标签:sele 完成后 span 位置 按钮 数据 执行 文件中 qtp
软件自动化测试:
就是通过测试工具或者其他手段,按照测试人员的预定计划对软件产品进行自动化测试,他是软件测试的一个重要组成部分,能够完成许多手工测试无法完成或者难以实现的测试工作,正确合理的实施自动化测试,能够快速,全面的对软件进行测试,从而提高软件质量,节省经费,缩短软件的发布周期
1)缩短测试周期
计算机行业更新迭代快速,大量频繁的回归测试消耗时间,自动化测试能够将重复的实行交给计算机去做,加快测试速度。
2)避免人为出错
测试人员不可能持续高度集中,并且人类易受外界影响(头疼脑热,精神不振),可能会造成人为错误
3)测试信息存储
自动化测试将测试信息和数据储存在文件中,思路清晰明确,交接方便
4)轻易获取覆盖率
自动化测试能够解放测试人员,使测试人员能够有更多的精力做那些非重复性的工作。
5)其他
自动化测试可以是实现自动或者定时执行
1.整体分类:
1)自动化功能测试
2)自动化性能测试
2.自动化功能测试的分类:
1)单元测试(程序员搞定)
2)功能测试(主要由测试人员进行功能测试,目前大部分应用以web为主)
3)接口测试(主要由测试人员进行接口测试,利用相关工具进行)
大中型项目或长期项目可以采用自动化测试
自动化功能测试的主要工作:主要是编写代码、脚本,让软件自动运行,发现缺陷,代替部分的手工测试。但一般只有大的项目才需要进行自动化,中小型项目不推荐使用自动化测试。
性能测试主要是使用测试工具,Loadrunner、Jmeter等,对软件进行压力测试、负载测试、强度测试等等,因为这些无法用手工进行代替,所以必须自动化
1.使用自动化的前提条件
1)手动测试已经完成,后期再不影响进度的前提下逐渐实现自动化
2)项目周期长,重复性的工作都交给机器去实现
3)需求稳定,项目变动不大
4)自动化测试脚本复杂度比较低
5)可重复利用
2.使用自动化测试的场景
1)频繁的回归测试
2)冒烟测试
3)互联网迭代频繁
4)传统行业需求变化不大,应用频繁
5)性能测试
1)QTP(收费)
QTP是Mercury公司的Quick Test Professional的简称,是一种自动测试工具。
2)Selenium(开源)
ThroughtWorks一个强大的基于浏览器的开源自动化测试工具,通常用来编写web应用的自动化测试
3)RFT(收费)
IBM Rational Test Professional的简称,是一款先进的自动化的功能和回归测试工具,使用与测试人员和GUI开发人员,基础是针对Java,.NET的对象计数和基于web应用程序的录制,回放功能。
4)Watir(开源)
使用Ruby实现的开源web自动化测试框架,小巧灵活
5)Sahi(开源)
印度一家公司开发的web自动化测试工具,简单易用,支持Ajax和web2.0
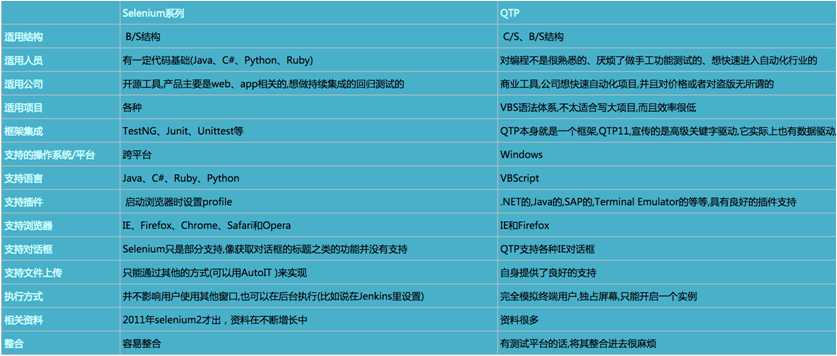
QTP Vs Selenium

