标签:添加 scale http help color new alt img cal

直接在官网上能搜出来

var size = 10000; var divisions = 10; var gridHelper = new THREE.GridHelper( size, divisions ); scene.add( gridHelper );
size -- 坐标格尺寸. 默认为 10.
divisions -- 坐标格细分次数. 默认为 10
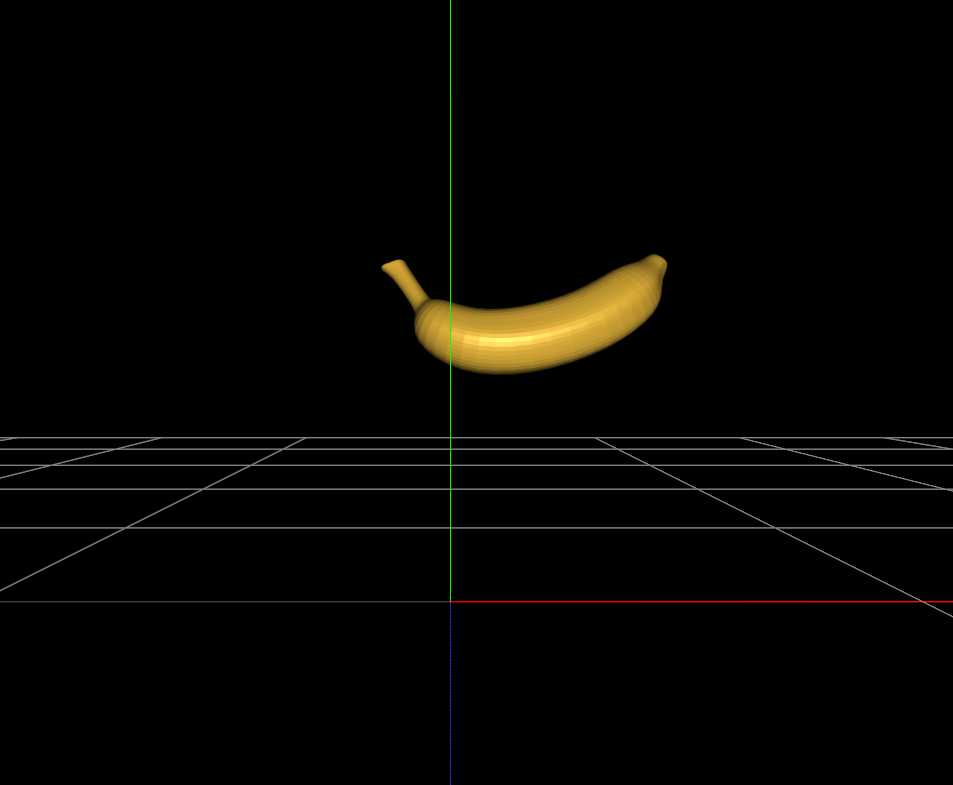
var axesHelper = new THREE.AxesHelper( 11115); scene.add( axesHelper );
x,y,z三个坐标显示
11115 坐标长度
模型本身的坐标添加
loader.load( ‘./3d/banana.obj‘, function ( obj ) { let object = obj; object.scale.set(3,3,3); object.children[0].material.color.set(0xe8b73b); object.rotation.x = 1; object.rotation.y = 0.3; scene.add(object); var axesHelper2 = new THREE.AxesHelper( 113); axesHelper2.position.copy(object.position); scene.add( axesHelper2 ); });
标签:添加 scale http help color new alt img cal
原文地址:https://www.cnblogs.com/chenyi4/p/12458650.html