标签:style blog http io color ar os 使用 sp
1.解决方案
1.1概述
一个解决方案里可以包含多个项目;也可以新建“解决方案文件夹”来逻辑(不是物理存在的文件夹)划分包含项目。
1.2创建方案
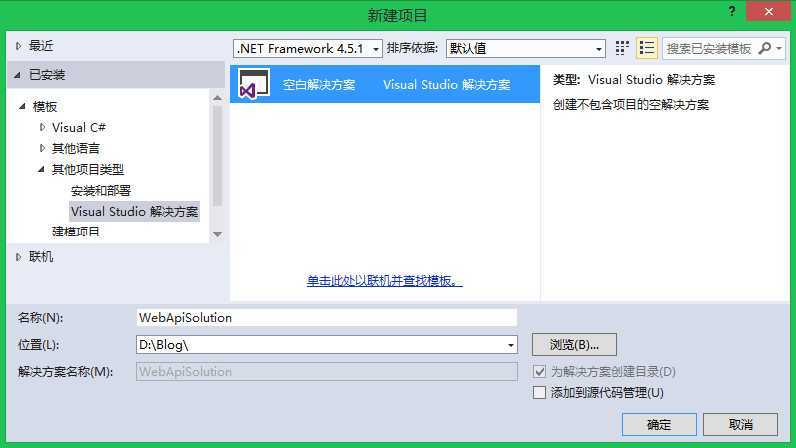
打开VS,文件-》新建-》项目:

2.Web项目
2.1概述
本例主要介绍安装WebApi框架,因为它几乎可以寄宿在任何项目中,先从空web模板项目,也不包含核心引用开始……
2.1创建项目
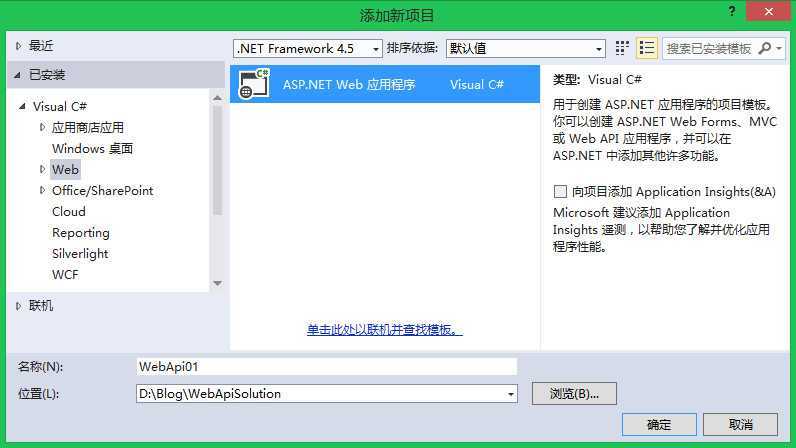
在“解决方案资源管理器”中右键,添加-》新建项目:

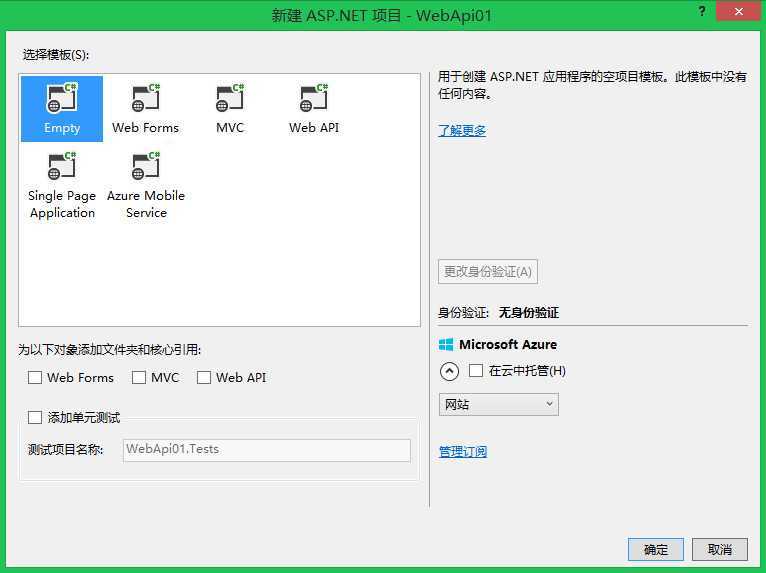
选择模板:

2.3安装webapi
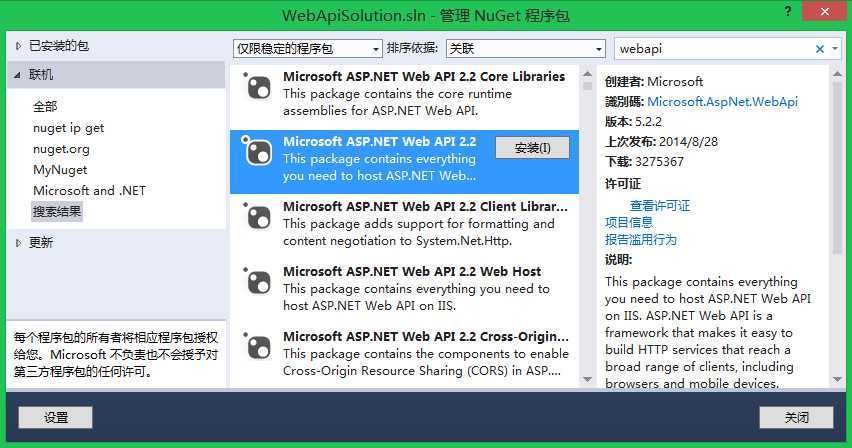
在vs中,工具-》NuGet程序包管理器-》管理解决方案的NuGet程序包:

