标签:nts vat 单元素 通配符 引用 ted ack 第一个 完成
类型选择器又称为元素选择器或简单选择器。如:
p {color: black;}
h1 {font-weight: bold;}
后代选择器可用来寻找特定元素或元素组的后代。后代选择器由其他两个选择器之间的空格表示。如:
blackquote p {padding-left: 2em}
以上示例中,缩进是块引用的后代的段落元素,其他所有段落不受影响。
ID选择器由一个#字符表示,如:
#intro {font-weight: bold;}
<p id=”intro”>Happy Birthday Andy</p>
类选择器由一个点号表示,如:
.date-posted {color: #ccc;}
<p class=”date-posted”>24/3/2009</p>
其中元素选择器和后代选择器适用于应用那些;应用范围广的一般性样式。要想寻找更特定的元素,可以使用ID选择器和类选择器。
许多CSS开发人员过渡依赖类选择器和ID选择器。如下场景:
需要以一种方式对主内容区域中的标题应用样式,而在第二内容区域中采用另一种样式。
方法一:创建两个类并且在每个标题上应用一个类;
方法二:结合使用类型、后代、ID和类这几种选择器,代码如下:
#main-content h2 {font-size: 1.8em;}
#secondary-content h2 {font-size: 1.2em;}
<div id=”main-content”>
<h2>Articles</h2>
</div>
<div>
<h2 id=”secondary-content”></h2>
</div>
有时候我们需要根据文档格式以外的其他条件对元素应用样式,如表单元素或链接的状态,这时候要使用伪类选择器来完成。
/* makes all unvisited links blue */
a:link {color:blue;}
/* makes all visited links green */
a:visited {color:green;}
/* makes links red when hoverd or activated.
focus is added for keyboard support */
a:hover, a:focus, a:active {color: red;}
/* makes table rows red when hoverd over */
tr:hover {background-color: red;}
/* makes input elements yellow when focus is applied */
Input:focus {background-color:yellow;}
:link和:visited成为链接伪类,只能应用于锚元素。:hover、:active、:focus称为动态伪类,理论上可以应用于任何元素。
通过把伪类链接在一起,可以创建更复杂的行为,如在已访问链接和未访问链接上实现不同的鼠标悬停效果。
/* makes all visited linkes olive on hover */
a:visited:hover {color:olive;}
通用选择器就像是通配符,它匹配所有可用元素。
通用选择器由一个星号表示。
通用选择器一般用来对页面上的所有元素应用样式。
如:可以使用以下规则删除每个元素上默认的浏览器内边距和外边距
* {
padding: 0;
margin: 0;
}
在与其他选择器结合使用时,通用选择器可以用来对某个元素的所有后代应用样式,或者跳过一级后代。
在对于站点功能或布局很重要的元素上,应避免使用这些高级选择器。
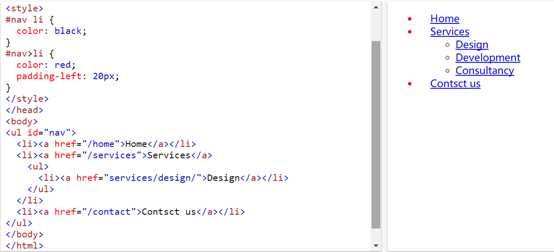
子选择器选择元素的直接后代,需要与后代选择器区分开,后代选择器选择一个元素的所有后代。如下:

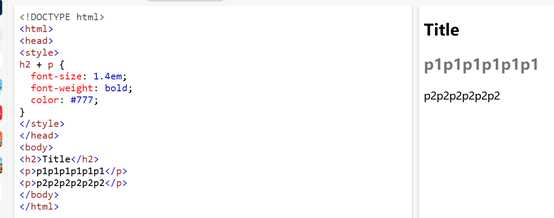
相邻同胞选择器可用于定位同一个父元素下某个元素之后的元素,可以使用相邻同胞选择器让顶级标题后面的第一个段落显示为粗体、灰色,并且自豪比后续段落略微大一点,如:

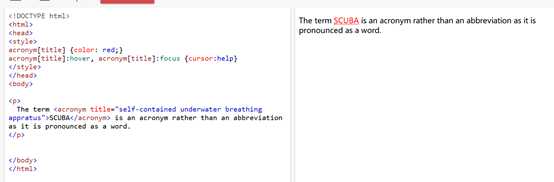
属性选择器可以根据某个属性是否存在或属性的值来寻找元素。如当鼠标悬停在具有title属性的元素上时,大多数浏览器会显示一个工具提示,用来解释某些内容的含义:

除了根据某个属性是否存在应用样式之外,还可以根据属性值应用样式。
标签:nts vat 单元素 通配符 引用 ted ack 第一个 完成
原文地址:https://www.cnblogs.com/zh7676/p/12482418.html