标签:临时 参数 原创 开发 factory request 拷贝文件 openid frame
微信授权是为了得到用户的openId微信公众号:
https://mp.weixin.qq.com/
微信支付:(只有企业资质的才可以申请微信支付)
https://pay.weixin.qq.com/
微信支付流程文档:
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_4
微信公众号授权文档:
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html
购买域名
如果已有域名 并且是已备案的 可以忽略此步骤
以下步骤为购买测试域名已经配置可以访问本地的方法:
网址:https://natapp.cn/login
1:购买一个一年的隧道:

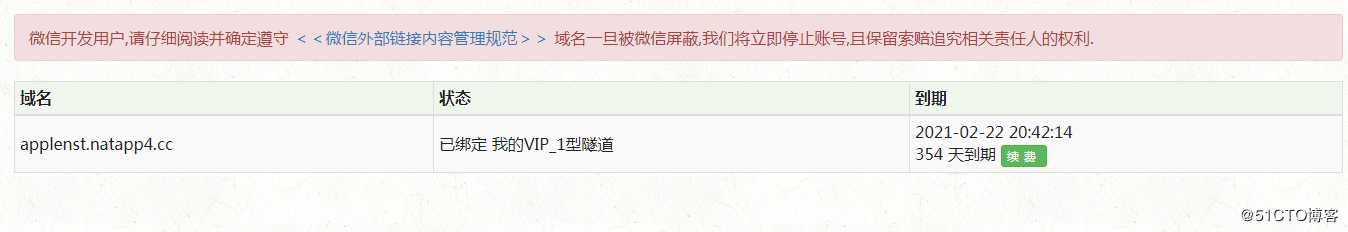
2:购买一个可以支持微信授权的域名:

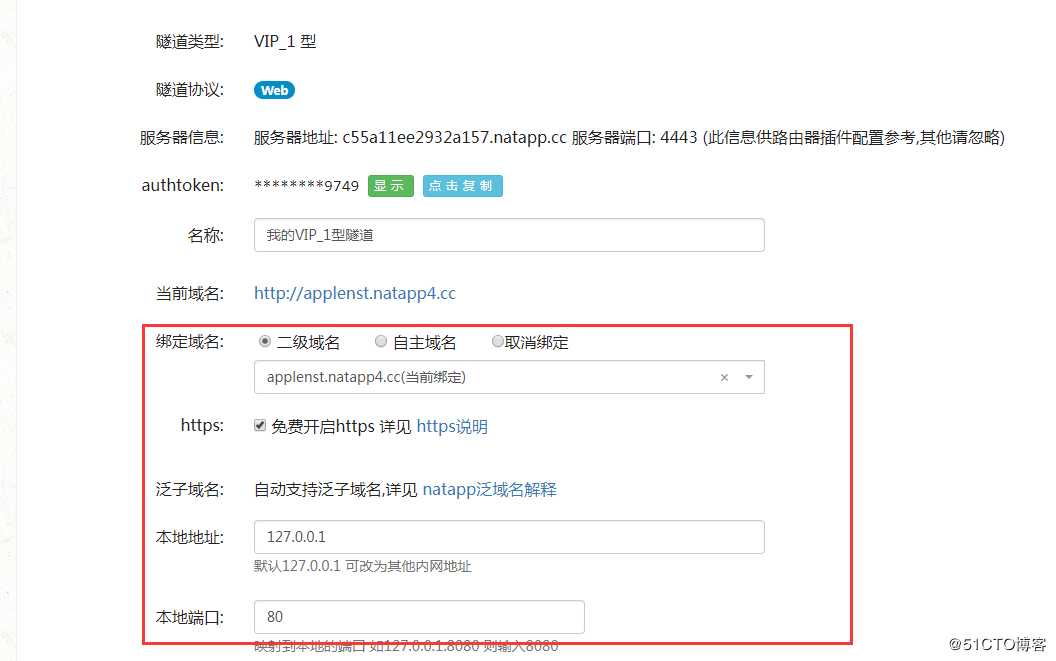
3:绑定刚才购买的域名以及可以访问的本地端口

4:下载natapp客户端,编辑confing.ini文件 把authtoken填入:

