的应用,主要提供给企业、政府、媒体、其他组织或个人的开发者在微信平台上提供服务。
微信小程序和微信的原生功能应用在本质上是一样的——它们都是We App。Web App就是一种通过H5页面技术实现的,和Native App的功能和界面几乎一样的手机App形态。很多商家和企业为了节省技术人员和资金的投入,都会选择使用Web App制作工具,免费快速制作自己的Web App。
一是微信有海量用户,而且粘性很高,在微信里开发产品更容易触达用户;
二是推广app 或公众号的成本太高。
三是开发适配成本低。
四是容易小规模试错,然后快速迭代。
五是跨平台。
微信公众平台:https://mp.weixin.qq.com/
微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
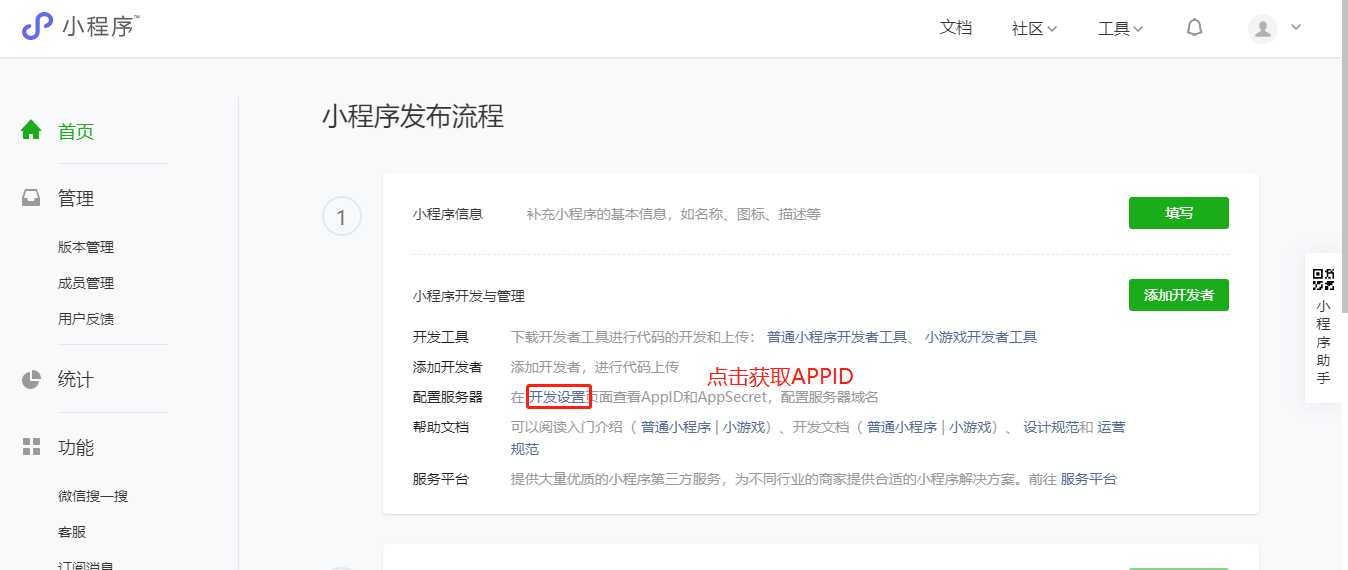
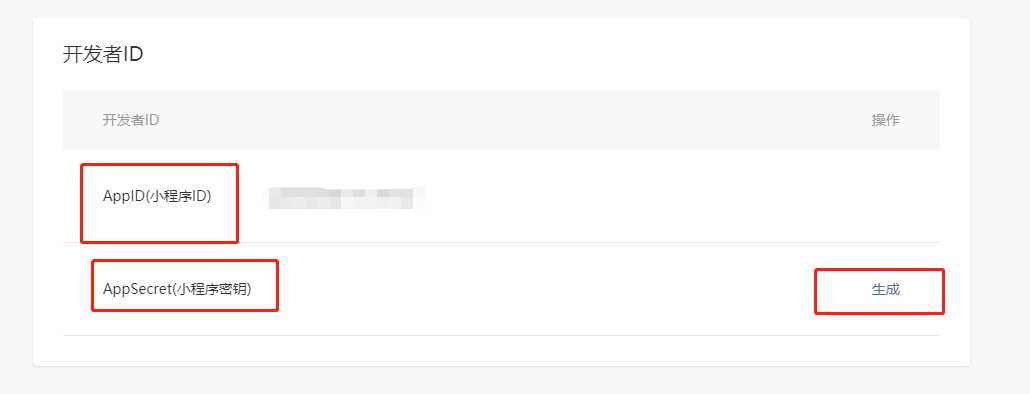
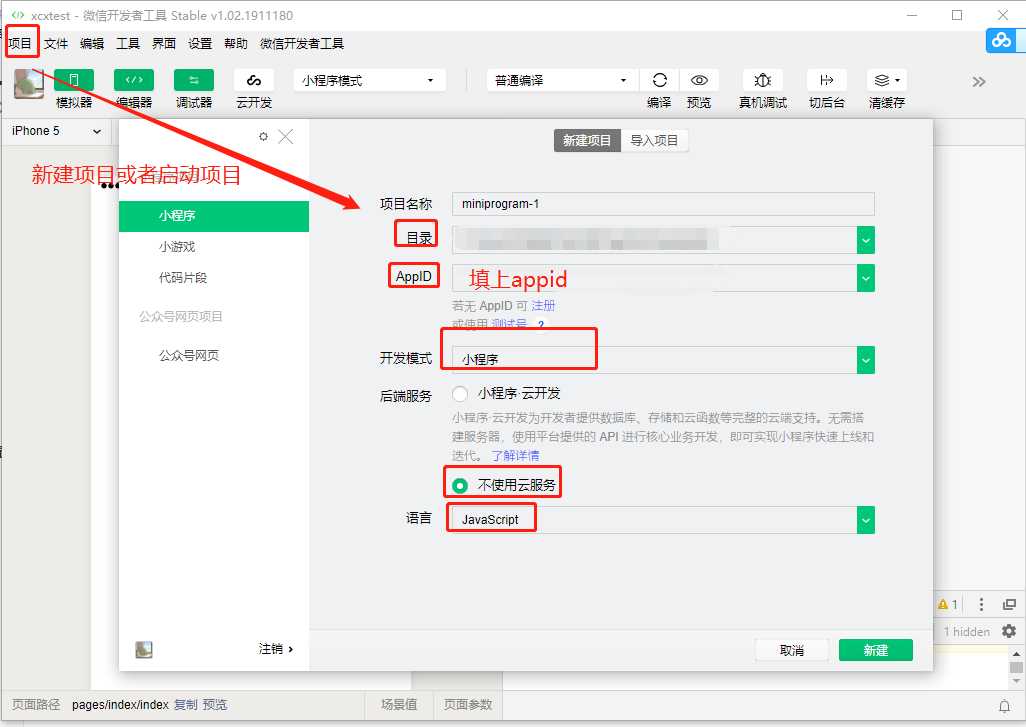
由于后期调用微信小程序的接口等功能,需要索取开发者的小程序中的APPID,所以在注册成功后,可登录,然后获取APPID。
AppID:小程序在在微信官方服务器的唯一标识,相当于主键id,每个小程序的appid都不同 AppSecret:小程序密钥,它是在调用微信接口的时候,需要传递的参数, 服务器域名:就是你django程序的域名,域名的要求,必须是公网可以访问的https的域名



