标签:property 意义 res 精简 没有 封装 获取 javascrip its
util 是一个Node.js 核心模块,提供常用函数的集合,用于弥补核心 JavaScript 的功能 过于精简的不足。
使用方法如下:
const util=require("util");//引入util模块
//定义一个异步函数
async function fn(){
return "hello cyy~";
}
//将异步函数转为异常优先的回调函数风格
const callbackFn=util.callbackify(fn);
callbackFn((err,res)=>{
if(err) throw err;
console.log(res);
})

const util=require("util");//引入util模块
//定义一个异步函数
async function fn(){
return Promise.reject(null);
}
//将异步函数转为异常优先
const callbackFn=util.callbackify(fn);
callbackFn((err,res)=>{
//null 在回调函数中作为一个参数有其特殊的意义
//如果回调函数的首个参数为 Promise 拒绝的原因且带有返回值,且值可以转换成布尔值 false
//这个值会被封装在 Error 对象里,可以通过属性 reason 获取
err&&err.hasOwnProperty("reason")&&err.reason==="null";
})
不要问我这段代码是干嘛的,我也不知道……
util.inherits(constructor, superConstructor) 是一个实现对象间原型继承的函数。
const util=require("util");//引入util模块
//基础对象Base
function Base(){
// 通过构造函数内定义的属性和方法
this.name="cyy1.0";
this.say=function(){
console.log("hello "+this.name);
}
}
//通过原型定义的方法
Base.prototype.showName=function(){
console.log(this.name);
}
//继承对象Sub
function Sub(){
this.name="cyy2.0";
}
util.inherits(Sub,Base);//让Sub继承自Base
//基础对象Base的实例
var cbase=new Base();
cbase.say();//hello cyy1.0
cbase.showName();//cyy1.0
console.log(cbase);//Base { name: ‘cyy1.0‘, say: [Function] }
//继承对象Sub的实例
var csub=new Sub();
//csub.say();
csub.showName();//cyy2.0
console.log(csub);//Sub { name: ‘cyy2.0‘ }
Sub 仅仅继承了Base 在原型中定义的函数,而构造函数内部创造的 base 属 性和 sayHello 函数都没有被 Sub 继承。(node 版本 V10.8.0)
因此如果执行
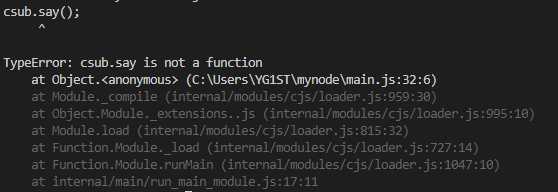
csub.say();
结果会报错:

util.inspect(object,[showHidden],[depth],[colors]) 是一个将任意对象转换 为字符串的方法,通常用于调试和错误输出。
它至少接受一个参数 object,即要转换的对象。
showHidden 是一个可选参数,如果值为 true,将会输出更多隐藏信息。
depth 表示最大递归的层数,如果对象很复杂,你可以指定层数以控制输出信息的多 少。如果不指定depth,默认会递归 2 层,指定为 null 表示将不限递归层数完整遍历对象。
如果 colors 值为 true,输出格式将会以 ANSI 颜色编码,通常用于在终端显示更漂亮 的效果。
特别要指出的是,util.inspect 并不会简单地直接把对象转换为字符串,即使该对 象定义了 toString 方法也不会调用。
const util=require("util");//引入util模块
function Person(){
this.name="cyy";
this.toString=function(){
return this.name;
}
}
var p=new Person();
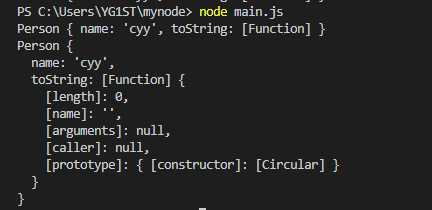
console.log(util.inspect(p));//Person { name: ‘cyy‘, toString: [Function] }
console.log(util.inspect(p,true));
// Person {
// name: ‘cyy‘,
// toString: [Function] {
// [length]: 0,
// [name]: ‘‘,
// [arguments]: null,
// [caller]: null,
// [prototype]: { [constructor]: [Circular] }
// }
// }

util.isArray(object)
如果给定的参数 "object" 是一个数组返回 true,否则返回 false。
const util=require("util");//引入util模块
console.log(util.isArray([]));
console.log(util.isArray(new Array));
console.log(util.isArray({}));

util.isRegExp()
如果给定的参数 "object" 是一个正则表达式返回true,否则返回false。
const util=require("util");//引入util模块
console.log(util.isRegExp(/\d/));
console.log(util.isRegExp(new RegExp("\d")));
console.log(util.isRegExp({}));

util.isDate()
如果给定的参数 "object" 是一个日期返回true,否则返回false。
const util=require("util");//引入util模块
console.log(util.isDate(new Date()));
console.log(util.isDate(Date()));//如果没有new,返回的是string
console.log(util.isDate({}));

标签:property 意义 res 精简 没有 封装 获取 javascrip its
原文地址:https://www.cnblogs.com/chenyingying0/p/12462375.html