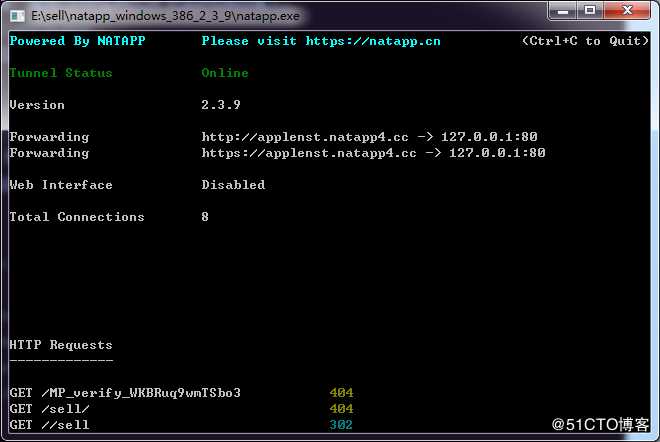
5:双击natapp.exe 启动natapp

6:就可以通过applenst.natapp4.cc访问本地端口80的应用了
微信域名配置
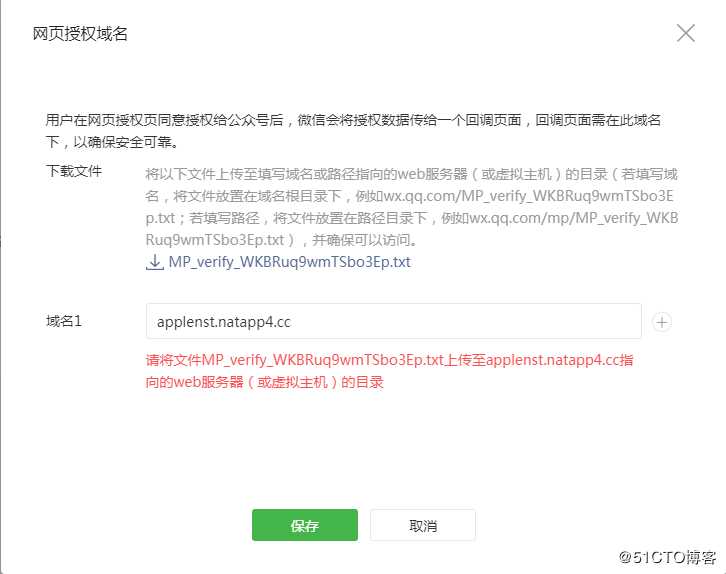
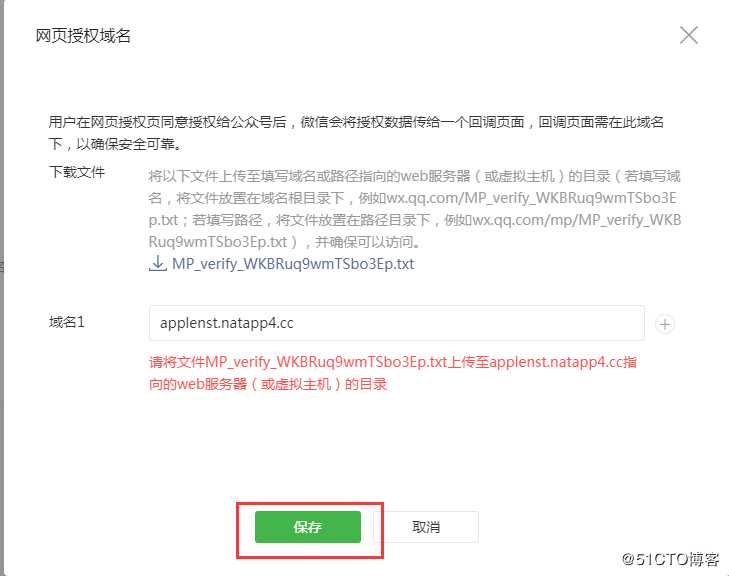
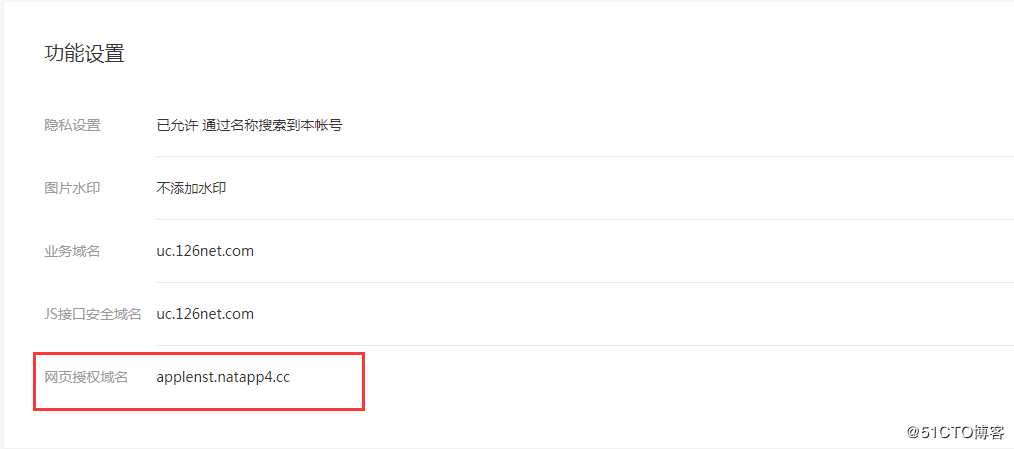
1:登录微信公众账号:开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名:

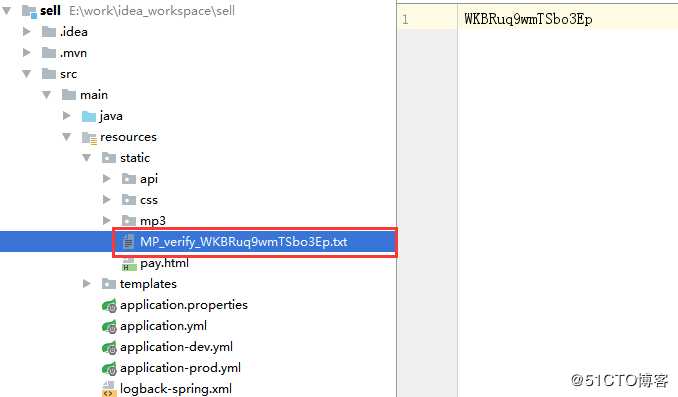
2:下载微信要认证的MP_verify_WKBRuq9wmTSbo3Ep.txt放到项目的static目录中

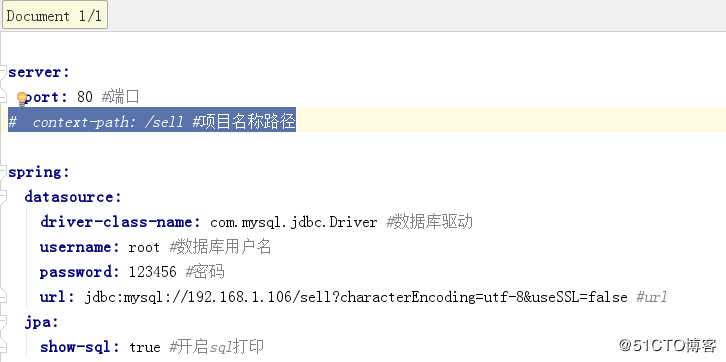
3:为了让微信认证通过,临时把项目的访问路径先去掉,并重启项目

4:让微信认证

5:成功认证

6:把项目路径改回来,并重启项目

功能开发
文档说明
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html#0

依赖说明
在pom文件中要加入第三方sdk依赖
<!--微信授权依赖-->
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>weixin-java-mp</artifactId>
<version>2.7.0</version>
</dependency>
代码实现
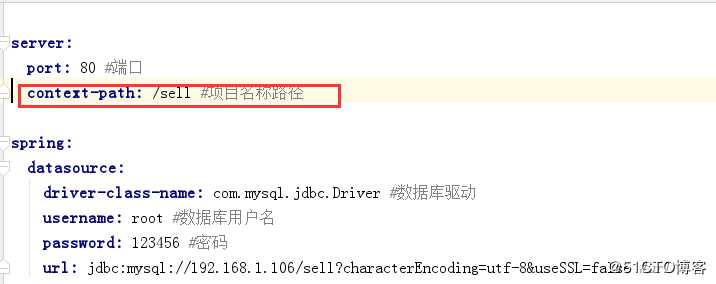
1:在配置文件中配置公众号的appid和Secret
wechat:
mpAppId: wxXXXXXXXXXXXXXXXXXXX83c0577b
mpAppSecret: b6XXXXXXXXXXXXXXXff886d71
domainUrl: http://applenst.natapp4.cc #微信回调的域名(项目的访问域名)
2:创建配置文件的javabean
com\imooc\config\WechatAccountConfig.java
Data
Component
@ConfigurationProperties(prefix = "wechat")
public class WechatAccountConfig {
/*公众号微信授权appid*/
private String mpAppId;
/*公众号微信授权app Secret*/
private String mpAppSecret;
/*微信回调域名*/
private String domainUrl;}
3:创建微信授权配置类
com\imooc\config\WeChatMpConfig.java
package com.imooc.config;
import me.chanjar.weixin.mp.api.WxMpConfigStorage;
import me.chanjar.weixin.mp.api.WxMpInMemoryConfigStorage;
import me.chanjar.weixin.mp.api.WxMpService;
import me.chanjar.weixin.mp.api.impl.WxMpServiceImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Bean;
import org.springframework.stereotype.Component;
/**
@description: 微信授权配置br/>**/
@Component
public class WeChatMpConfig {
@Autowired
private WechatAccountConfig wechatAccountConfig;br/>@Bean
public WxMpService wxMpService(){
WxMpService wxMpService = new WxMpServiceImpl();
wxMpService.setWxMpConfigStorage(wxMpConfigStorage());
return wxMpService;
}
@Bean
public WxMpConfigStorage wxMpConfigStorage(){