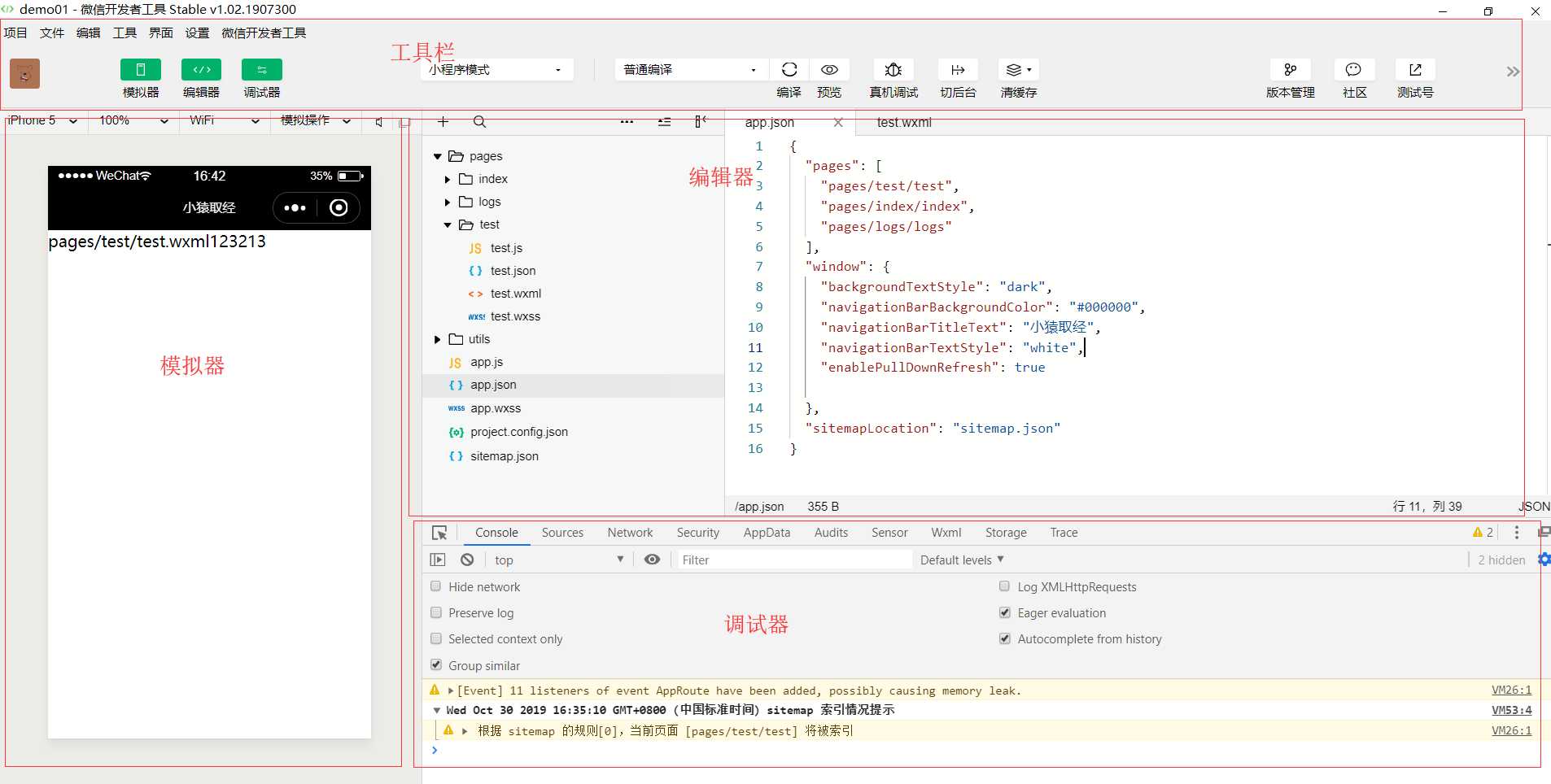
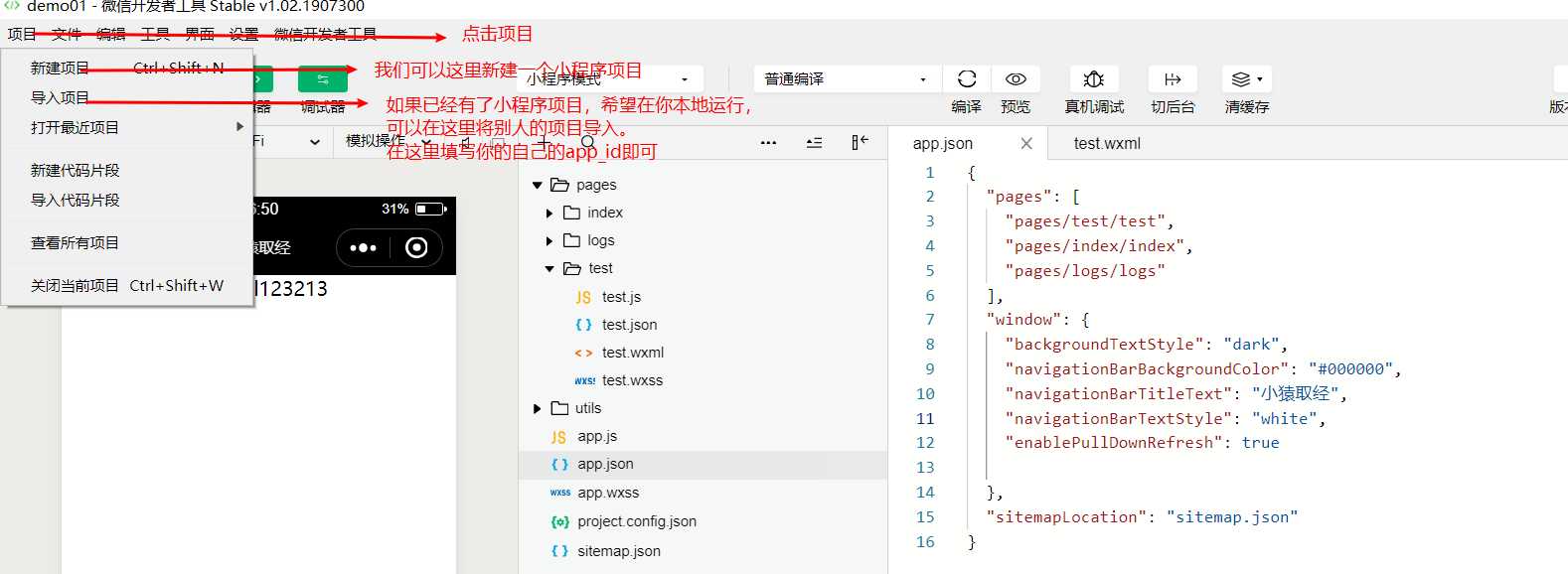
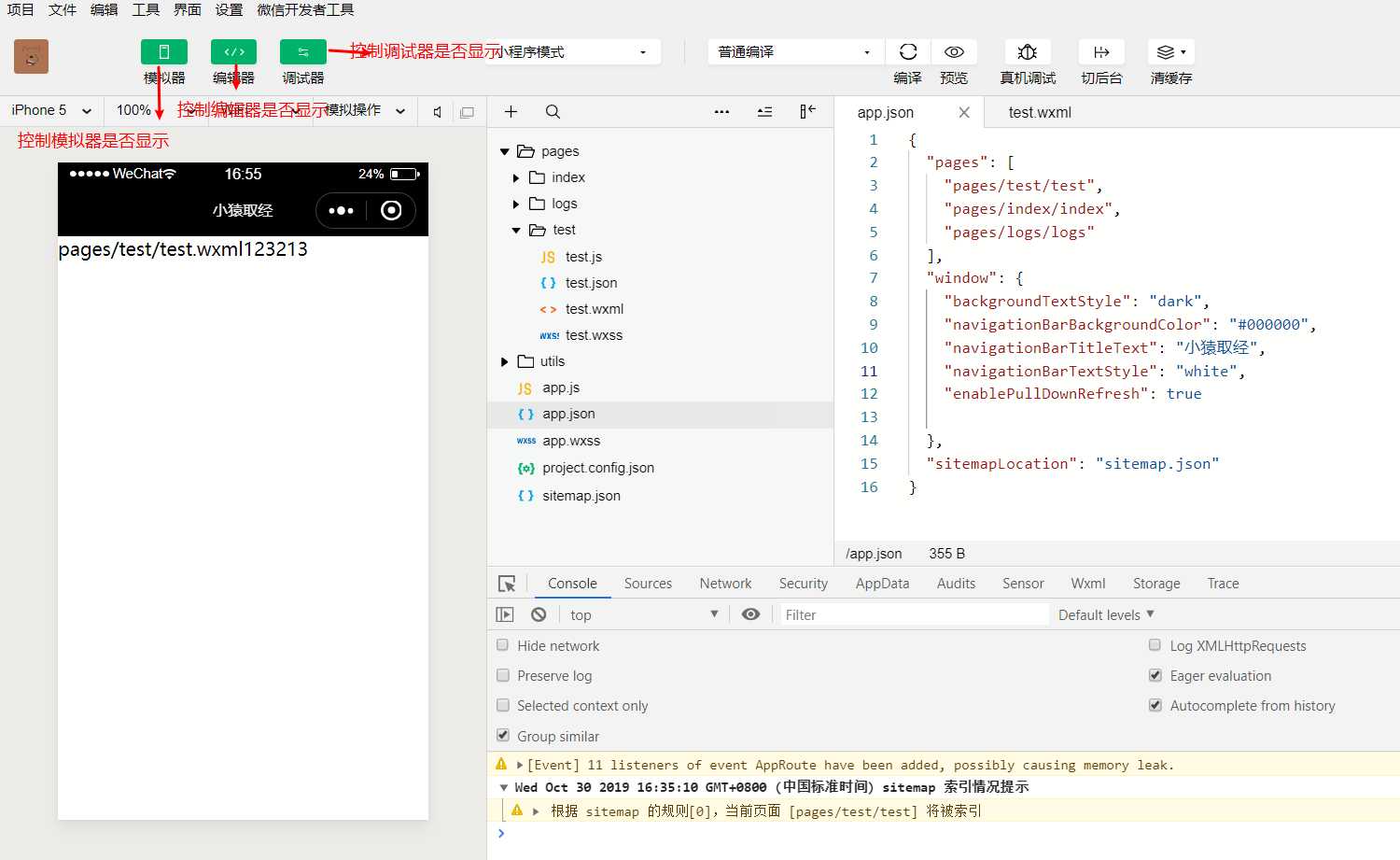
在工具栏中我们可以点击项目,创建项目以及导入项目,其他的选项我们无需了解。

我们可以在工具栏控制编辑器,调试器,模拟器的显示,当期为高亮的时候表示显示

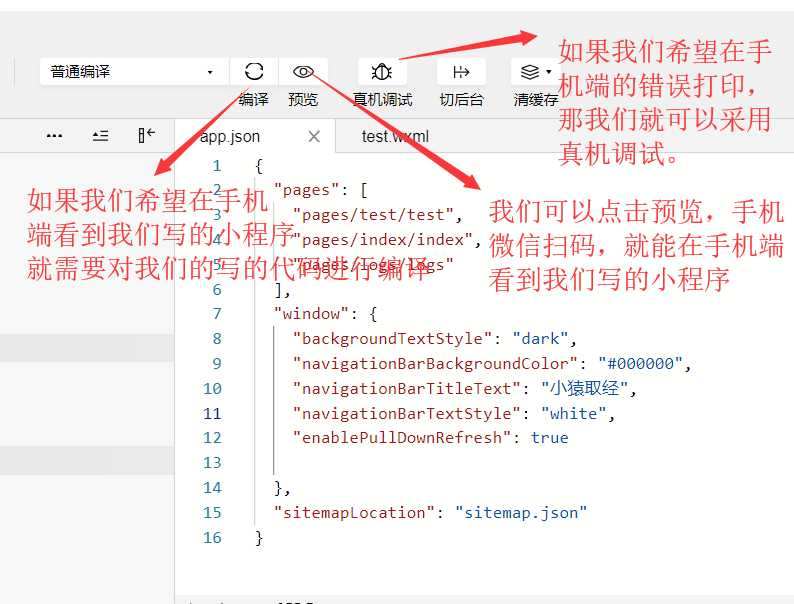
如果在未上线之前,如果我们想在手机上看预览我们的小程序,就要先编译,然后点击预览,就可以看到我们的小程序了。
比如我们有些操作无法在模拟器中完成,必须借助与手机,然后又想看到动作产生的信息,就需要用到真机调试,手机上的操作,会直接打印在我们的电脑端。这样我们就可以更好的调试

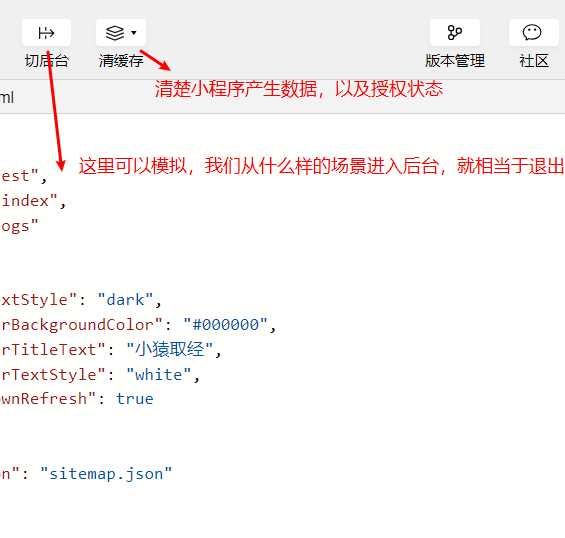
切换后台与清除缓存

在工具栏中我们要特别注意的点
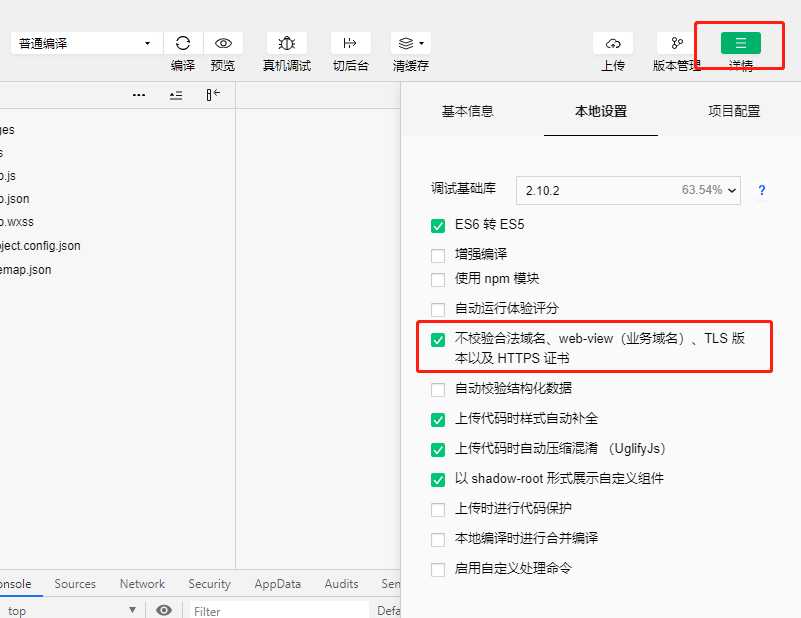
1 如果我们的后台服务没有真实的服务器以及https域名,我们是没有办法进行真机调试。
2 在开发阶段我们很多的功能不要真机调试,也可以完成。那我们只需要与本地的服务器交互即可。
