标签:shadow 圆角 mic code border 规范 css 技术 使用


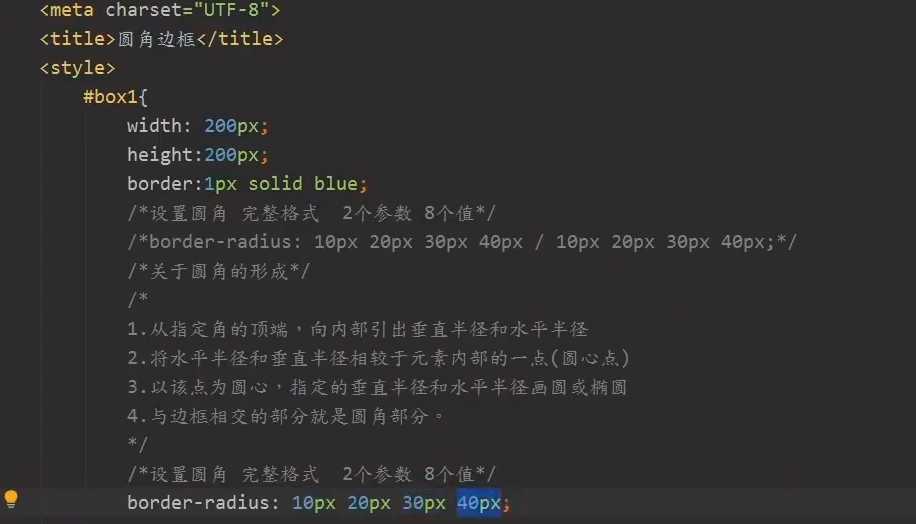
圆角:border-redius

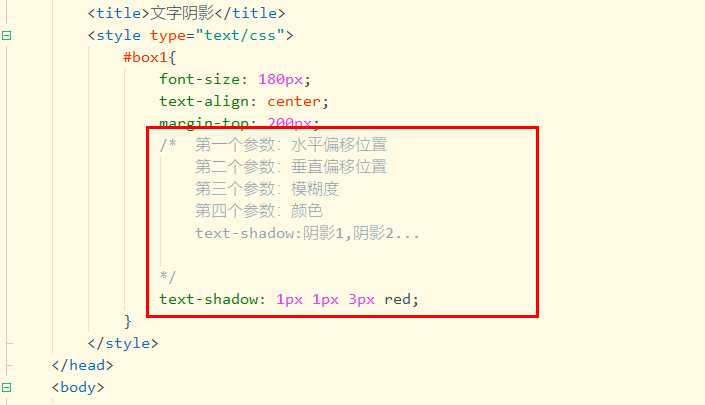
文字阴影: text-shadow

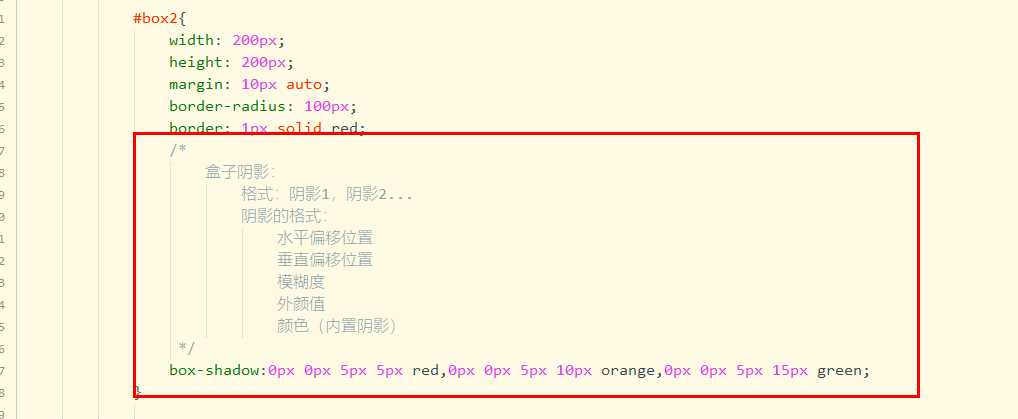
盒子阴影:box-shadow


















标签:shadow 圆角 mic code border 规范 css 技术 使用
原文地址:https://www.cnblogs.com/wangyfax/p/12487967.html