WxMpInMemoryConfigStorage wxMpConfigStorage = new WxMpInMemoryConfigStorage();
wxMpConfigStorage.setAppId(wechatAccountConfig.getMpAppId());
wxMpConfigStorage.setSecret(wechatAccountConfig.getMpAppSecret());
return wxMpConfigStorage;
}
}
4:创建微信授权controller
com\imooc\controller\WechatController.java
@Controllerbr/>@RequestMapping("/wechat")
@Slf4j
public class WechatController {
/*注解微信授权sdk的业务接口*/
@Autowired
private WxMpService wxMpService;
/*注解微信授权配置javabean*/
@Autowired
private WechatAccountConfig accountConfig;
@GetMapping("/authorize")
public String authorize(@RequestParam("returnUrl") String returnUrl){
/*url:授权成功后要跳转的路径*/
String url = accountConfig.getDomainUrl() + "/sell/wechat/userInfo";
/*进行微信授权,授权成功后会在userinfo方法中得到code,并得到一个微信返回的url 通过这个url可以跳转到上面定义的url*/
String redirectUrl = wxMpService.oauth2buildAuthorizationUrl(url,WxConsts.OAUTH2_SCOPE_USER_INFO, URLEncoder.encode(returnUrl));
log.info(redirectUrl);
/*进行跳转*/
return "redirect:"+redirectUrl;
}
@GetMapping("/userInfo")
public String userInfo(@RequestParam("code") String code,
@RequestParam("state") String returnUrl){
/*code:授权成功后会返回一个code
* state:授权成功后的原始参数*/
WxMpOAuth2AccessToken wxMpOAuth2AccessToken = new WxMpOAuth2AccessToken();
try{
wxMpOAuth2AccessToken = wxMpService.oauth2getAccessToken(code);
}catch (WxErrorException e){
log.error("微信授权失败");
}
/*得到openid*/
String openId = wxMpOAuth2AccessToken.getOpenId();
/*跳转到系统*/
return "redirect:"+ returnUrl + "?openid="+openId;
}}
5:测试微信授权(手机访问,可以正常跳转到百度即可)
http://applenst.natapp4.cc/sell/wechat/authorize?returnUrl=http://www.baidu.com
6:项目构建及联调
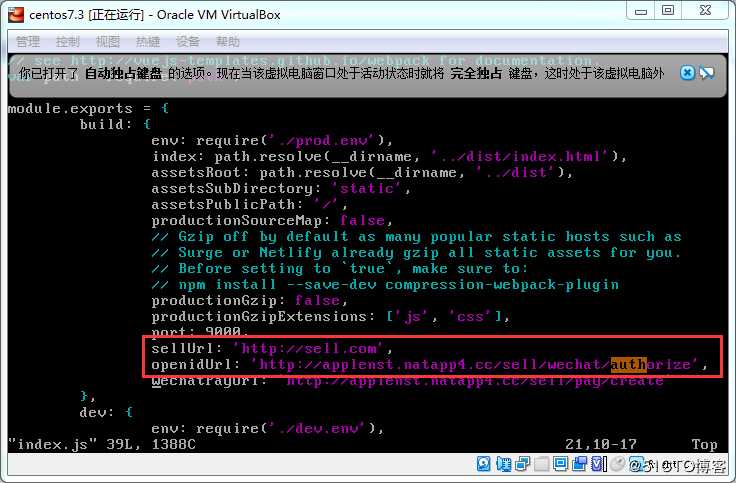
1>配置虚拟机授权访问路径:
/opt/code/sell_fe_buyer/config/index.js