3 如果不在下图所示的地方进行设置,小程序的与本地交互还是无法完成。他会校验的微信官网的后台,也就是你的个人小程序账户(https://mp.weixin.qq.com/)
如果我们做了如图配置,小程序与后台程序进行交互的时候,就不需要校验我们的https的域名以及服务器

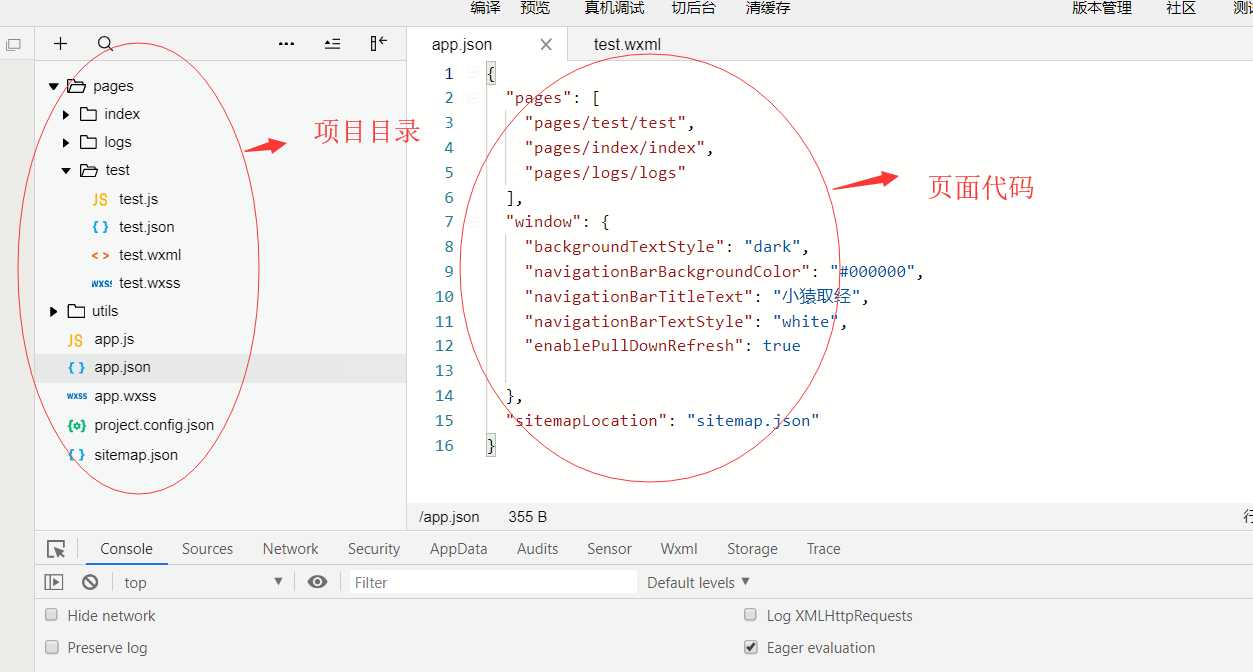
编辑器就比较简单,我们表注一下是什么就可以了

项目目录:
pages 所有的页面
-index 每一个文件夹代表着一个页面,每个页面由四个文件组成
--index.js 页面的js文件
--index.json 页面的配置文件
--index.wxml 页面的html文件
--index.wxss 页面的css文件
utils 写公共方法的,也可以不用
app.js 小程序的项目的js,全局只有一个,全局的js文件,小程序的入口
app.json 小程序的全局配置文件
app.wxss 小程序的全局css文件
project.config.json 这个是项目配置文件,一般不动它
sitemap.json 这个是小程序的seo文件
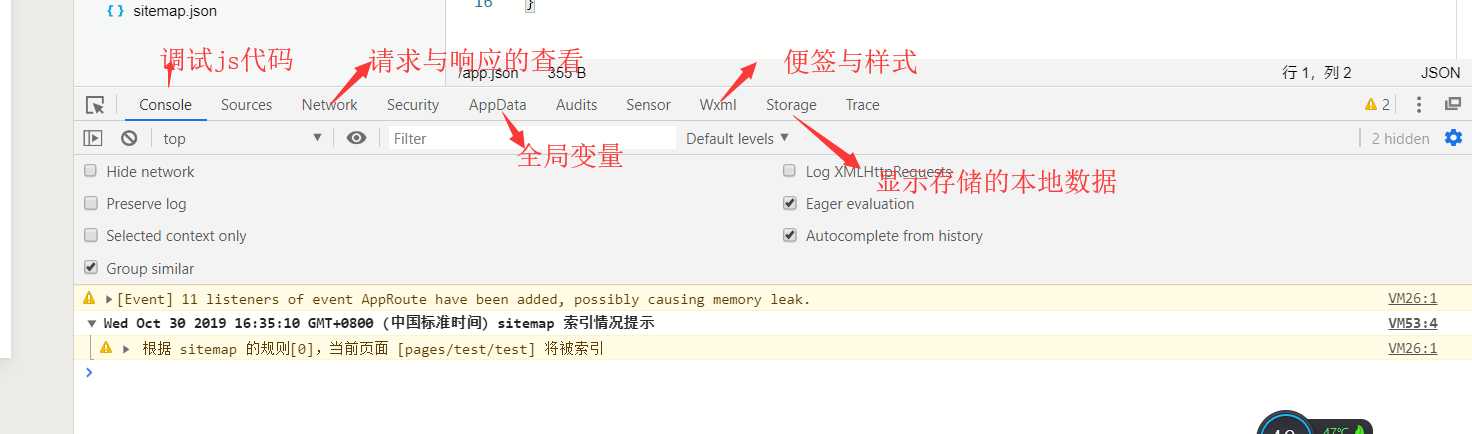
调试器的功能与我们浏览器中的f12调用出来的调试者模式一样,但是有一点不同

小程序文件结构和传统web对比
| 结构 | 传统web | 微信小程序 |
