标签:代码 util png 打包 图片 相对 技术 修改 问题
1、在css中使用background引入static目录下的图片时,需使用相对路径
例:background: url("../../../static/img/1.png");
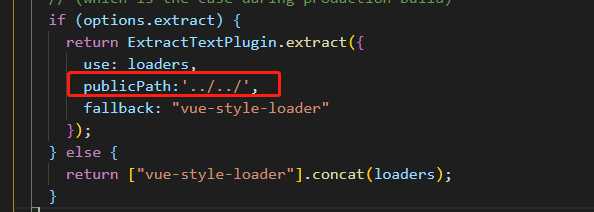
2、build ---> utils.js 添加代码 publicPath:‘../../‘

3、config ---> index.js
vue在css中使用background引入背景图片,打包不显示问题处理
标签:代码 util png 打包 图片 相对 技术 修改 问题
原文地址:https://www.cnblogs.com/reminisxu/p/12470864.html