要想让计算机定位到元素,就要使用计算机能够读懂的css选择器或者xpath路径表达式,那么我们就需要用到接下来的几个插件
(以下的这些插件都是Firefox浏览器插件,我们需要安装Firefox浏览器,Firefox浏览器的安装配置参考3.1.3第三部分火狐浏览器的安装介绍)
材料:
1)firefox35
2)firebug插件
3)firepath插件
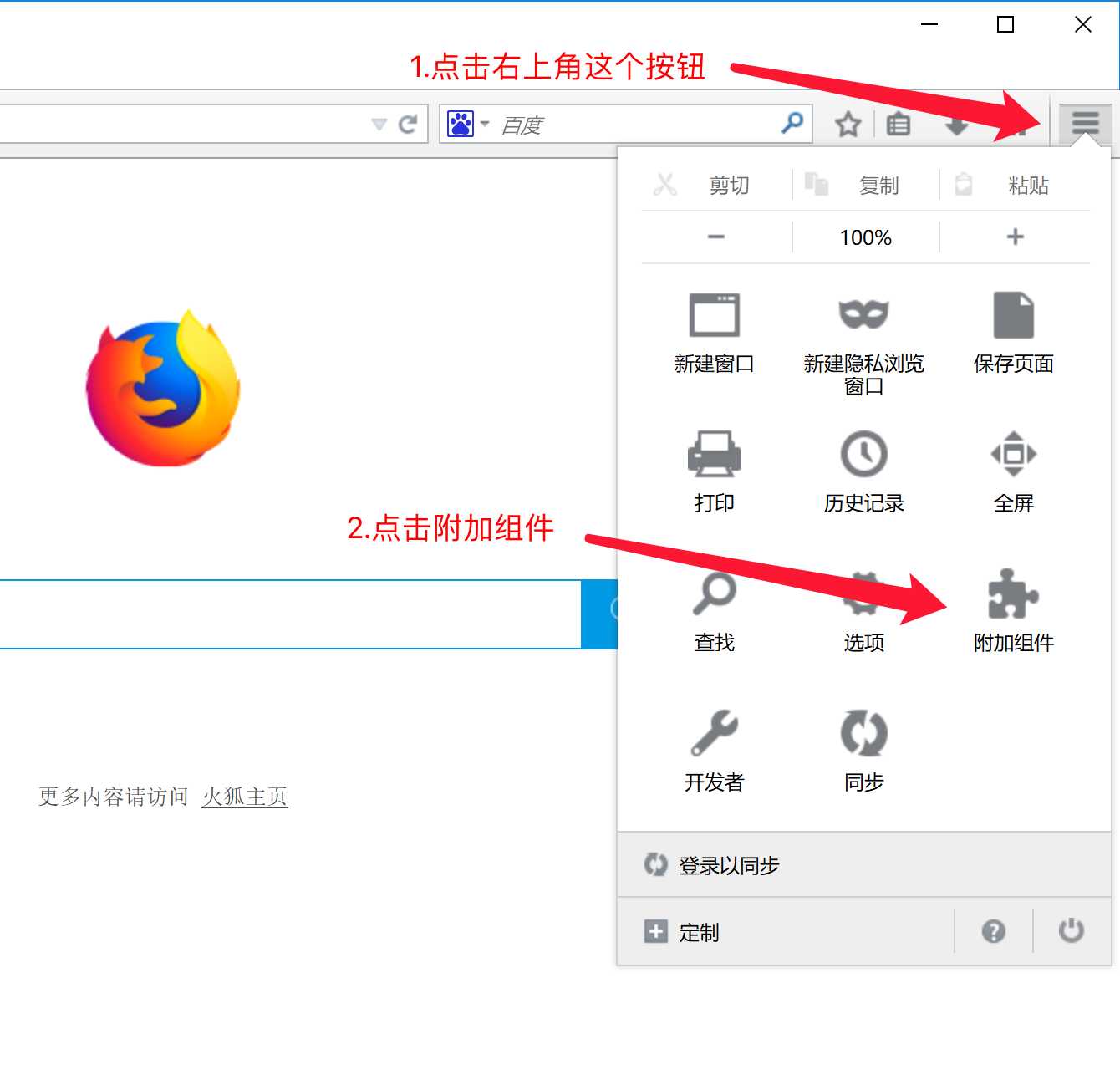
1.安装firebug插件
1.打开firefox浏览器,点击右上角菜单1.打开firefox浏览器,点击右上角菜单