|---|---|---|
| 结构 | HTML | WXML |
| 样式 | CSS | WXSS |
| 逻辑 | Javascript | Javascript |
| 配置 | 无 | JSON |
通过以上对比得出,传统web 是三层结构。而微信小程序 是四层结构,多了一层 配置.json
新建一个项目

小程序的全局配置app.json
整个配置文件不支持注释,我写注释是为了同学理解
{
#pages添加页面路由的,添加一个路由,就是添加一个页面,谁的路径在第一个谁就是首页
"pages": [
"pages/test/test",
"pages/index/index",
"pages/logs/logs"
],
# "window":主要是配置下拉刷新和头部,以navigation开头的设置是头部,如果要下拉的出来,必须enablePullDownRefresh把这个配置设置成true
"window": {
"backgroundTextStyle": "dark", # 下拉刷新的三个点(light/dark)
"enablePullDownRefresh": true,
"navigationBarBackgroundColor": "#333", # 头部背景颜色
"navigationBarTitleText": "python13期", # 头部文字
"navigationBarTextStyle": "white" # 文字颜色(black/white)
},
# tabBar :主要是配置页面下部的导航。显示顺序是和list里面的顺序一致,list里面最少两项,最多5项。
# 如果页面不在tabBar的list里面,就不会出现导航
"tabBar": {
"color": "#ffffff", # 导航字体颜色
"selectedColor": "#FFB6C1", ¥# 导航字体被点击后的颜色
"backgroundColor": "#333", # 导航栏背景颜色
"borderStyle": "white", # 边框颜色
"list": [{
"pagePath": "pages/index/index", # 导航路径
"text": "index页面", # 导航页说明
"iconPath": "images/icon-2.png", # 导航图路径
"selectedIconPath": "images/icon-2-sed.png" # 导航后图片路径
},
{
"pagePath": "pages/test/test",
"text": "test页面",
"iconPath": "images/icon1.png",
"selectedIconPath": "images/icon1-sed.png"
}
]
},
}
