标签:des android style blog class code
Call immediately after one of the flavors of startActivity(Intent) or finish() to
specify an explicit transition animation to perform next.
As of JELLY_BEAN an
alternative to using this with starting activities is to supply the desired
animation information through a ActivityOptions
bundle or a related function. This allows you to specify a custom animation even when starting an activity from outside the context of the
current top activity.
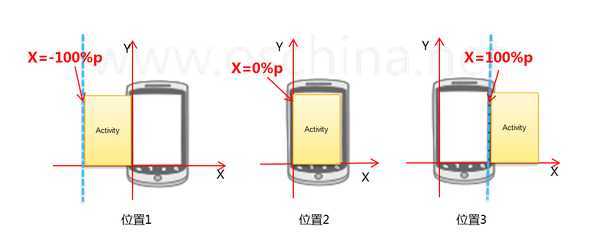
1.左右滑动

1.1 右进左出
right_in.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="500" android:fromXDelta="100.0%p" android:toXDelta="0.0" /> <alpha android:duration="500" android:fromAlpha="0.1" android:toAlpha="1.0" /> </set>
left_out.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="500" android:fromXDelta="0.0" android:toXDelta="-100.0%p" /> <alpha android:duration="500" android:fromAlpha="1.0" android:toAlpha="0.1" /> </set>
1.2左进右出
left_in.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="500" android:fromXDelta="-100.0%p" android:toXDelta="0.0" /> <alpha android:duration="500" android:fromAlpha="0.1" android:toAlpha="1.0" /> </set>
right_out.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="500" android:fromXDelta="0.0" android:toXDelta="100.0%p" /> <alpha android:duration="500" android:fromAlpha="1.0" android:toAlpha="0.1" /> </set>
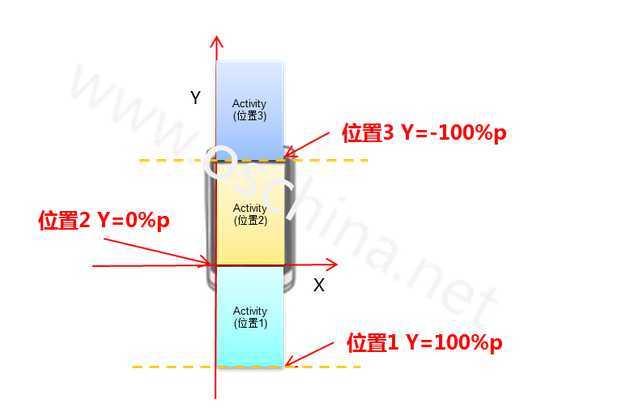
2.上下滑动也一样

3.关于设置动画值
http://developer.android.com/guide/topics/resources/animation-resource.html#Twee
<translate>
A vertical and/or horizontal motion. Supports the following attributes in any of the following three formats:
values from -100 to 100 ending with "%", indicating a percentage relative to itself;
values from -100 to 100 ending in "%p", indicating a percentage relative to its parent;
a float value with no suffix, indicating an absolute value.
标签:des android style blog class code
原文地址:http://www.cnblogs.com/yuyutianxia/p/3732192.html