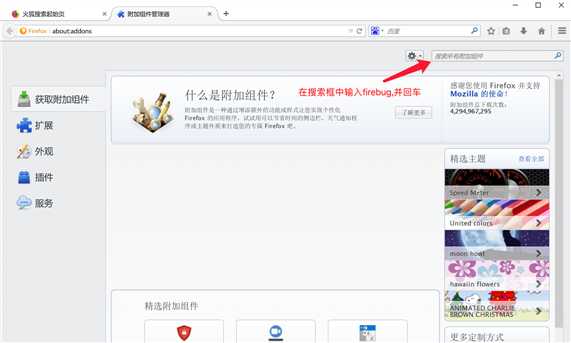
2.在右上角的搜索栏中输入firebug,并回车

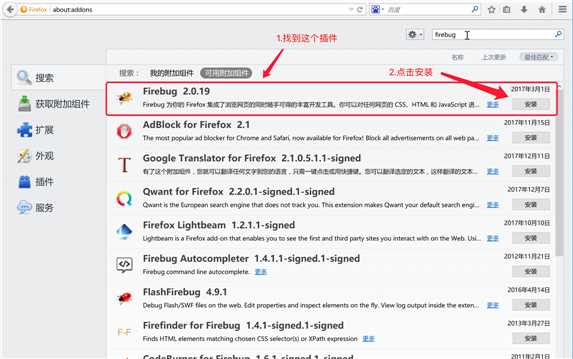
3.在搜索结构中找到firebug,并点击搜索结果之后的安装

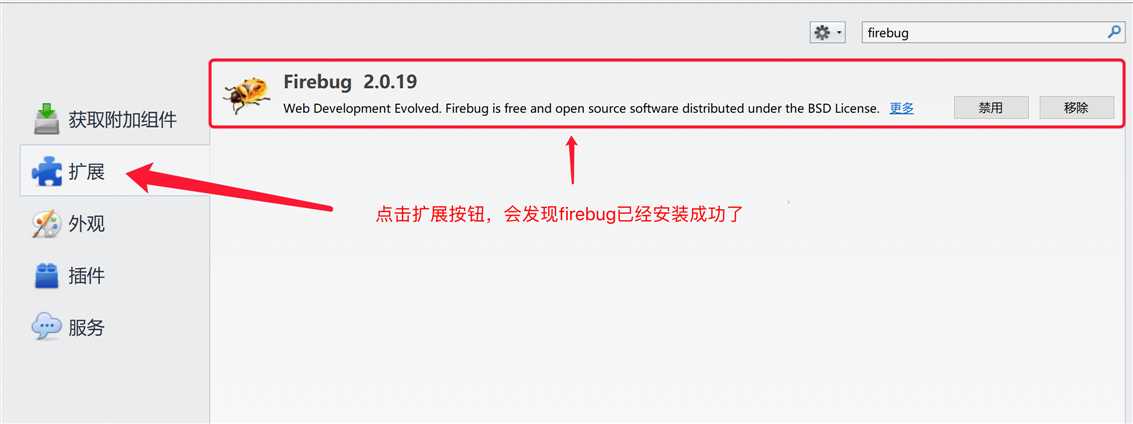
4.安装完成后,点击扩展查看右侧列表中是否存在firebug

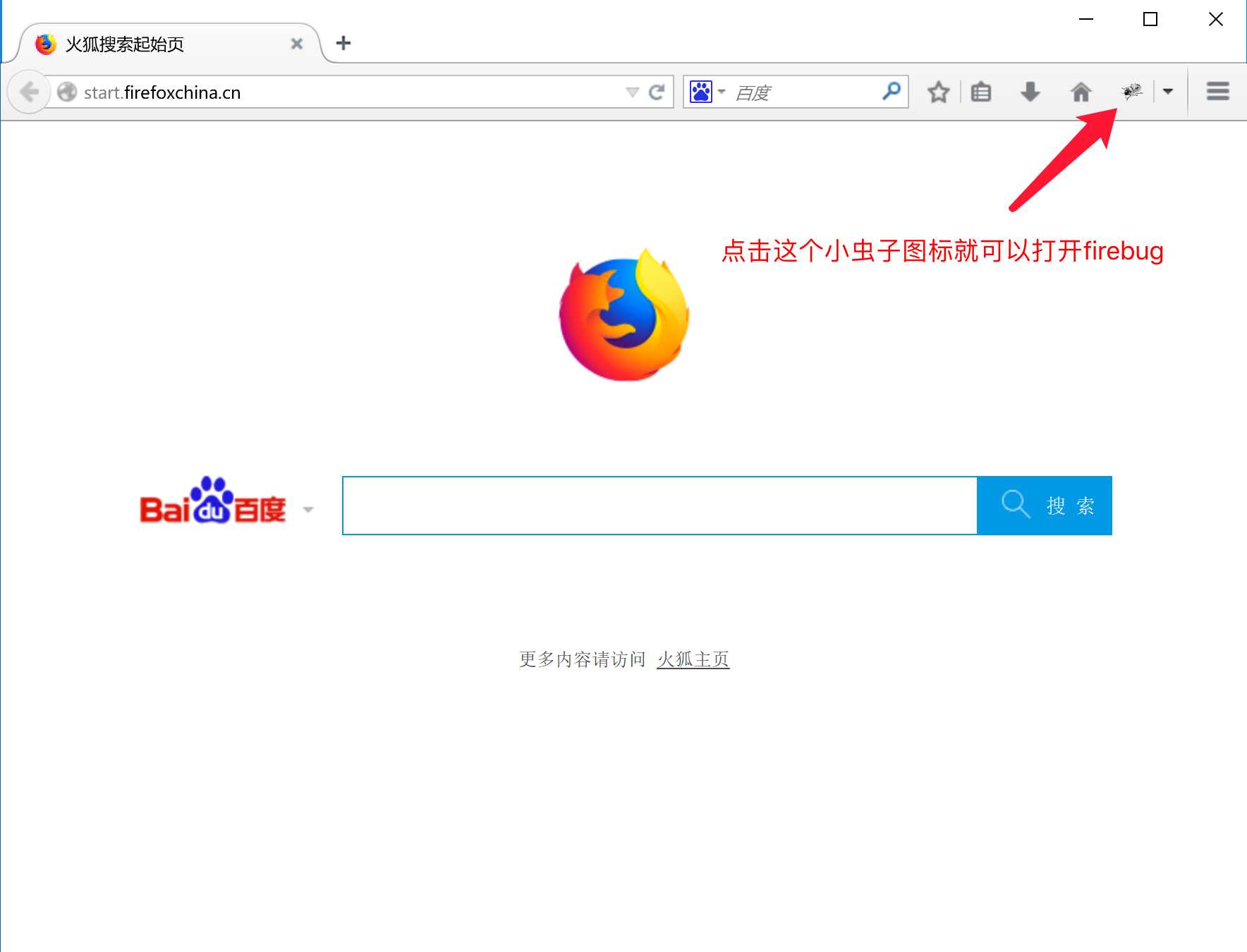