#这个里可以对app.json中的window进行覆盖,如果页面没有配置就走全局,页面配置了,就走页面。但是页面的配置不需要加window,直接配置
{
"usingComponents": {},
"navigationBarTitleText":"test144"
}
页面的js
// pages/test/test.js
Page({
?
/**
* 页面的初始数据,初话数据是卸载data,里面的。
*/
data: {
msg:‘own is sb‘,
name:"tank",
num :12,
num1:1,
flag:false,
name_list:[{"name":"jason",love:"piao"},{name:"tank",love:"own"},{name:"egon",love:"洗脚"}],
tank:{name:"tank",love:"own"},
color:"blue"
},
})
页面的.wxml文件和html性质一样(view标签相当于div标签)
1页面引用js的数据是用{{}},也可以用作属性值
?
<view id="item-{{msg}}">ttt {{ msg }}</view>
<view>my age {{num}}</view>
?
2 如果都是字符串,{{name + msg}},就是拼接
<view>{{name + msg}}</view>
?
3 如果一个是字符串一个是数字也是拼接,
<view>{{name + num}}</view>
两个都是数字则进行运算
<view>{{num1 + num}}</view>
?
4分开写即使是数字也会会保留
<view>{{num1}} + {{num}}</view>
?
5在页面中如果属性想表达布尔值,一定要加{{}},当然也可以直接使用变量{{布尔值变量}}
<checkbox checked = "{{false}}"></checkbox>
<checkbox checked = "{{flag}}"></checkbox>
?
if判断
<view wx:if = "{{num>11}}">
?
sean is sb
</view>
?
?
6 循环默认是用index -> 取键,item -> 取值,
用wx:for-index --> 来修改取键的index
用wx:for-item --> 来修改取值的item
一般都要加上wx:key ="index"来提高遍历的速度
如果只想输出内容没不想要包裹的标签,用<block>标签做承载标签,这样即没有额外循环多出来的标签进行包裹
<view wx:for="{{name_list}}" wx:key ="index">
{{index}} ****{{item.name}} %%%%{{item.love}}
?
</view>
?
<view wx:for = "{{name_list}}" wx:for-index="k" wx:for-item = "v" wx:key ="index1">
?
{{k}} :{{v.name}} ->{{v.love}}
</view>
?
<block wx:for = "{{name_list}}" wx:for-index="k" wx:for-item = "v" wx:key ="index1">
?
{{k}} :{{v.name}} ->{{v.love}}</block>
?
标签中和原生的html一样都有class和id,我们的样式写在wxss文件,和普通的css没有区别,只是用rpx来代替px,
一般1rpx等于0.5px
wxml文件
<view class="cls"></view>
#行内样式写法与原生的没有区别,可以调用变量来做属性值
<view style="color:{{color}}">asdas</view>
wxss文件
.cls{
width: 400rpx;
height: 400rpx;
background-color: blue;
}
https://developers.weixin.qq.com/miniprogram/dev/component/view.html
标签:https 添加 日志文件 项目目录 dev als class 程序 磁盘
原文地址:https://www.cnblogs.com/jiangxianseng/p/12452828.html