标签:object key值 bucket img 密钥 域名 body pre progress
//先下载 cos
// npm install cos-js-sdk-v5 --save
//生成签名:
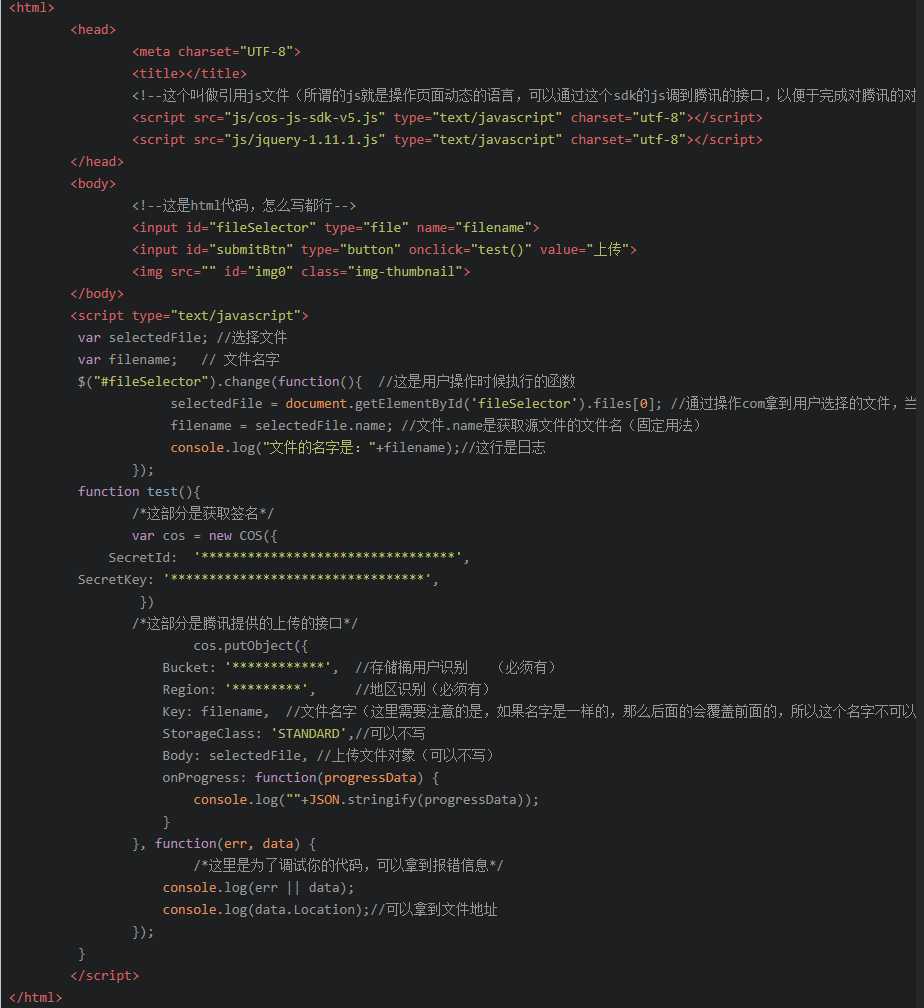
var cos = new COS({
SecretId:‘腾讯云密钥ID值‘,
SecretKey:‘腾讯云密钥key值‘
})
//上传文件
cos.putObject({
Bucket:‘‘,//存储桶名称
Region:‘‘,//地域名字
Key:name,//文件名字
StorgeClass:‘STANDARD‘,//存储方式
Body:selectedFile,//上传对象
onProgress:function(progressData){
console.log(JSON.stringify(progressData));
}
},function(err,data){
console.log(err || data);
console.log(data.Location);
})

参考网址:
https://blog.csdn.net/qq_41485414/article/details/80134908
https://blog.csdn.net/qq_41485414/article/details/82659139
标签:object key值 bucket img 密钥 域名 body pre progress
原文地址:https://www.cnblogs.com/sunnyeve/p/12470810.html