5.打开firebug插件

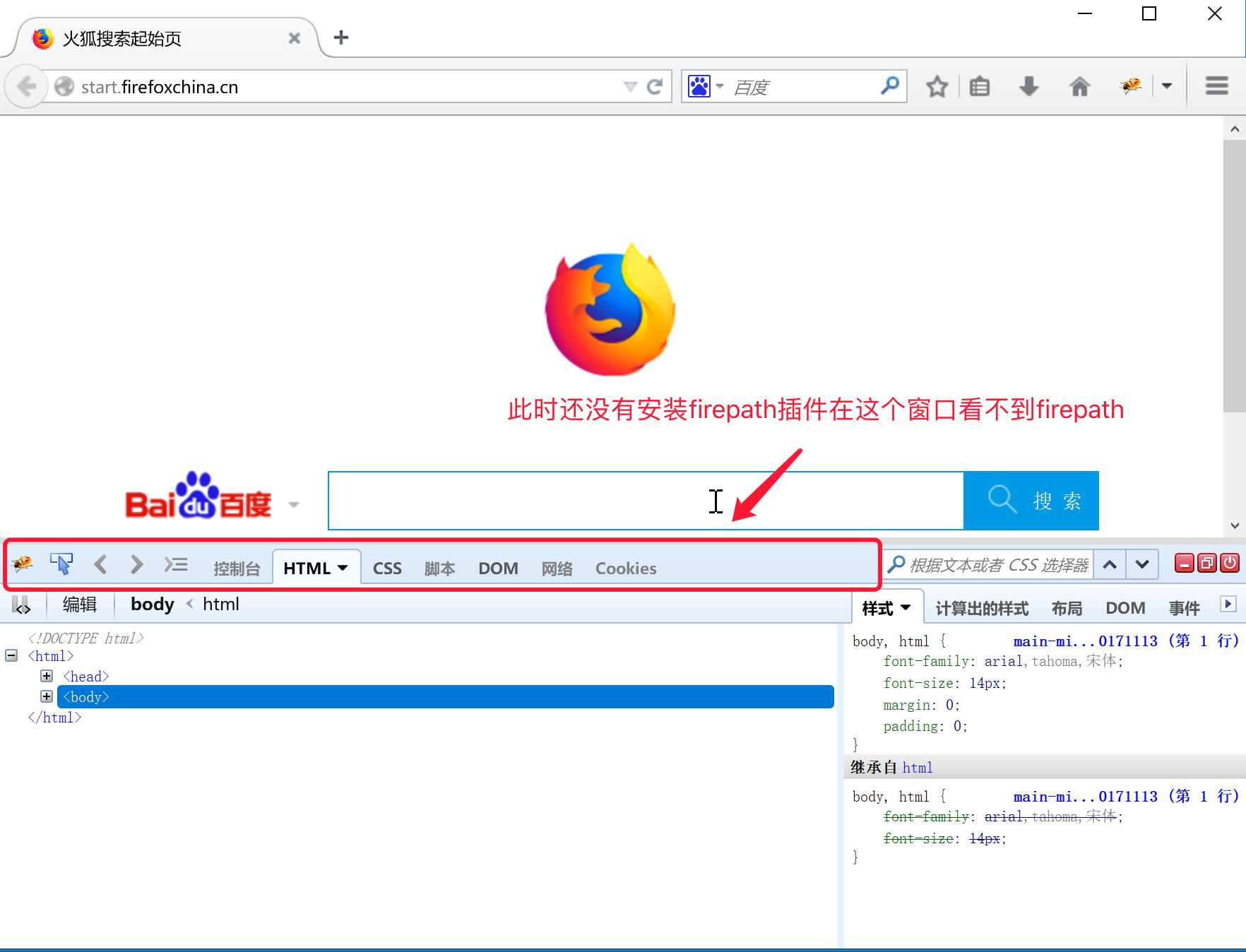
6.检查未安装firepath插件

2.安装firepath插件
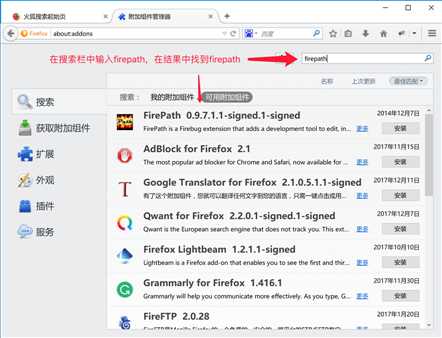
1.搜索firepath插件按照上述步骤进行操作,进行安装

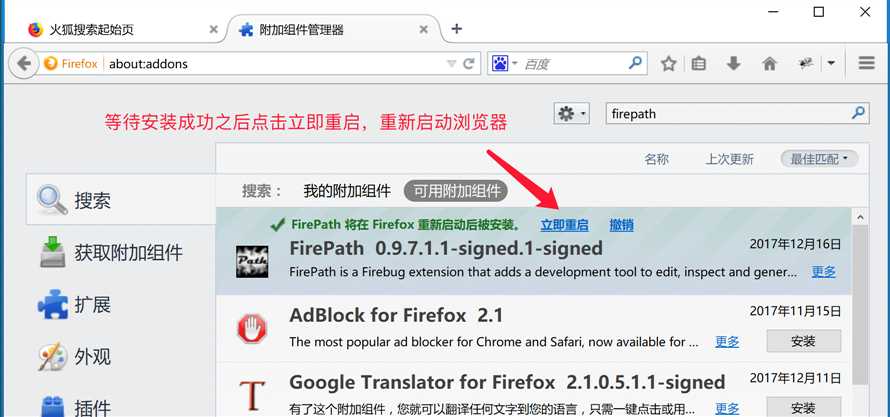
2.安装完成之后提示重新启动浏览器,点击重启

3.重启浏览器之后打开firebug,在如图所示位置出现firepath,则表示插件安装完成

1)计算机没有智能到人的程度。
2)计算机不能像手动测试人员一样通过眼看,手操作鼠标点击,操作键盘输入。
3)计算机通过一系列计数手段找到元素(按钮、输入框、模拟键盘等)
元素定位的工具或手段有哪些?
1)css选择器
2)xpath
1.什么是css选择器?
CSS 中,选择器是一种模式,用于选择需要添加样式的元素。计算机能够通过css选择器定位到相应元素,我们在编写自动化测试脚本的时候很多时候是在不断地找到css选择器。
2.css选择器语法
1)通过伪类名、id、标签名定位