在搜索栏输入:webapi,找到Web API2.2(目前最新版本),并点击安装。
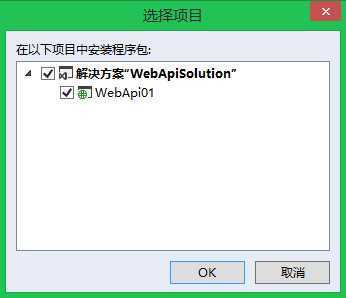
勾选安装到那个项目:

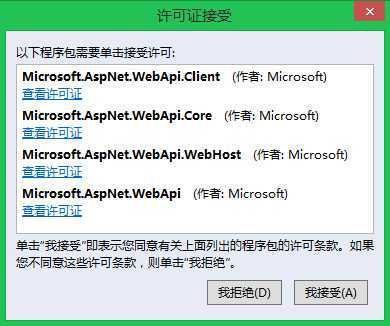
安装了那些类库:

也可以在根目录下packages.config里看到安装了那些类库:
<?xml version="1.0" encoding="utf-8"?> <packages> <package id="Microsoft.AspNet.WebApi" version="5.2.2" targetFramework="net45" /> <package id="Microsoft.AspNet.WebApi.Client" version="5.2.2" targetFramework="net45" /> <package id="Microsoft.AspNet.WebApi.Core" version="5.2.2" targetFramework="net45" /> <package id="Microsoft.AspNet.WebApi.WebHost" version="5.2.2" targetFramework="net45" /> <package id="Newtonsoft.Json" version="6.0.4" targetFramework="net45" /> </packages>
2.4添加控制器
在根目录下,添加HelloWorldController.cs类,其代码:
using System;
using System.Web.Http;
namespace WebApi01
{
public class HelloWorldController : ApiController
{
public string Get()
{
return "Hello World!这是第一个例子,现在时间:" + DateTime.Now.ToString();
}
}
}
但现在程序并不能执行控制器的Get(),需要配置路由。
2.5配置路由
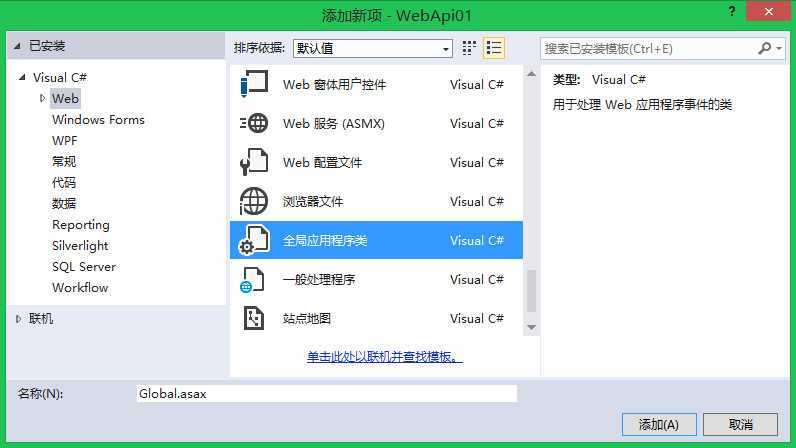
在根目录下,添加全局应用程序类:

修改Global.asax代码:
using System;
using System.Web.Http;
using System.Web.Http.Routing;
namespace WebApi01
{
public class Global : System.Web.HttpApplication
{
protected void Application_Start(object sender, EventArgs e)
{
//添加路由
GlobalConfiguration.Configuration.Routes.Add("default", new HttpRoute("{controller}"));
}
}
}
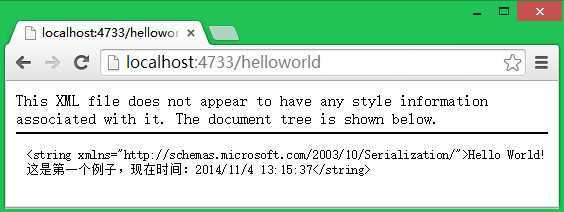
2.6运行结果
使用chrome浏览器:

后面再介绍使用IE浏览器和使用fiddler调式工具。
3.小结
本例非常简单,学习是一种循序渐进的过程。虽然说是我的学习笔记,但也演示给初学者看,步骤介绍得也很啰嗦。
本系列侧重于动手实践,很多原理性的东西并没有过多阐述。建议参看:
官方http://www.asp.net/web-api
博客http://www.cnblogs.com/artech (蒋金楠)
WebApi学习笔记01:webapi框架--控制器--路由
标签:style blog http io color ar os 使用 sp
原文地址:http://www.cnblogs.com/elder/p/4073461.html