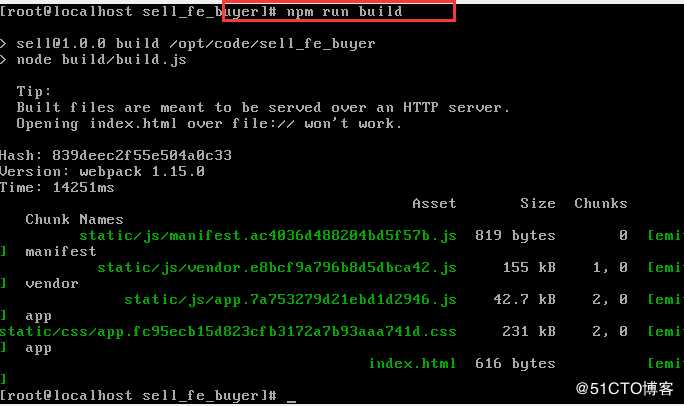
进入/opt/code/sell_fe_buyer目录执行重新构建命令
npm run build

拷贝文件使其生效
cp -r dist/* /opt/data/wwwrot/sell/
2>配置手机代理 可以访问电脑端
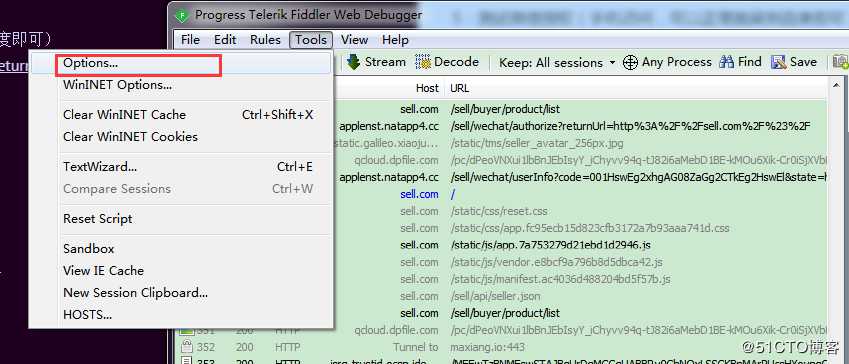
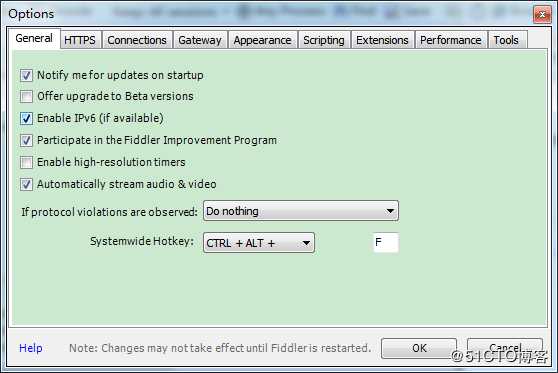
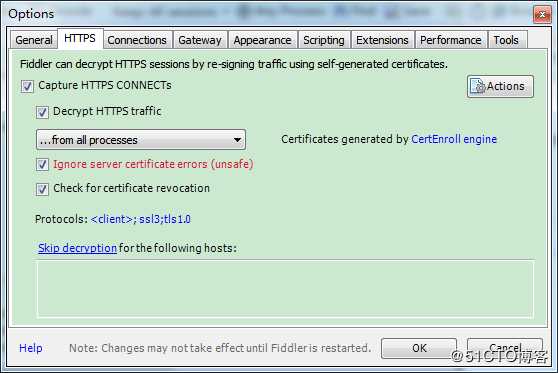