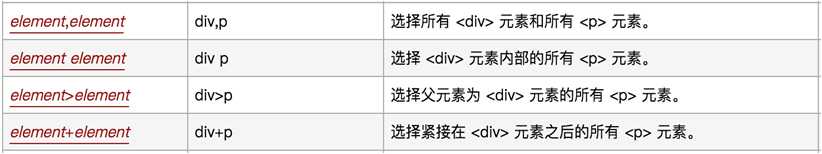
2)通过元素之前嵌套关系

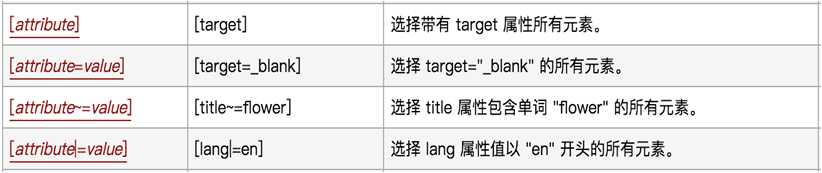
3)通过属性


4)通过父子关系

5)元素状态

1.XPath即为XML路径语言,它是一种用来(标准通用标记语言的子集)在 HTML\XML 文档中查找信息的语言
2.什么是XML?
XML 指可扩展标记语言(EXtensible Markup Language)
XML 是一种标记语言,很类似 HTML
XML 的设计宗旨是传输数据,而非显示数据
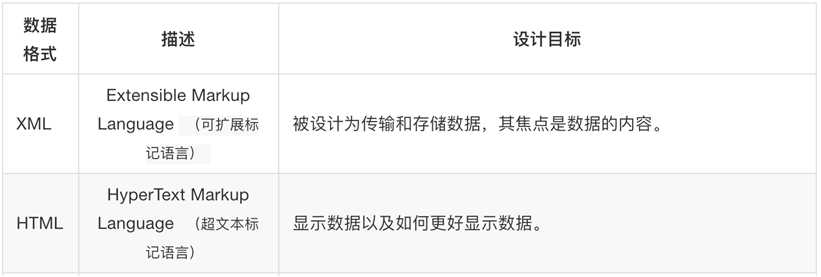
3.XML与HTML

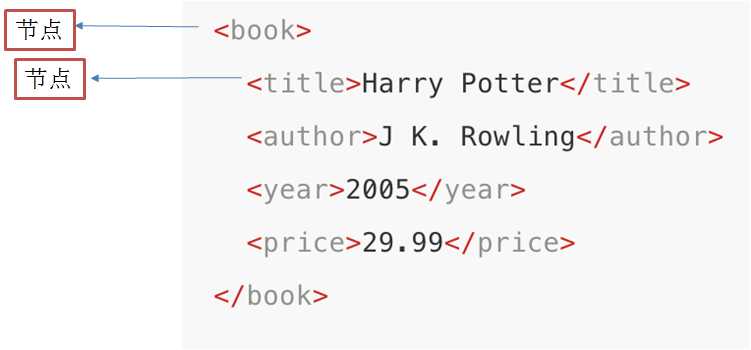
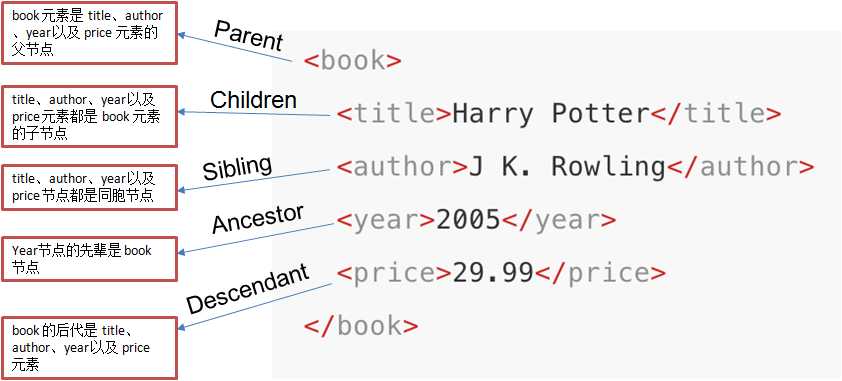
节点的概念:每个XML/HTML的标签我们都称之为节点


