标签:style blog http io color os 使用 for sp
事情起因于我在一个表格视图里打算添加表格单元行向左滑动显示删除按钮的操作,实现起来比较简单只要定义方法
-(void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
即使不包含任何方法实现部分的代码,只要定义了这个方法,编译运行程序后,向左华东单元行都是能出现删除按钮的,可是那天我这样做过之后,删除按钮死活都出不来。最初一直是怀疑是程序的问题,上网找了许久也没有见到类似的问题。后来静下心来想了想,肯定是刚开始自己的思考方向出了问题,仔细研究了下界面的ui,才发现不是删除按钮不能显示,而是表格单元行所显示的宽度超过了屏幕的尺寸,实际上按钮是显示在了屏幕的“外面”。
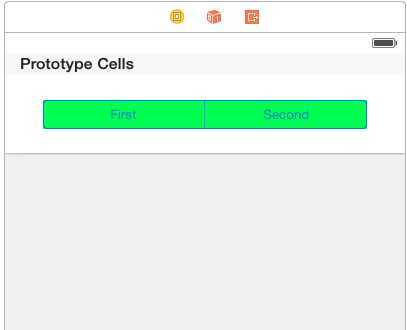
如图在新建好的一个prototype cell上放置一个segmented control,先针对segmented control调整好AutoLayout的约束,确保所有的引导线都已变成蓝色 运行程序后却得到了这样的结果
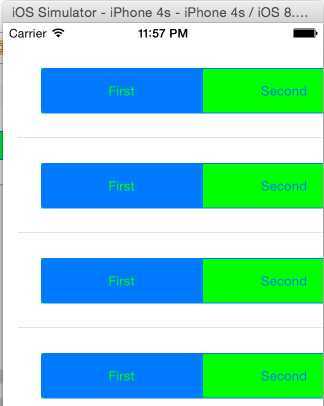
运行程序后却得到了这样的结果

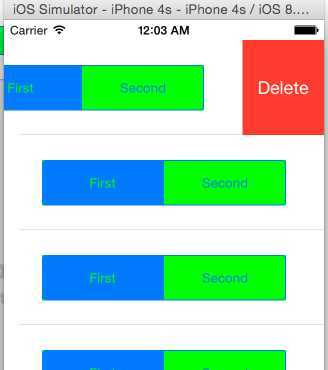
可以看到segmented control并没有完全在水平方向上能够显示出来,看上去像是有一部分显示到了屏幕的外面,起初很奇怪这样的结果,明明segmented control已经有充分的约束来使其正常显示了,为什么还是不能显示呢。原来,segmented control的父视图-tableview相对于其父视图-view的约束并没有被建立,也就是仅仅只建立了一层的相对位置约束关系,而真正显示在屏幕上的东西是要以view作为父视图来显示的,于是点击之前拖上去的tableview视图,依次建立Leading,Trailing,Top,Bottom后显示的结果就变成了下面的样子:

可以看到segmented control已经是可以正常显示,而且在向左滑动后delete按钮也可以正常显示
[菜鸟成长记]iOS开发自学笔记05-prototype cells中使用AutoLayout
标签:style blog http io color os 使用 for sp
原文地址:http://www.cnblogs.com/momocoder/p/4075233.html