标签:style blog http io color ar 使用 java sp
今天学习到jquery的hide()部分时,突然有一个想法,jquery中的隐藏/显示部分的实现是给目标元素附加一个"display: none"属性,那么如果在类似于下面的布局中运用,会发生什么情况?

先把布局的代码贴上来
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8" /> 5 <script src="jquery.js"></script> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 .box { 12 width: 300px; 13 height: 150px; 14 text-Align: center; 15 border: 2px solid; 16 margin: 100px auto 0 auto; 17 } 18 .box .content { 19 width: 100%; 20 height: 100px; 21 line-height: 100px; 22 background: #666; 23 } 24 .box .click { 25 background: #ccc; 26 width: 300px; 27 padding: 15px 0; 28 } 29 </style> 30 <title>jquery</title> 31 </head> 32 <body> 33 <div class="box"> 34 <div class="content">显示原来的内容</div> 35 <div class="click"> 36 <input id="change" type="button" value="改变文字内容" /> 37 <input id="hide" type="button" value="隐藏/显示" /> 38 </div> 39 </div> 40 </body> 41 </html>
然后给两个按钮绑定上点击事件,第一个改变文字内容,第二个隐藏/显示上面的内容部分。
1 <script type="text/javascript"> 2 $(function(){ 3 $(‘#change‘).click(function(){ 4 $(‘.content‘).html("显示改变了的内容!"); 5 }); 6 $(‘#hide‘).click(function(){ 7 $(‘.content‘).fadeToggle(); 8 }); 9 }); 10 </script>
代码里的"$(function(){})"部分是"$(‘document‘).ready(function(){})"的简写,这个稍后再论。
现在点击事件绑定上了,分别点击两个按钮。
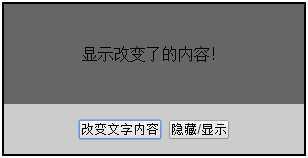
点击改变文字内容按钮:

看起来没有问题!
再点击显示/隐藏按钮:

按钮条怎么跑上面去了?
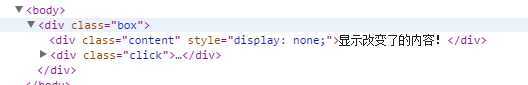
通过浏览器调试查看

可以看到jquery是通过给元素附加了"display: none"而达到效果的。
上网查了一下,"display:none"的作用是吧某个元素隐藏起来,并且不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失。这样就造成了下面的按钮块向上浮动了。如何解决这个问题呢?
我首先想到的是把按钮块给固定在box框的底部,这样不论上面元素块是否存在,都不会影响到下面的按钮块的位置。
要达到这样的效果,首先得把按钮块从文档流中弹出,使文档流中的元素无法影响到这个元素的位置,浮动"float"和绝对定位"absolute"可以达到目的。
不过当用浮动实现时,发现点击显示/隐藏按钮,由于内容块忽而显示忽而消失,导致按钮块内的按钮元素也随之移动,显然内容块是否存在对浮动元素的位置是有影响的,这样显然是失败的。
当使用绝对定位时,通过计算其坐标,倒是达到了效果,不过如果父元素块的布局稍微发生改变,按钮块绝对定位的位置却没有变化(绝对定位基于body),这样显然破坏了该结构的布局,这样的布局是脆弱的,不是我们想要达到的效果。
显然通过布局来解决这个问题是不现实的。那就从其他方面入手。
元素的隐藏有两个方法:display:none和visible:hidden。
两者都可以将元素给隐藏起来,不过有所区别:
display:none
不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失,通俗来说就是看不见也摸不到。
visible:hidden
使对象在网页上不可见,但该对象在网页上所占的空间没有改变,通俗来说就是看不见但摸得到。
这样就找到方法了!将隐藏的实现由"display:none"更改为"visible:hidden"就行了。
于是js代码更改为:
1 $(function(){ 2 $("#change").toggle(function(){ 3 $(".content").html("显示改变的内容"); 4 },function(){ 5 $(".content").html("显示原来的内容"); 6 }); 7 $("#hide").toggle(function(){ 8 $(".content").css("visibility","hidden"); 9 },function(){ 10 $(".content").css("visibility","visible"); 11 }); 12 });
完美解决了问题!
总结:
就像脑筋急转弯,有时候换个思路想一想,其实问题很简单。
【javascript】jq之display:none与visible:hidden
标签:style blog http io color ar 使用 java sp
原文地址:http://www.cnblogs.com/linxiong945/p/4075146.html