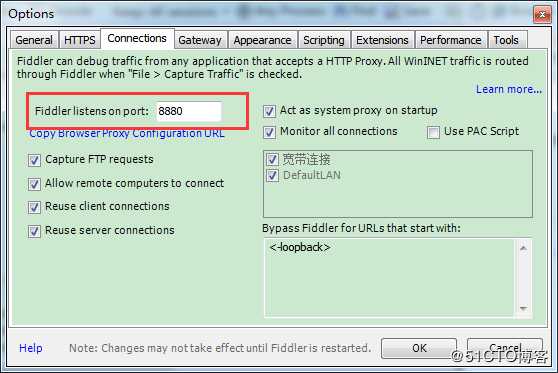
下载fiddler并安装设置
https://www.telerik.com/fiddler




配置iphone手机端:
设置–无线网–配置代理-手动

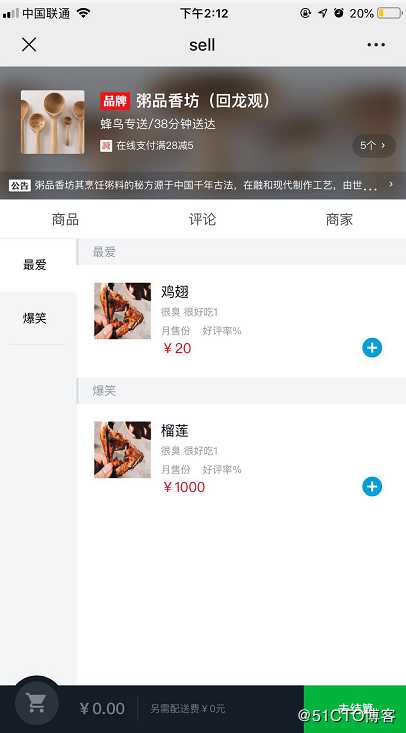
微信访问项目:sell.com(nginx配置的域名,pc的hosts文件执行虚拟机ip):

标签:临时 参数 原创 开发 factory request 拷贝文件 openid frame
原文地址:https://blog.51cto.com/14735449/2477253