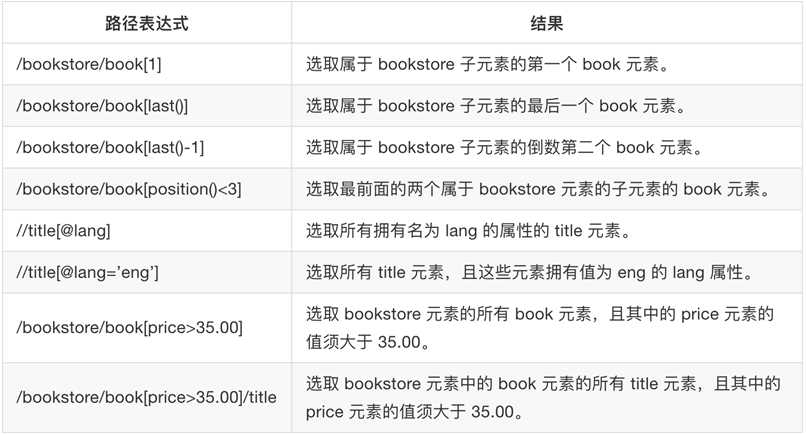
XPath 使用路径表达式来选取 XML 文档中的节点或者节点集。这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似。

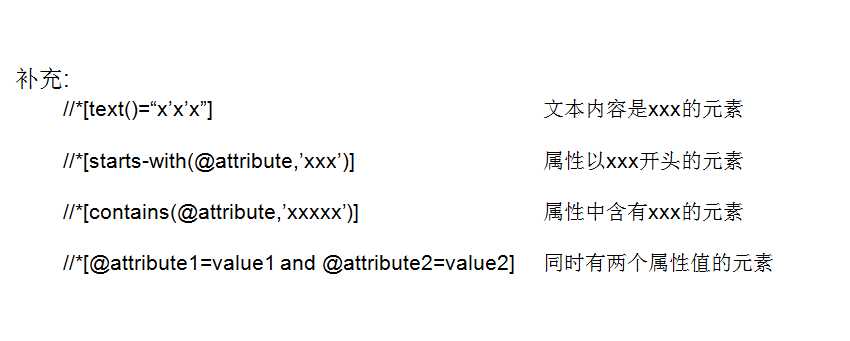
查找某个特定的节点或者包含某个指定的值的节点

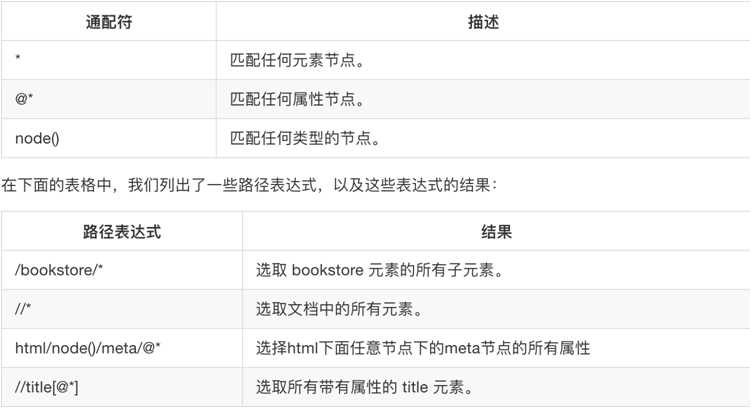
选择未知节点

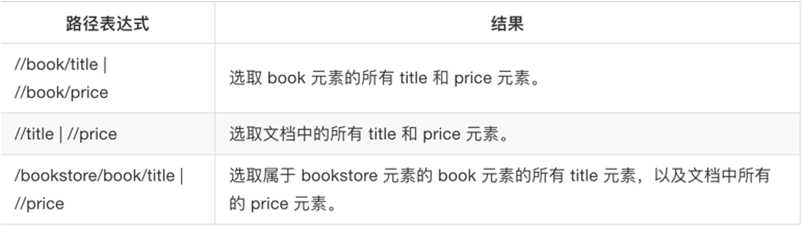
选取若干路径


标签:sele 完成后 span 位置 按钮 数据 执行 文件中 qtp
原文地址:https://www.cnblogs.com/zhangyangcheng/p/12465809.html